Welcoming new sponsor: Embark Studios
2020-12-02 14:49:05
2020-12-02 14:49:05
I am thrilled to announce the newest SHADERed sponsor, Embark Studios. Embark Studios is a games studio based in Stockholm. They are heavily interested in open-source and Rust. I definitely recommend you to visit their website and read more about the projects and games they are working on: Medium article.
I would also like to thank Embark Studios for the support!

Almost two weeks ago I released a plugin for desktop version of SHADERed that adds the ability to write the shaders in Rust programming language. Getting that plugin to work might be difficult if you are new to Rust. Plus, if you just wanted to see how Rust shaders work and test out the syntax, it would be a hassle to set everything up (though I do recommend you to check out Rust!). I thought it would be nice if I brought them to the web, a place where everyone can try them out without having to install additional software. So, today I would like to extend the support for Rust shaders to SHADERed Lite - the web version of SHADERed.
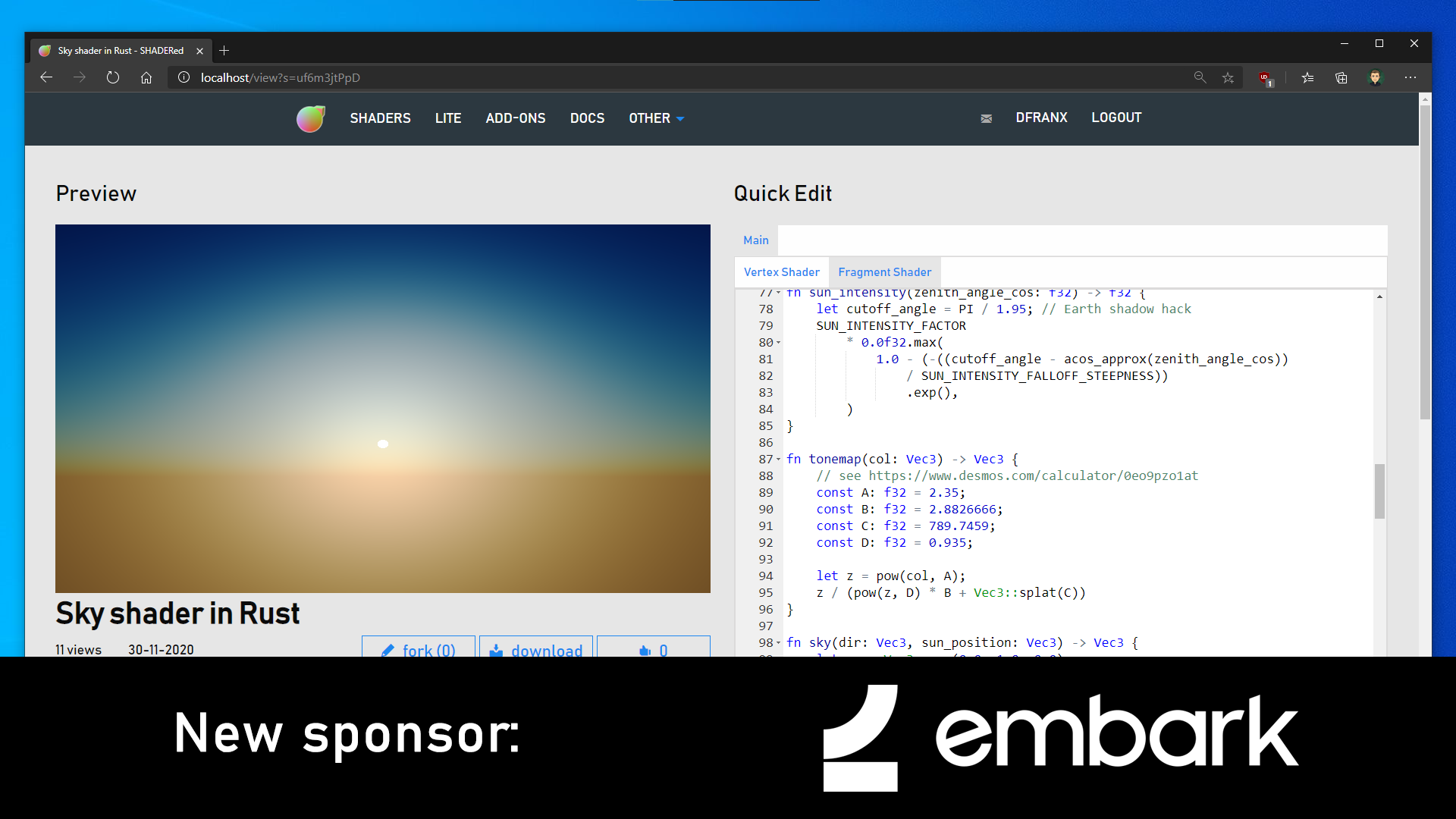
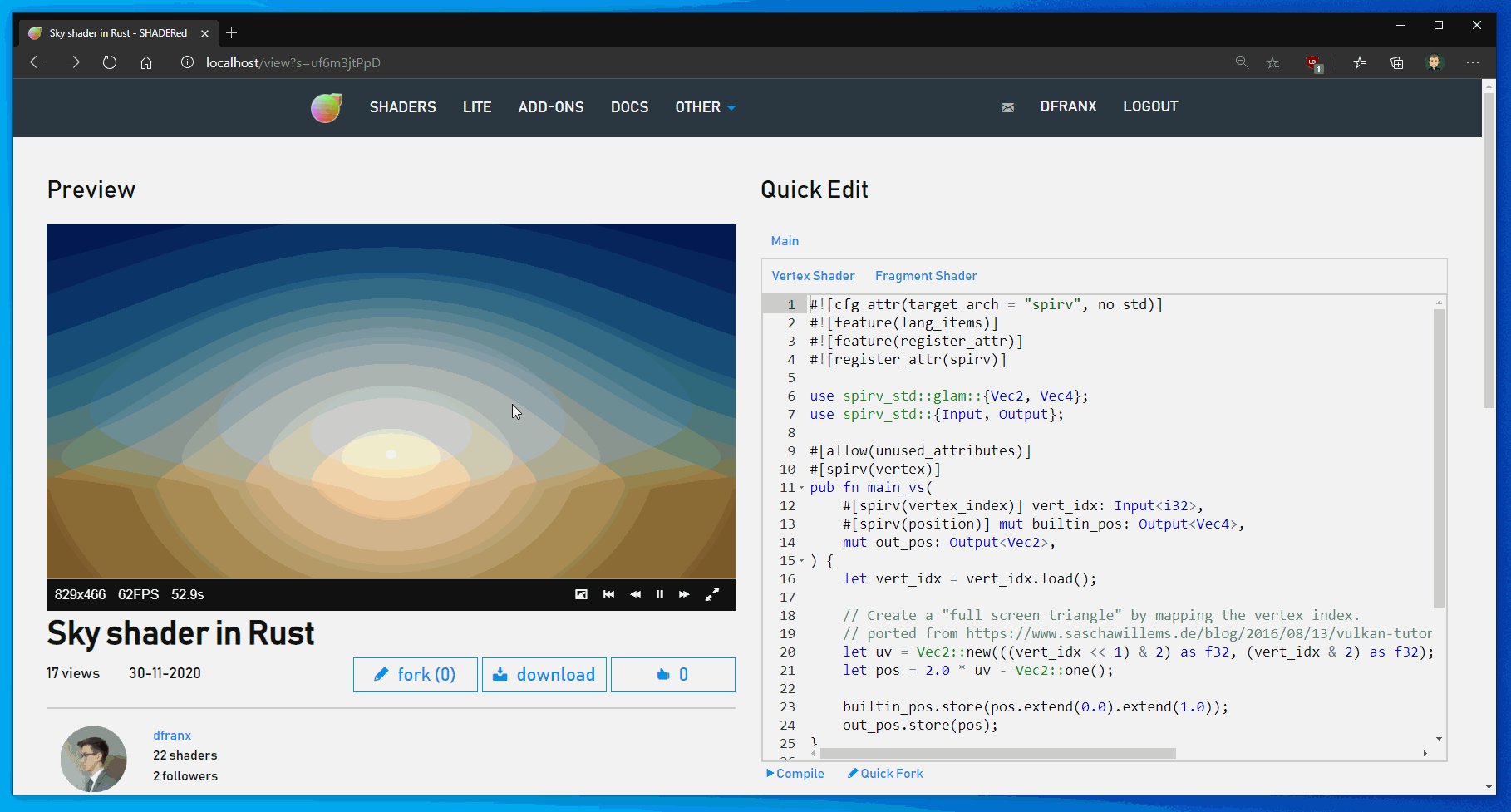
