Visual debugging and profiling
2021-03-11 13:32:40
2021-03-11 13:32:40
This release is mostly focused on a new way of debugging & finding bugs in your shader ("visual debugging"). With this update you will be able to see various information about the whole frame/every pixel rather then having to focus on a single pixel.
Table of contents:
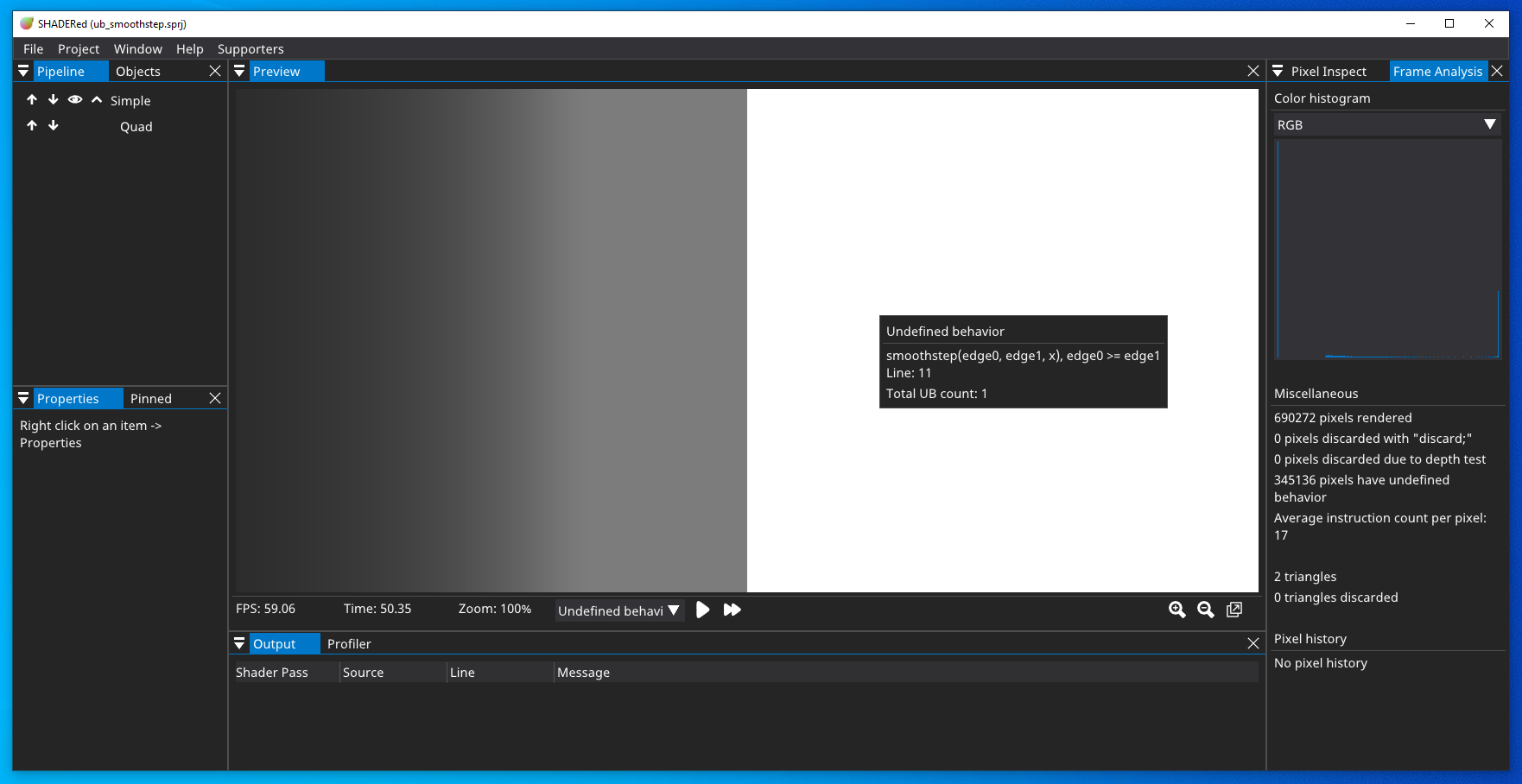
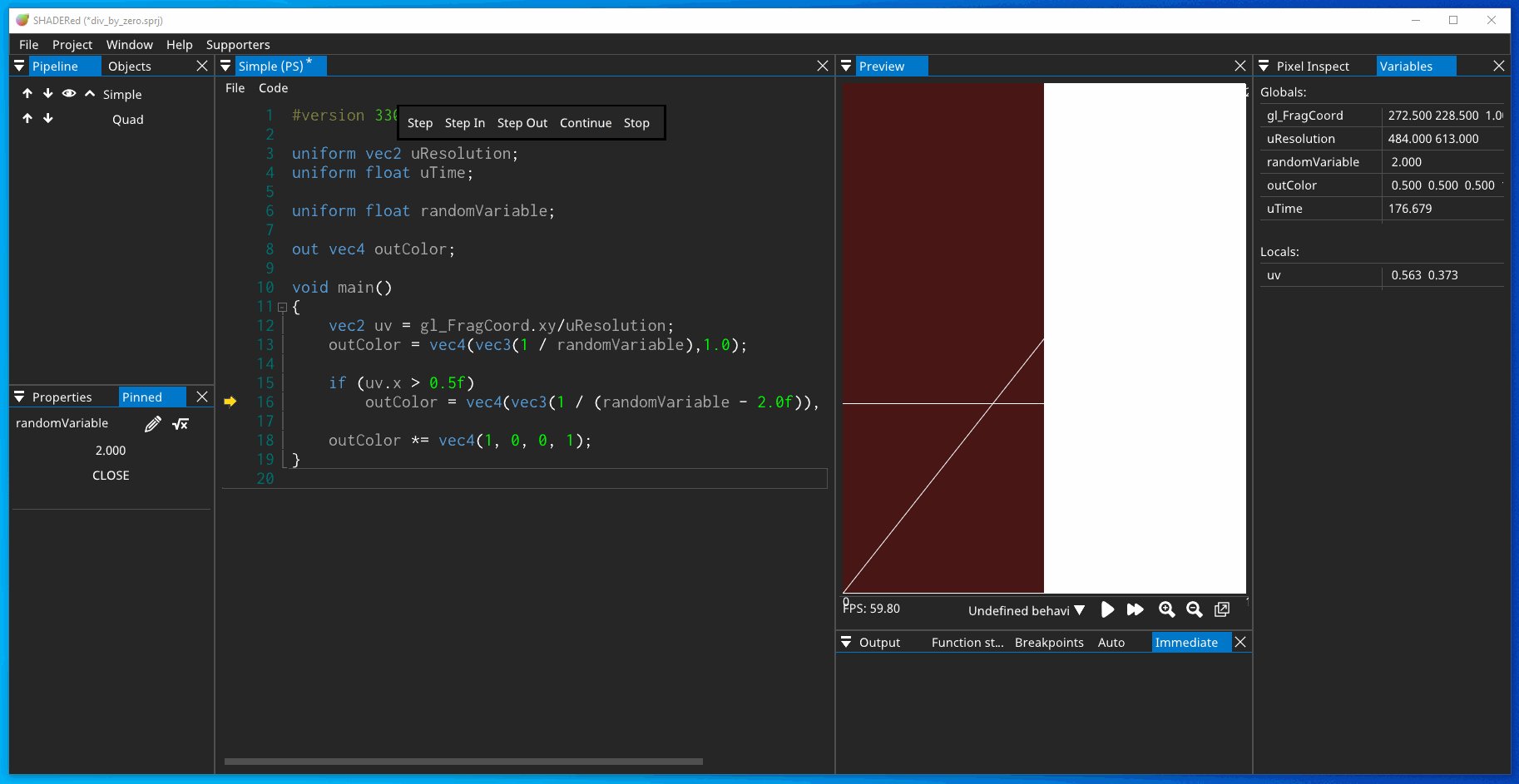
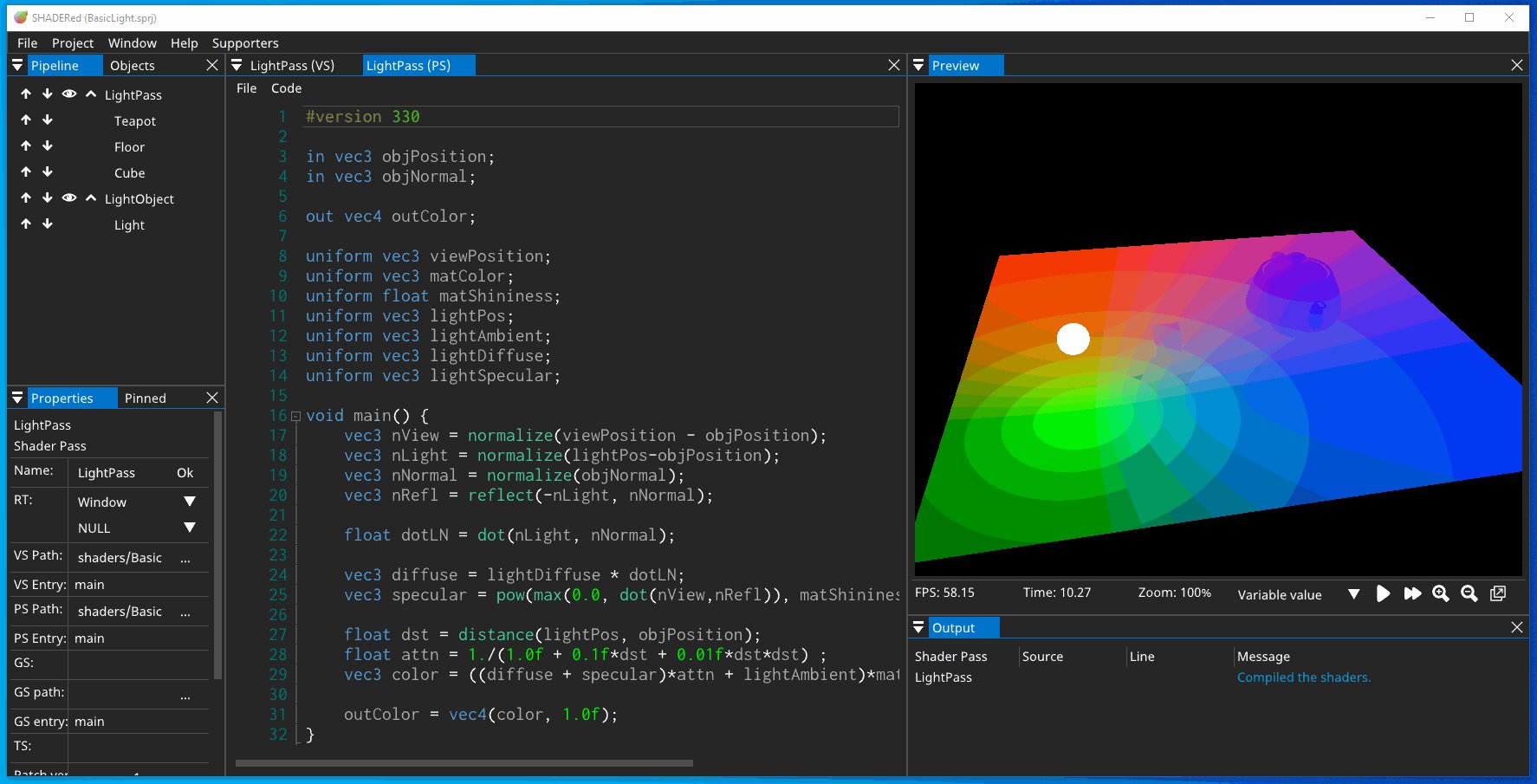
After analyzing a frame, SHADERed will now be able to tell you if an undefined behavior has occured anywhere in your pixel shader. It will tell you the exact cause of the undefined behavior, the line and the pixel on which the undefined behavior occured.

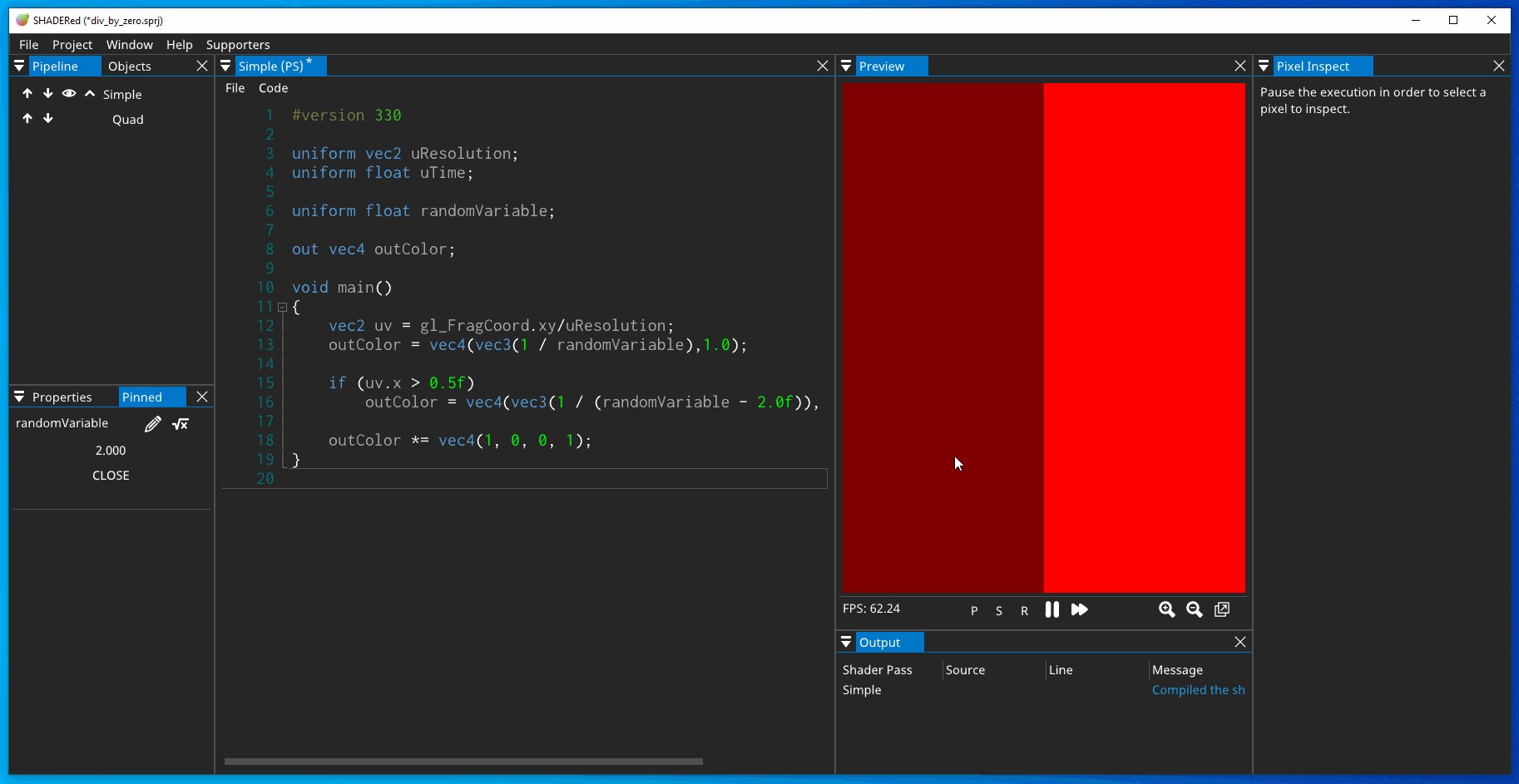
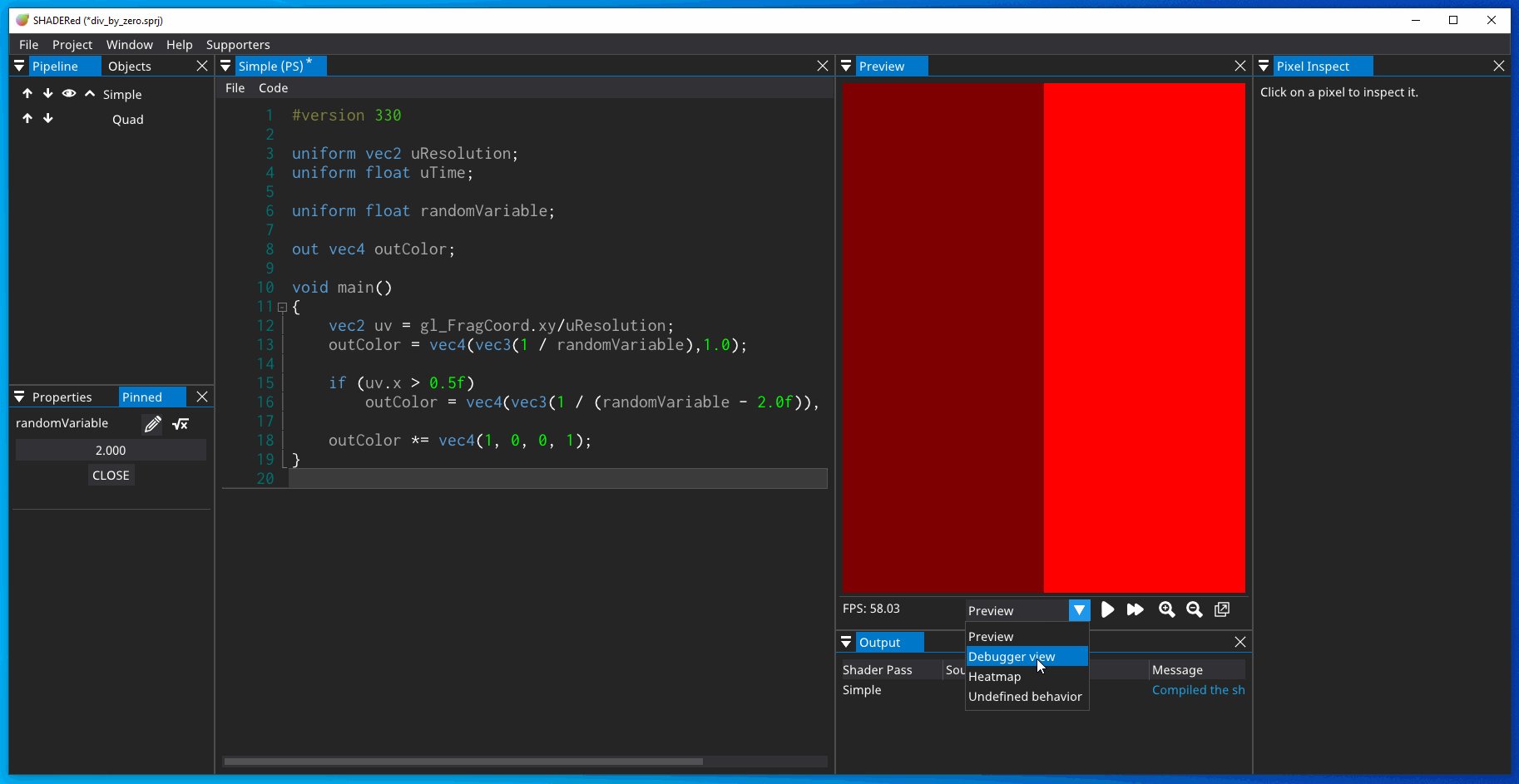
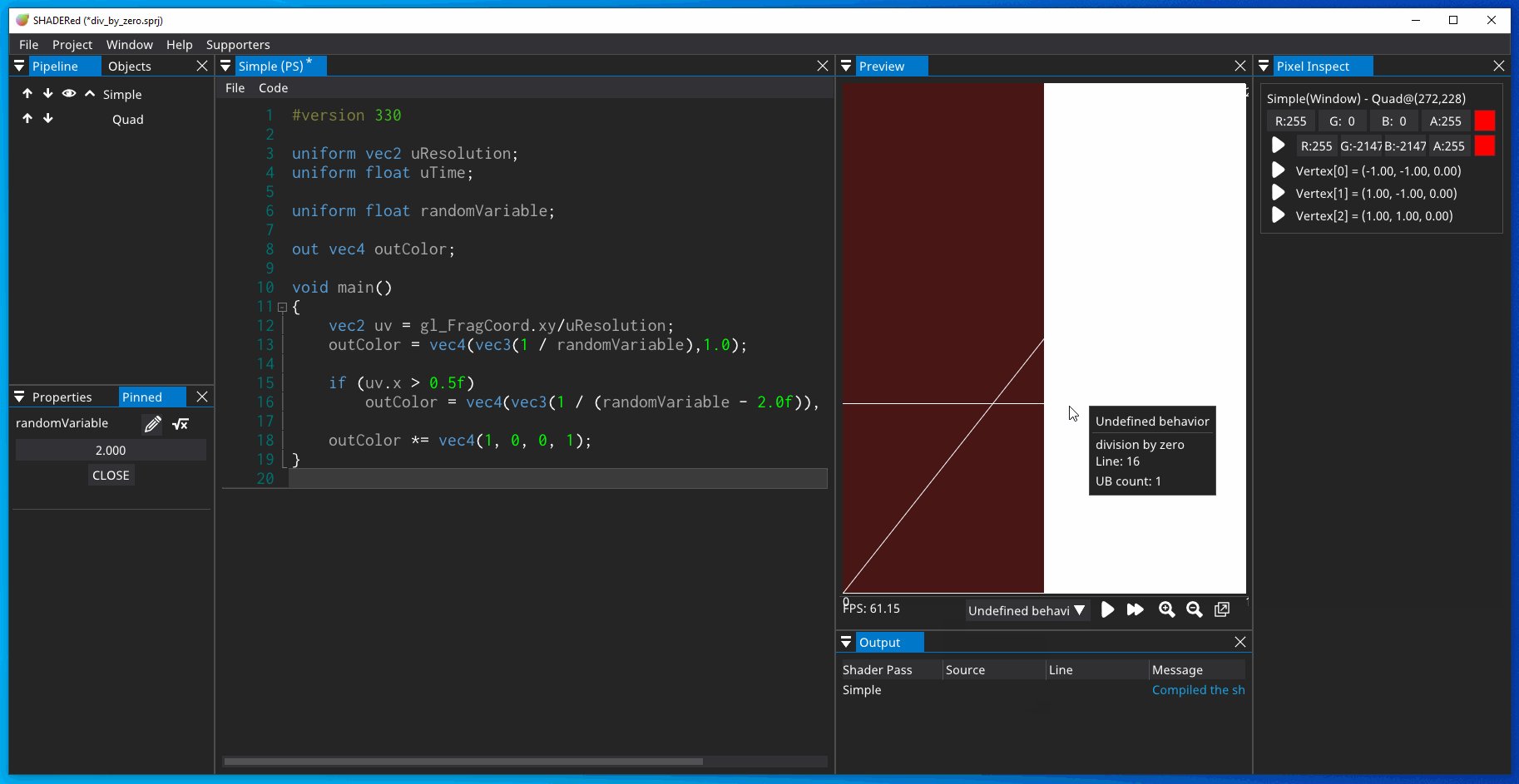
Pixels with undefined behavior will be colored with a bright white color. You