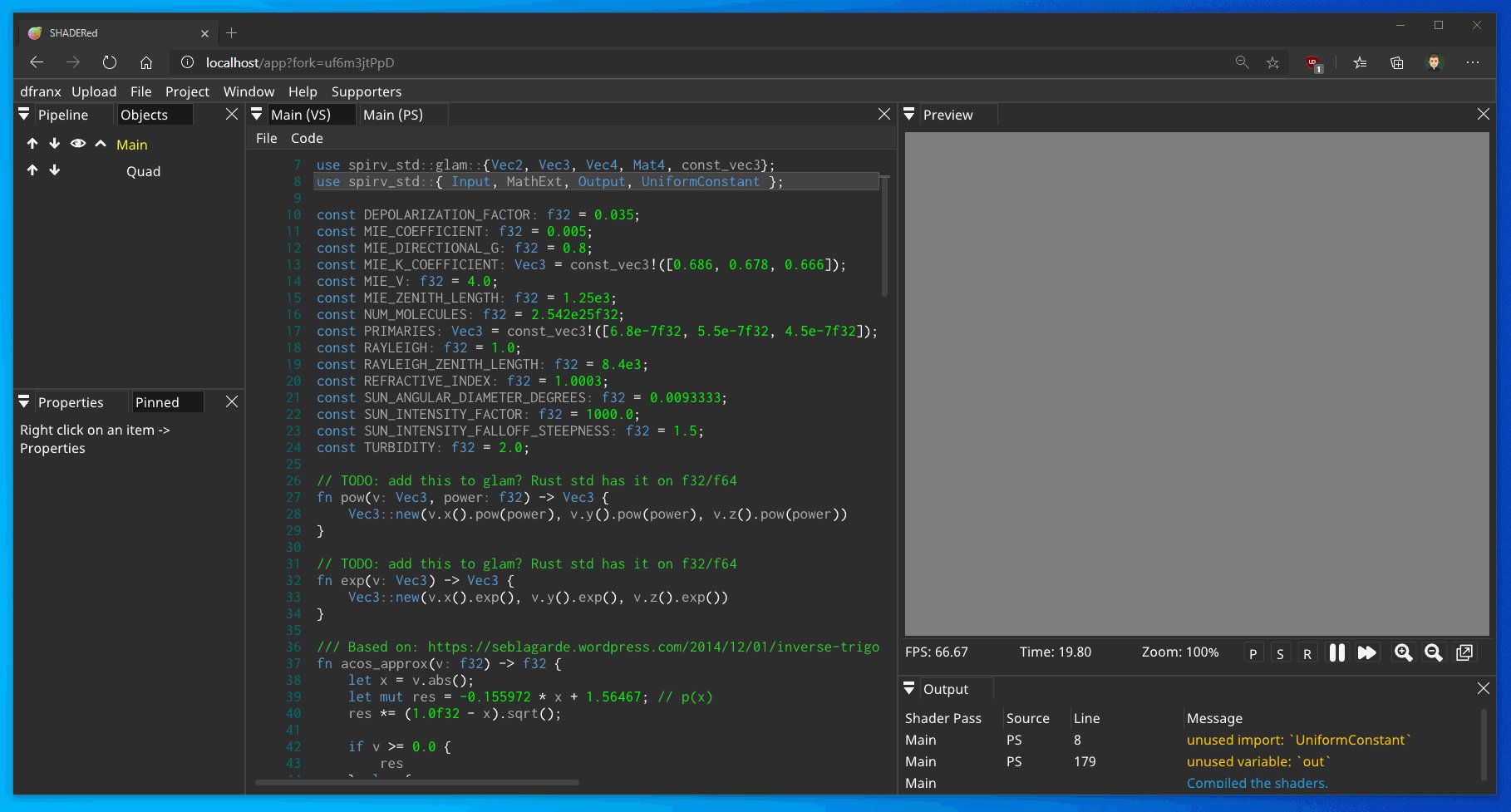
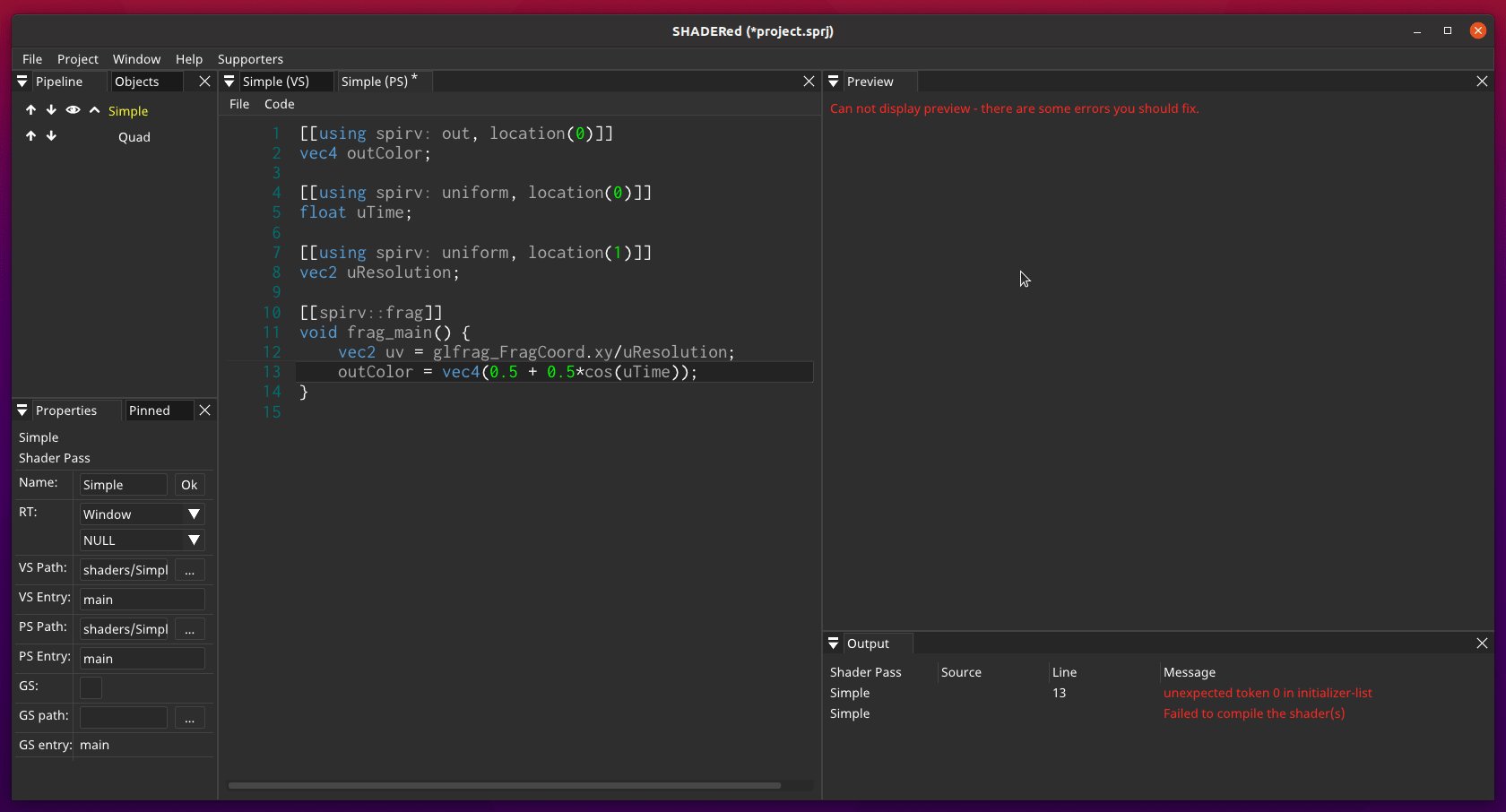
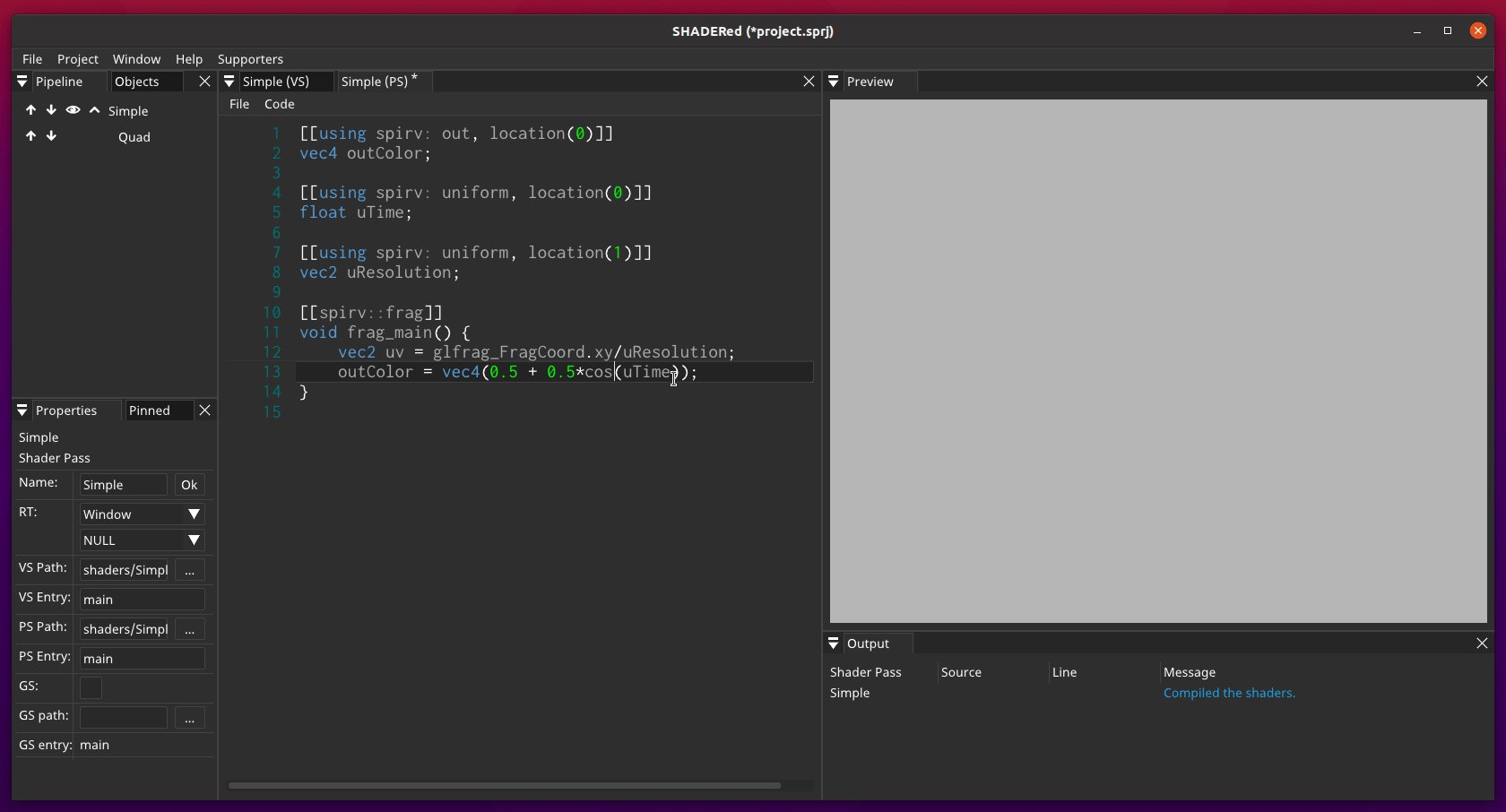
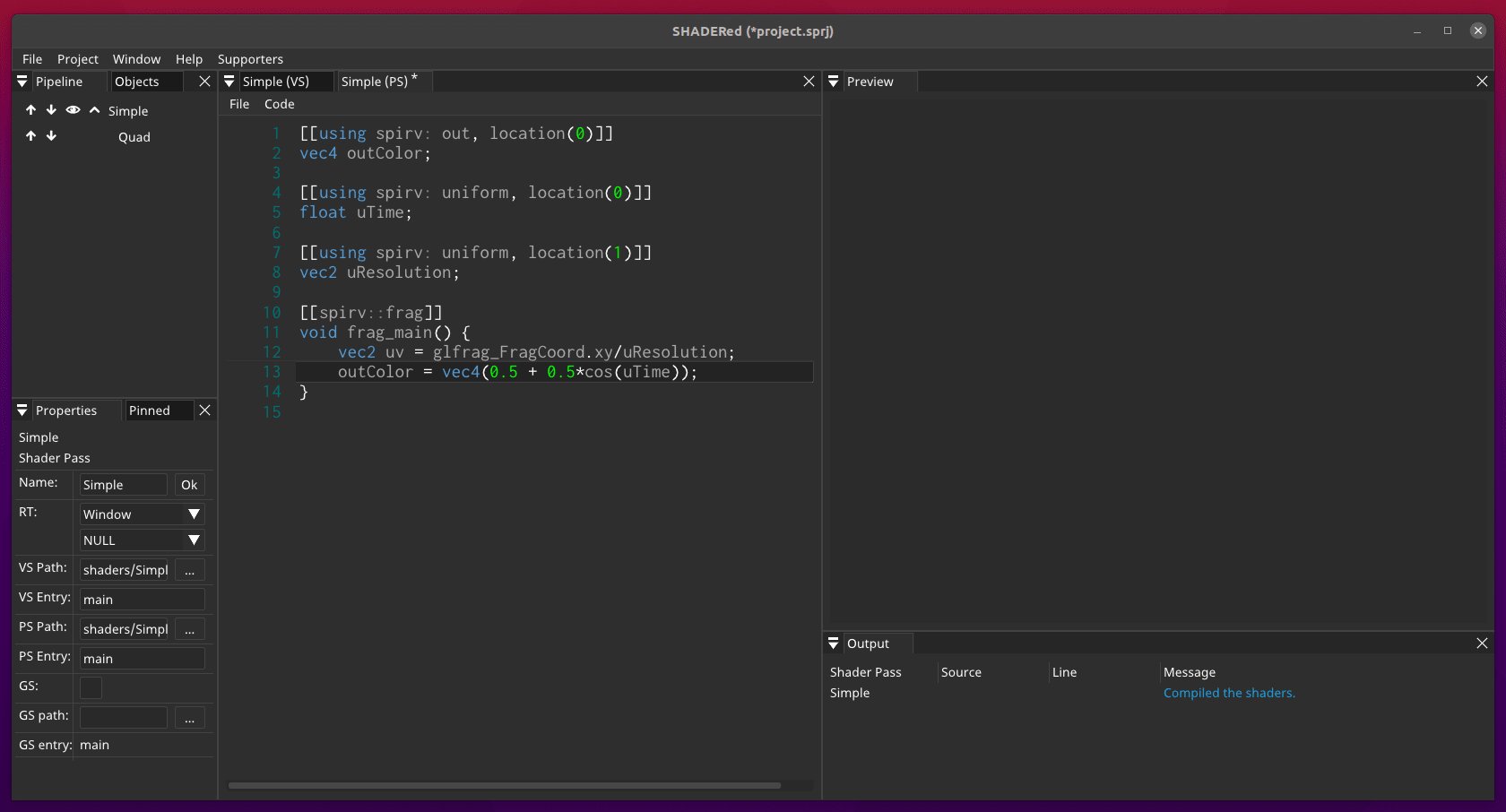
This embedded shader below is 100% written