can hover over them and click on them to start the pixel shader debugger. Here's a not so exciting example with an "artificially" created undefined behavior (division by zero), but it shows the functionality:

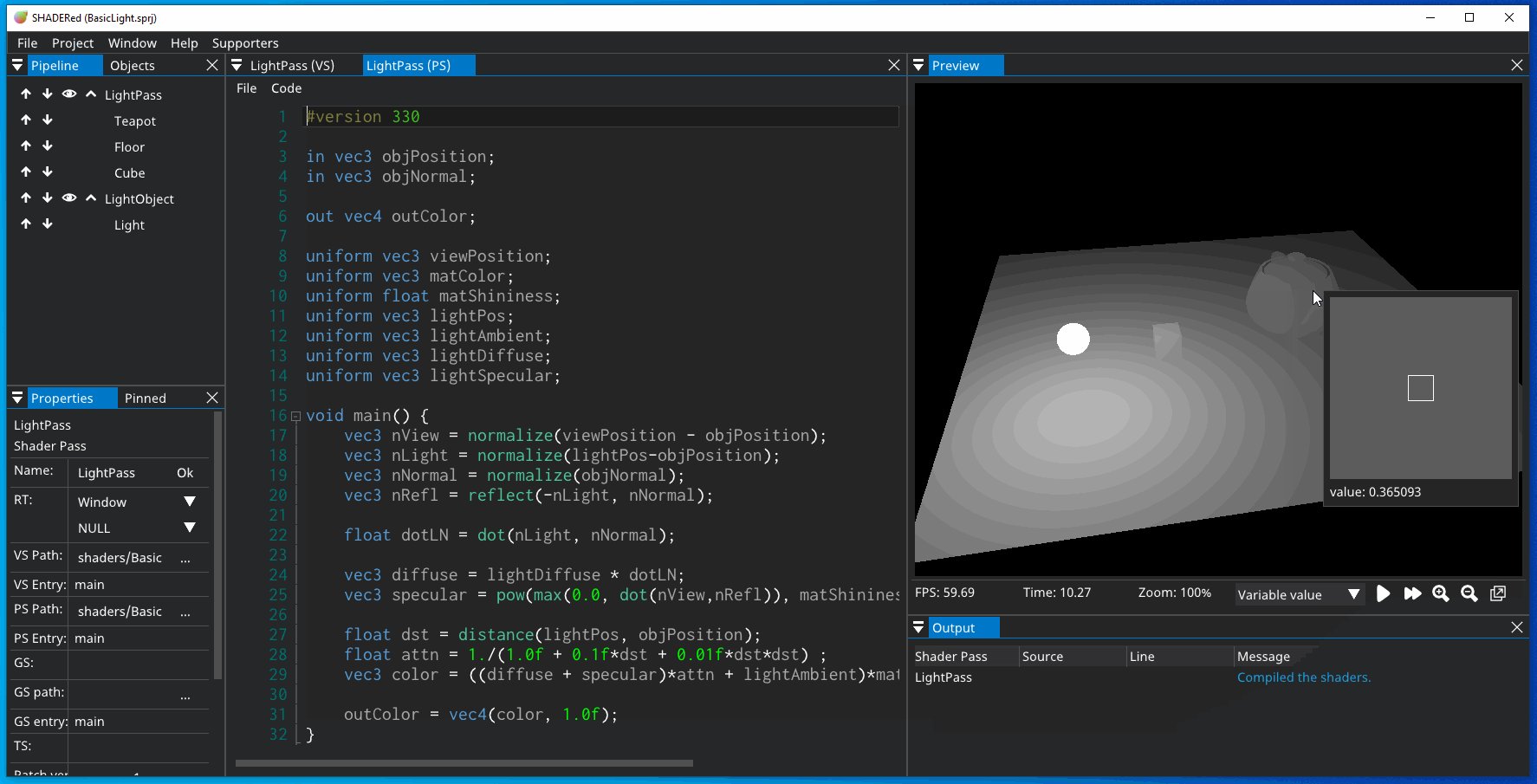
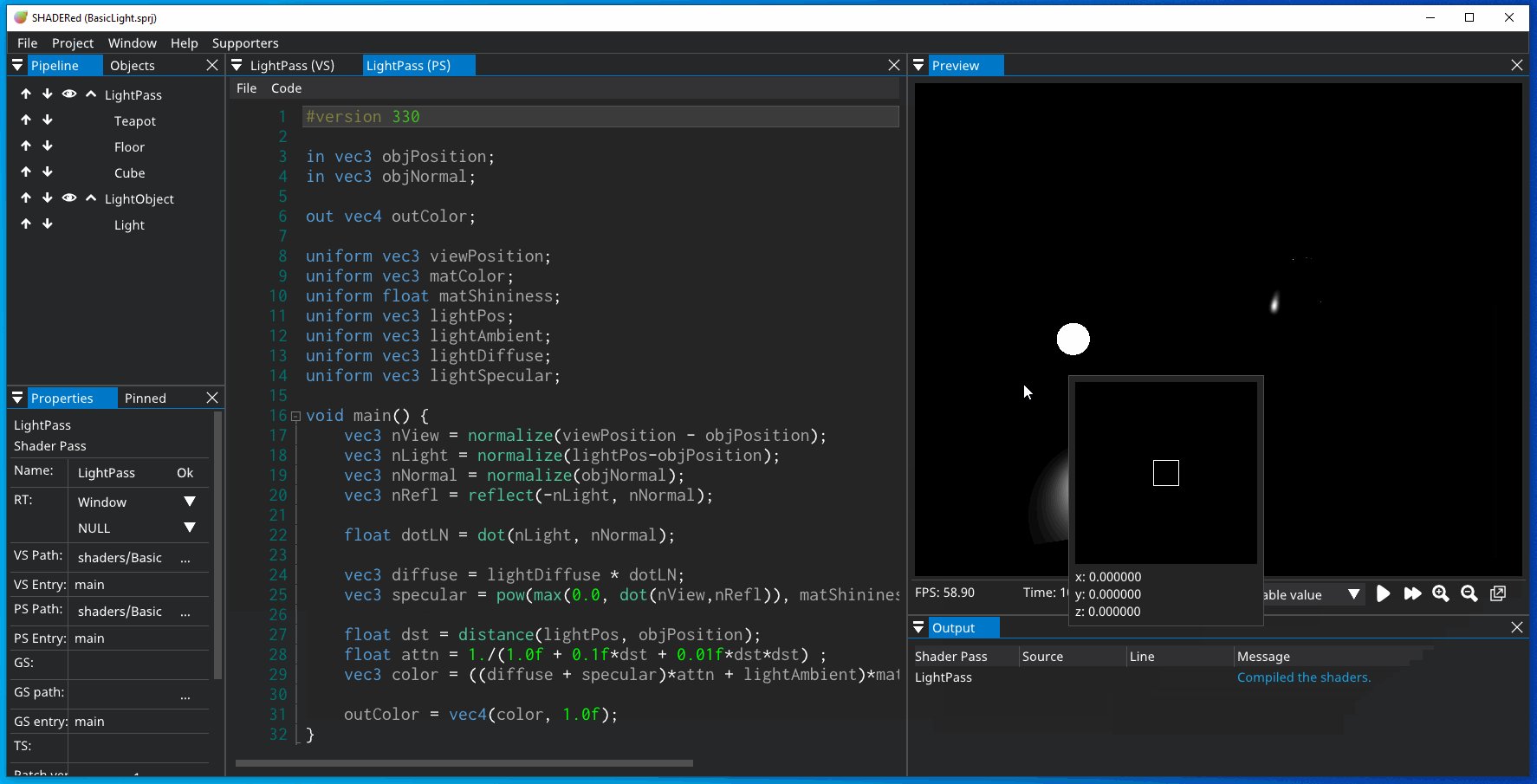
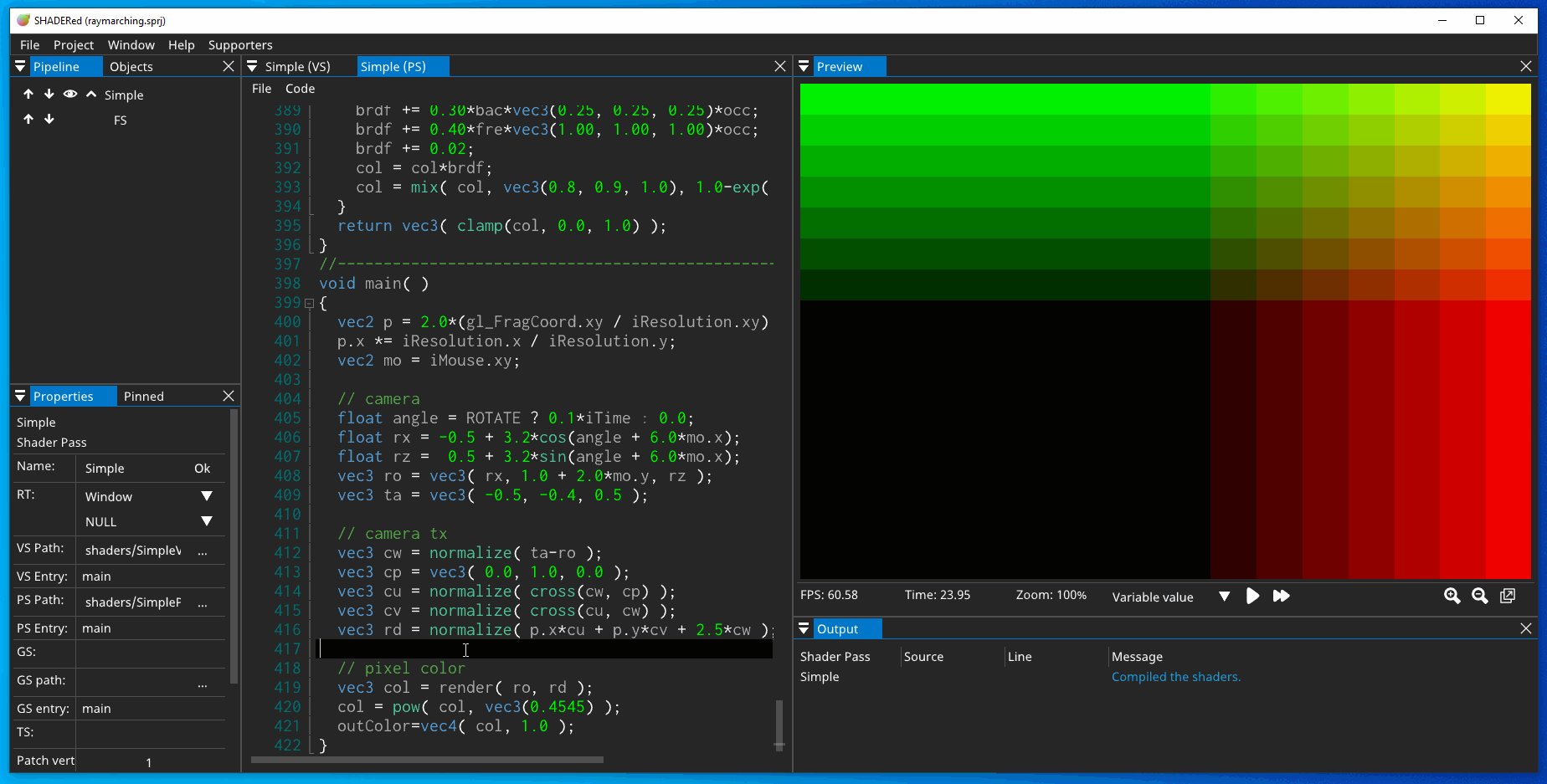
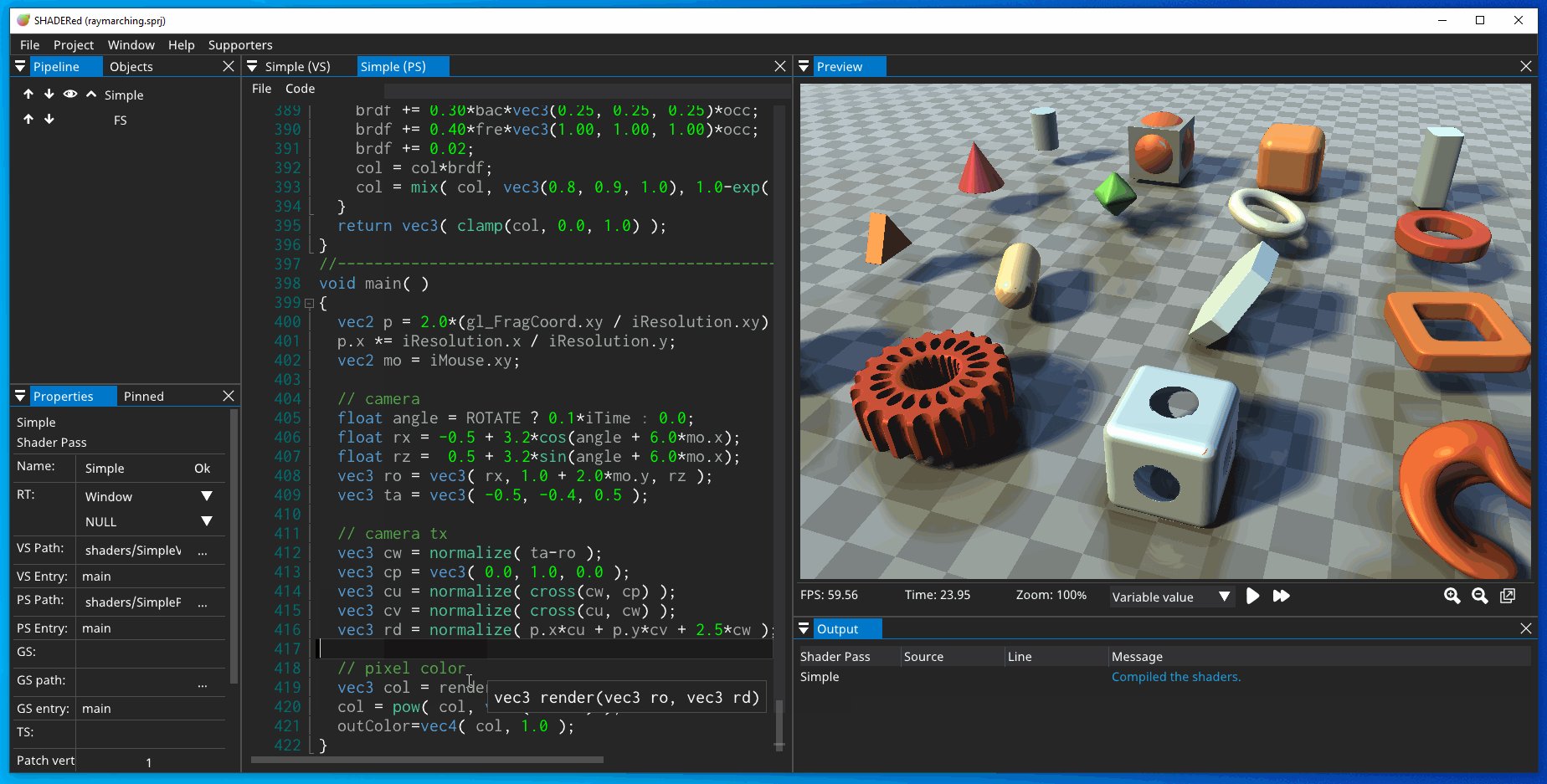
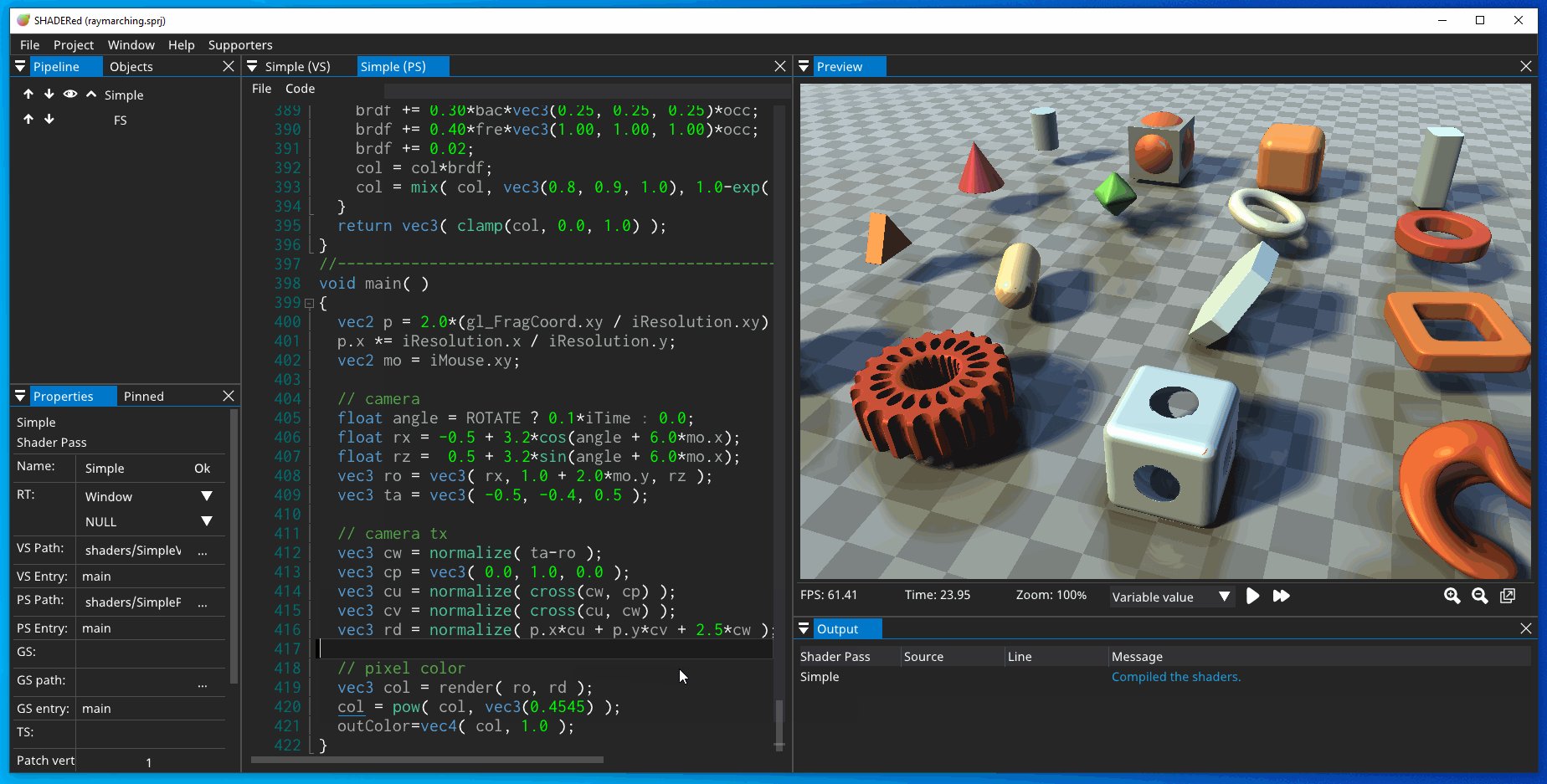
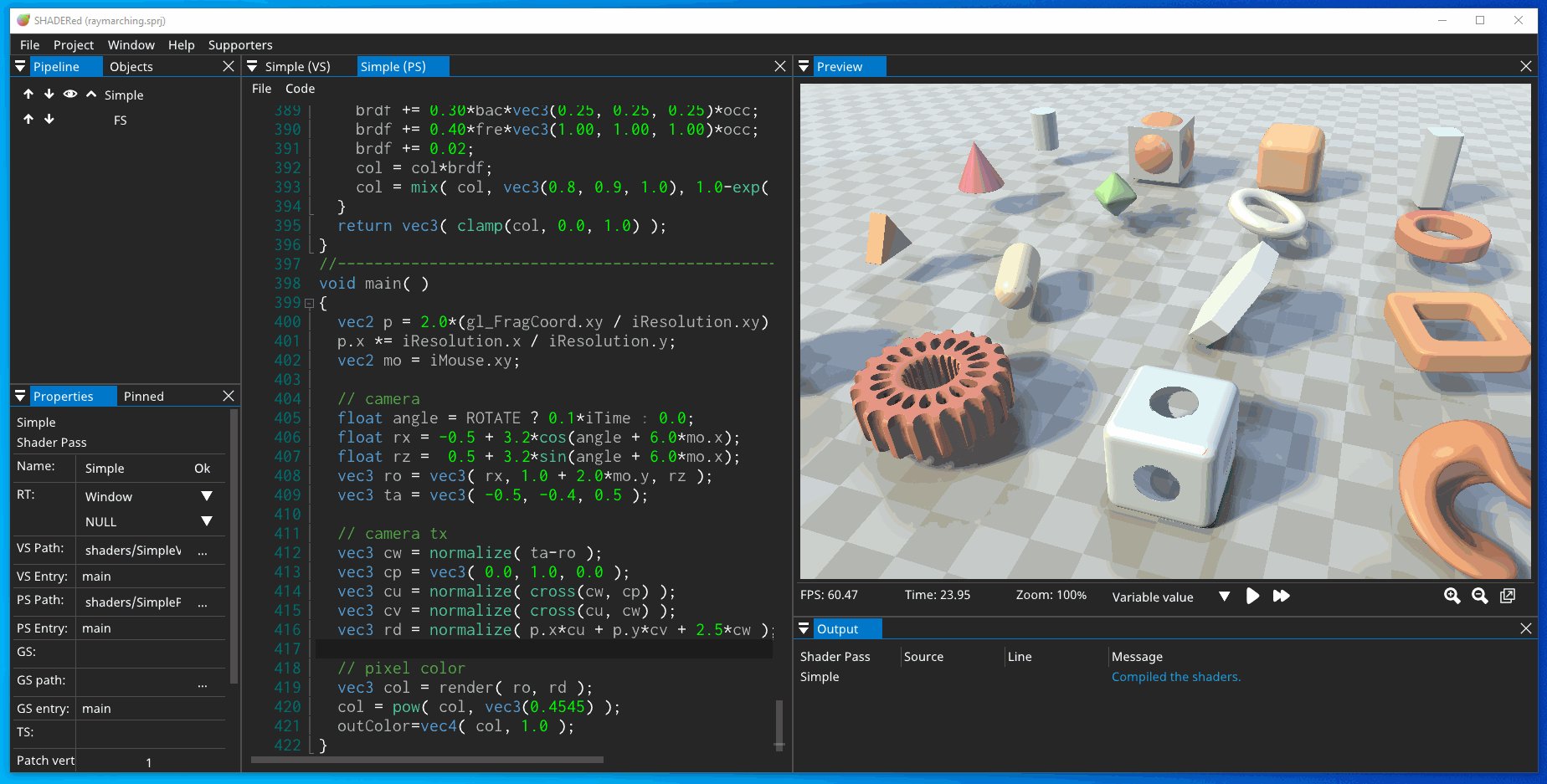
Another new feature is the ability to see variable's value throughout the whole frame. You just pause and CTRL + ALT + click on a variable name - that's it.

Though, beware that this feature is currently a bit buggy - clicking on the variable in a for loop will crash SHADERed & it doesn't work for HLSL shaders. Another thing is that it is bundled with the "Frame analysis" feature set even though it doesn't require you to analyze the whole frame. All of this will get fixed pretty soon.
This feature brings another way of debugging to SHADERed as you can check what the variable's value is on different lines. For example, in the .gif below, we see col's value before and after the pow() line:

Rather than having to step line-by-line through a single pixel shader to see if a breakpoint will be hit, you can now use the so called "global breakpoints" in SHADERed. These will color every pixel that hit the condition. These breakpoints can, but don't have to have a condition:

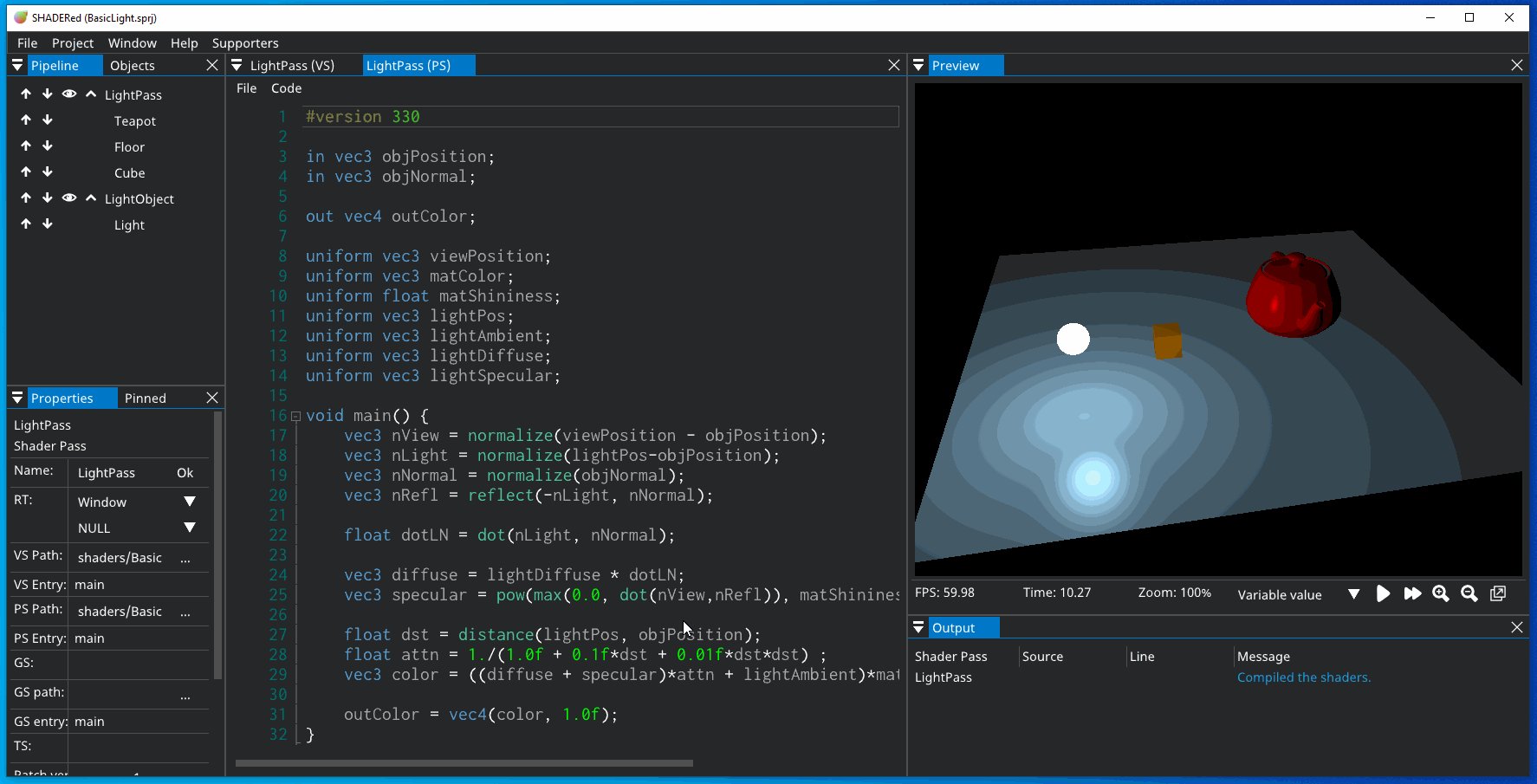
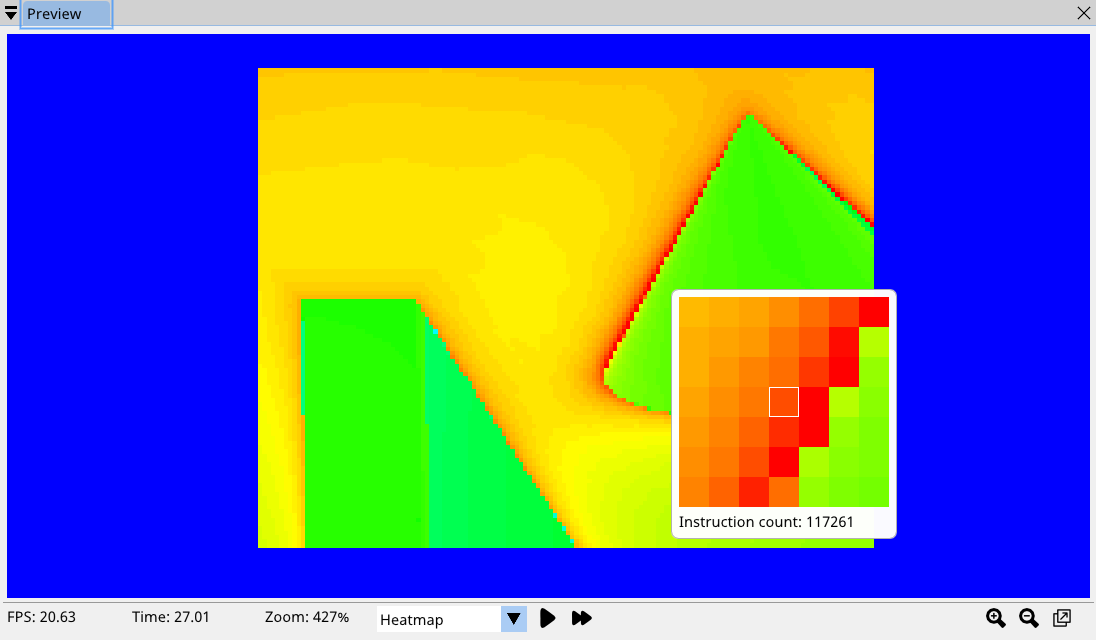
You can access the "Instruction heatmap" once a frame has been analyzed. This heatmap shows you how many SPIR-V instructions did the software renderer execute for each pixel. Note that this isn't accurate representation of how many instructions were run on the GPU, but it might give you ideas for optimizations.

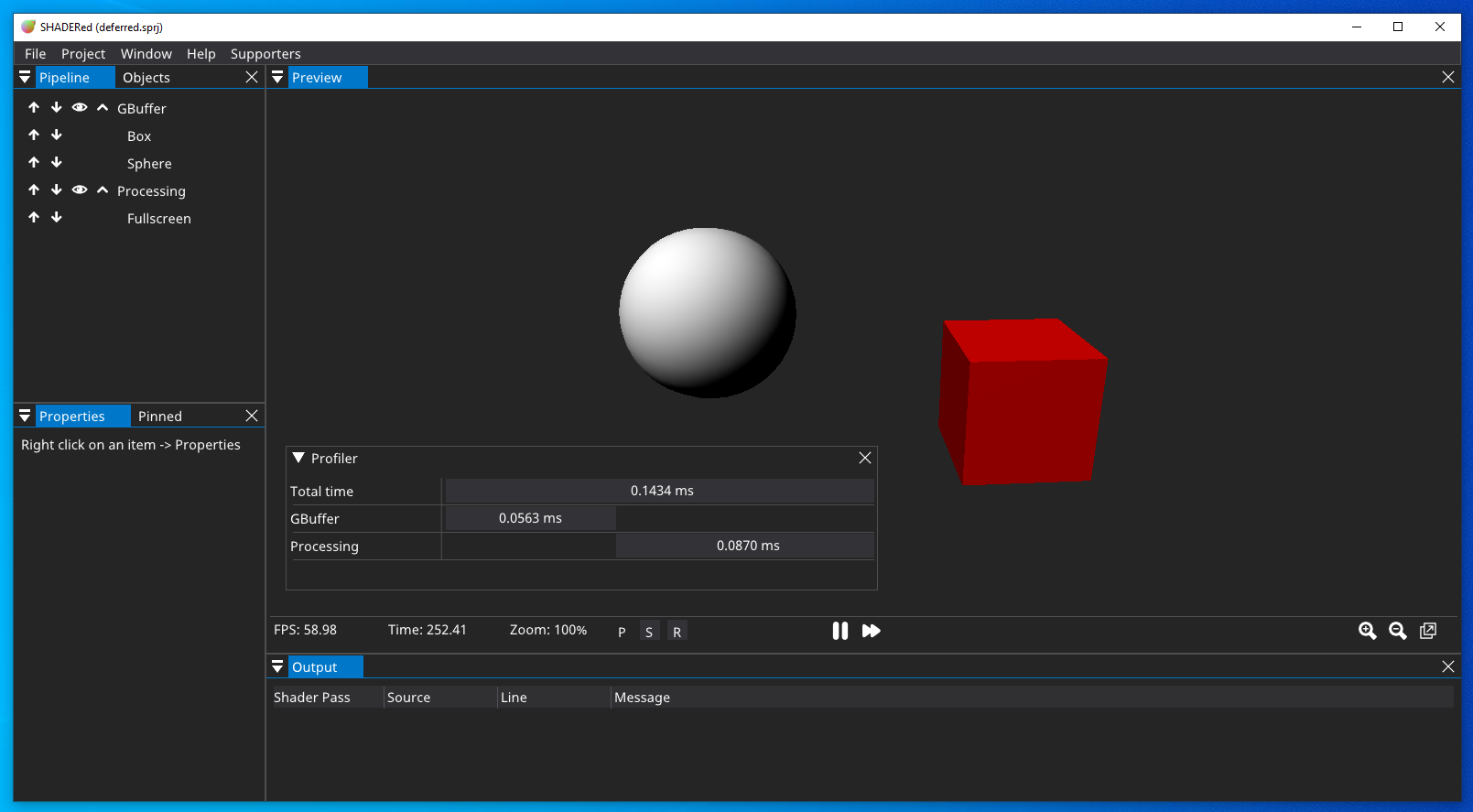
The "Profiler" window in SHADERed v1.5 will tell you the execution times (on the GPU) of each shader pass. With this feature you can track your optimizations.

After so many requests, you are now finally able to load 2D and 3D textures from .dds files.

You can now also open preview of Image3D object and go through it's slices.
I couldn't find a small library for loading .dds files into a RGBA byte array so I've decided to write my own 500 LoC C library: github.com/dfranx/DDS. It is licensed under the MIT license and you can use it in your own projects.
Alongside "Performance mode" and "Minimal mode", SHADERed gains a new mode - Focus mode. This mode hides all the UI except the text editor. It is inspired by the VEDA for Atom extension and the glslsandbox website.

Feedback on this feature is welcome - should the background in the text editor be rendered only behind the characters?
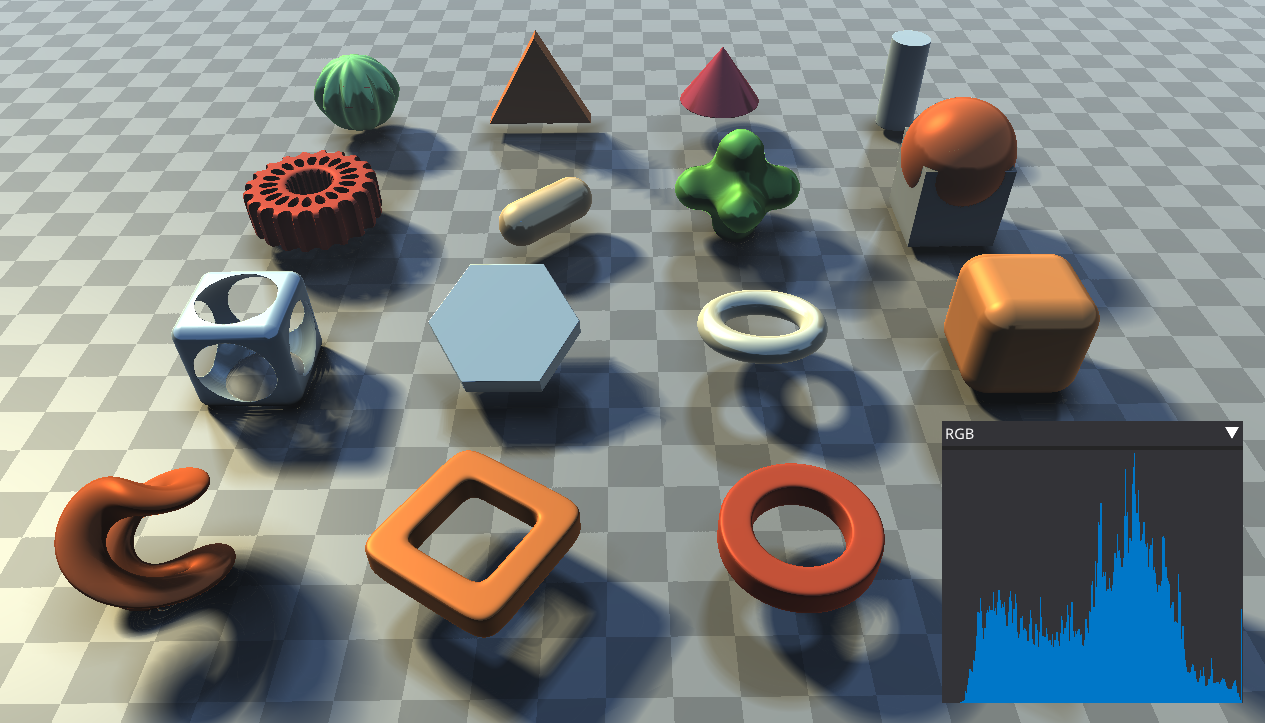
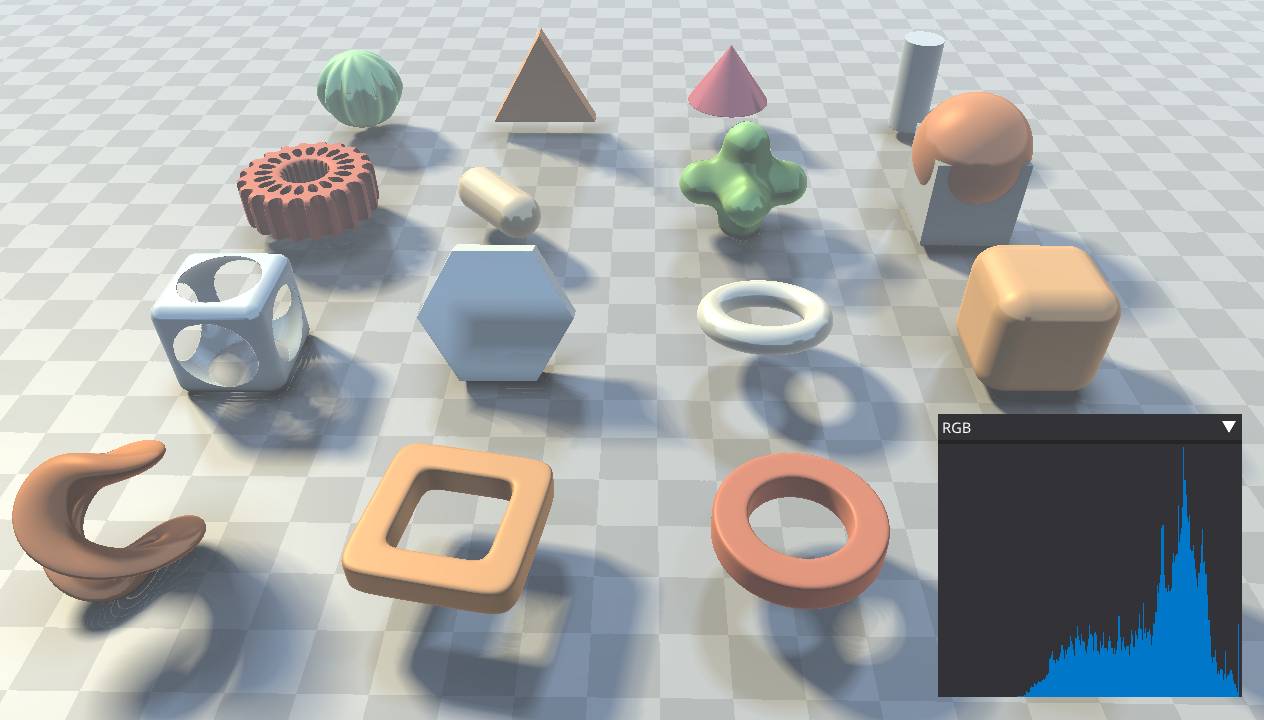
The color histogram might be a helpful feature if you are working on some image processing shader or for color correction.


Like the variable value viewer feature, you don't have to analyze the whole frame to get the color histogram.
You can now debug line-by-line a pixel shader of an "invisible" pixel (which has been rendered over) thanks to the newly added 'Pixel history' feature.
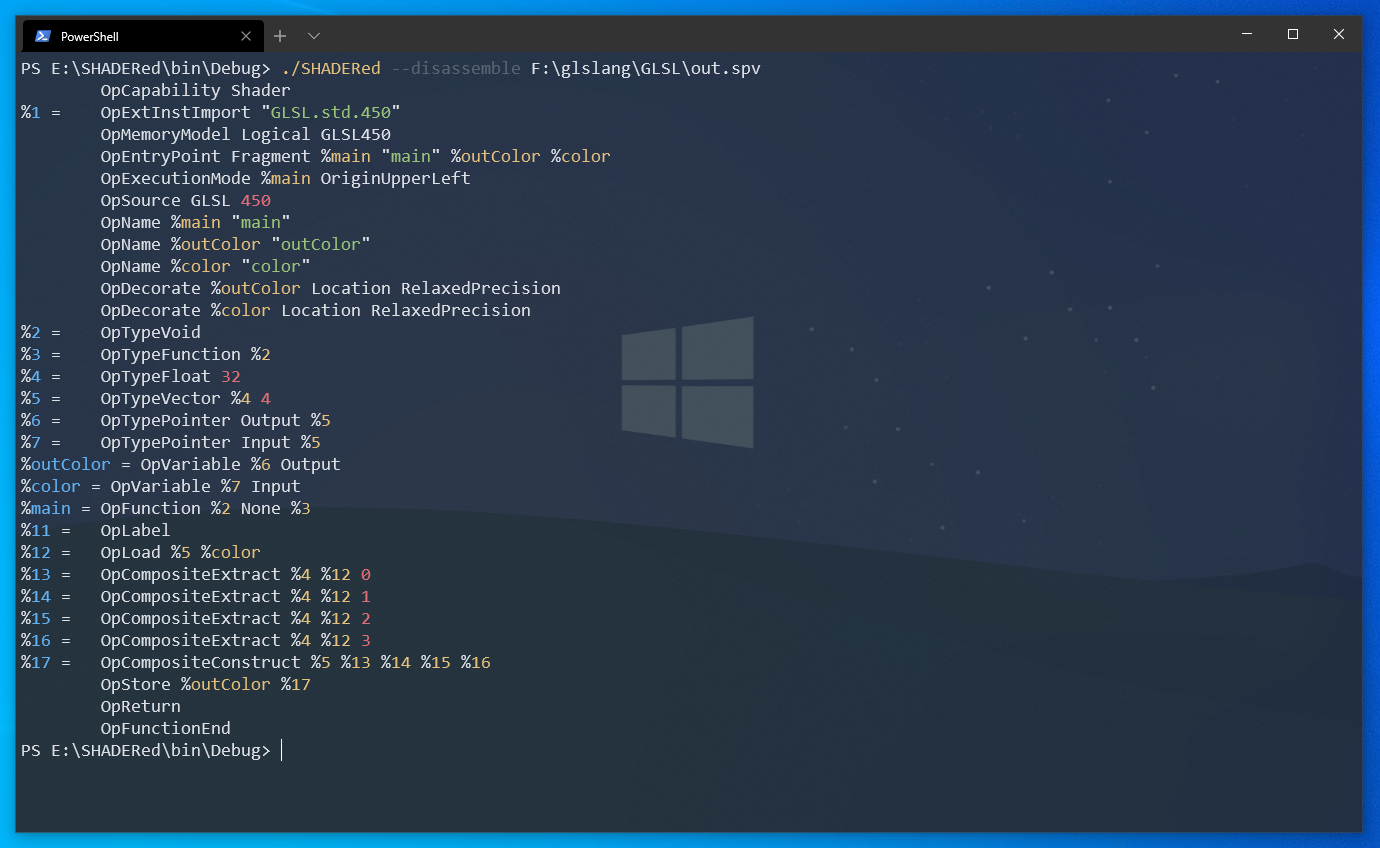
The new --disassemble command lets you disassemble a SPIR-V binary. I've added this because I really want SHADERed to be an all-in-one tool for shaders.

I can't share too much info on what's next as I haven't really fully built the roadmap for v1.5.* and v1.6 updates yet. Though, you can expect: WebGPU, tessellation shader debugger, DAP for SHADERed <-> VS Code communication, two plugins (node based shader plugin and one that I'll show later when it's the right time), better support for rust-gpu and C++ shaders in SHADERed and lots of other features, bugfixes & QoL improvements! I'd also love to add support for Unity shaders at some point (I've been getting lots of requests for this).