in Rust. It is running in realtime and it's hosted on shadered.org:
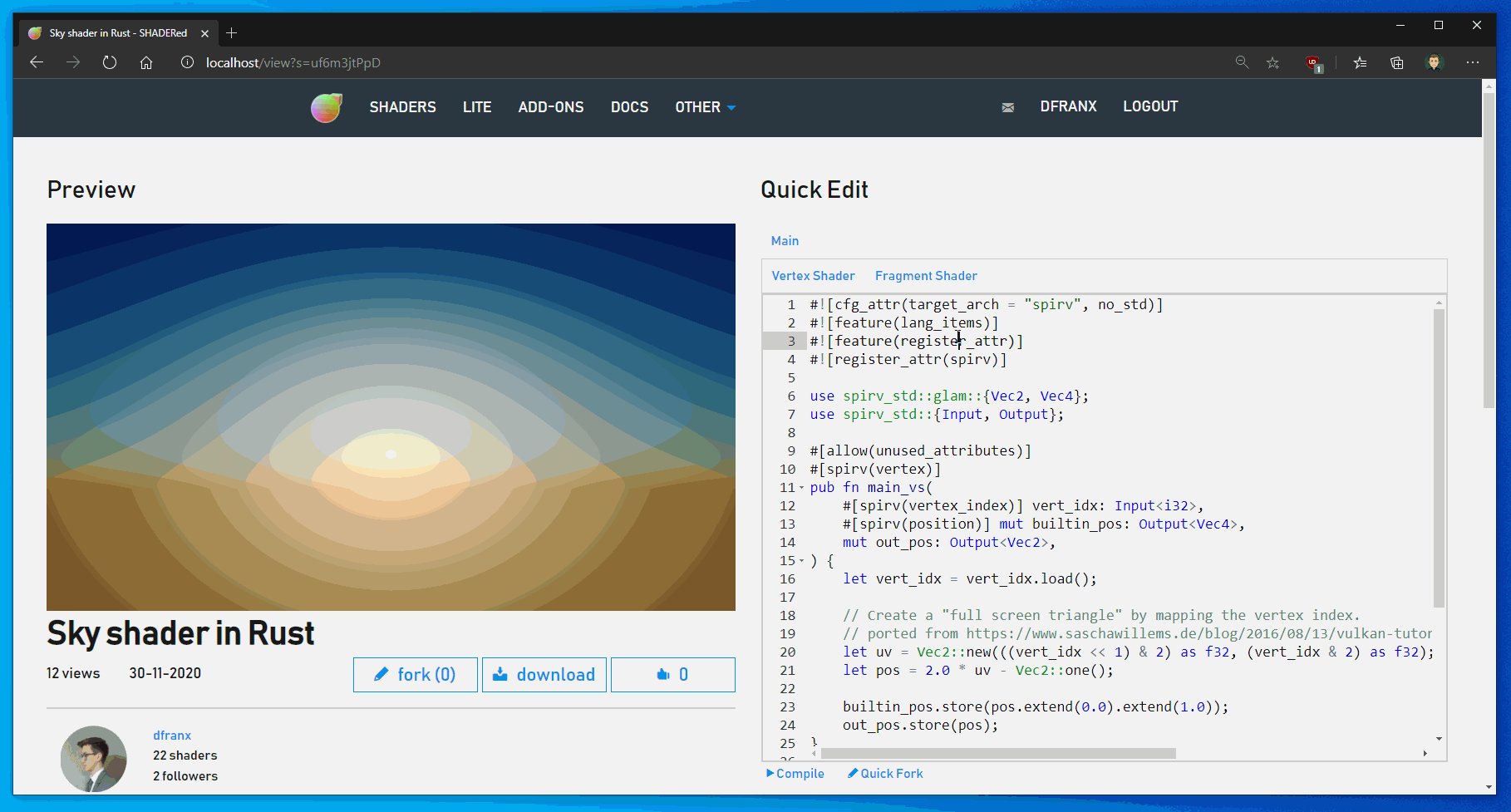
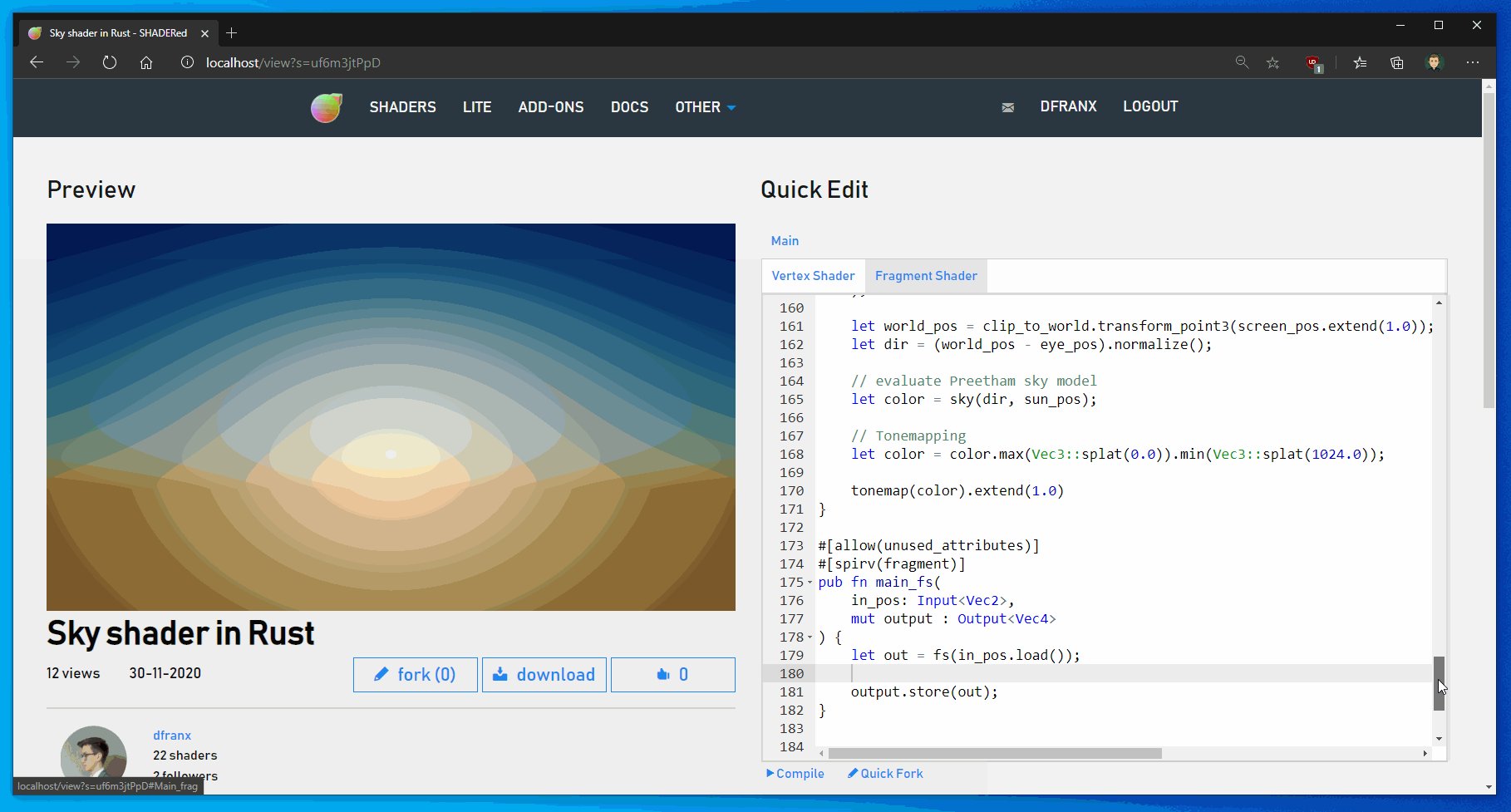
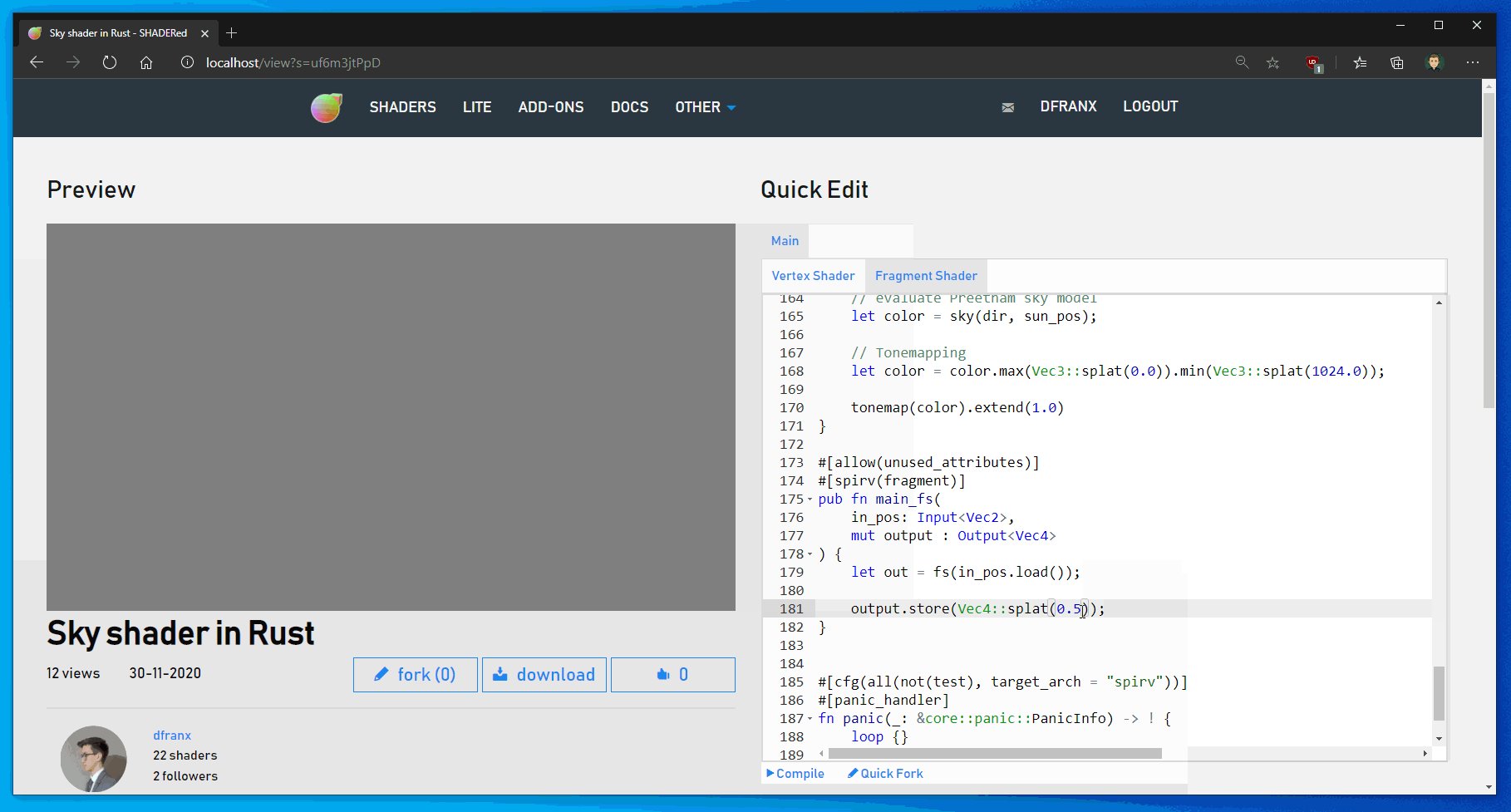
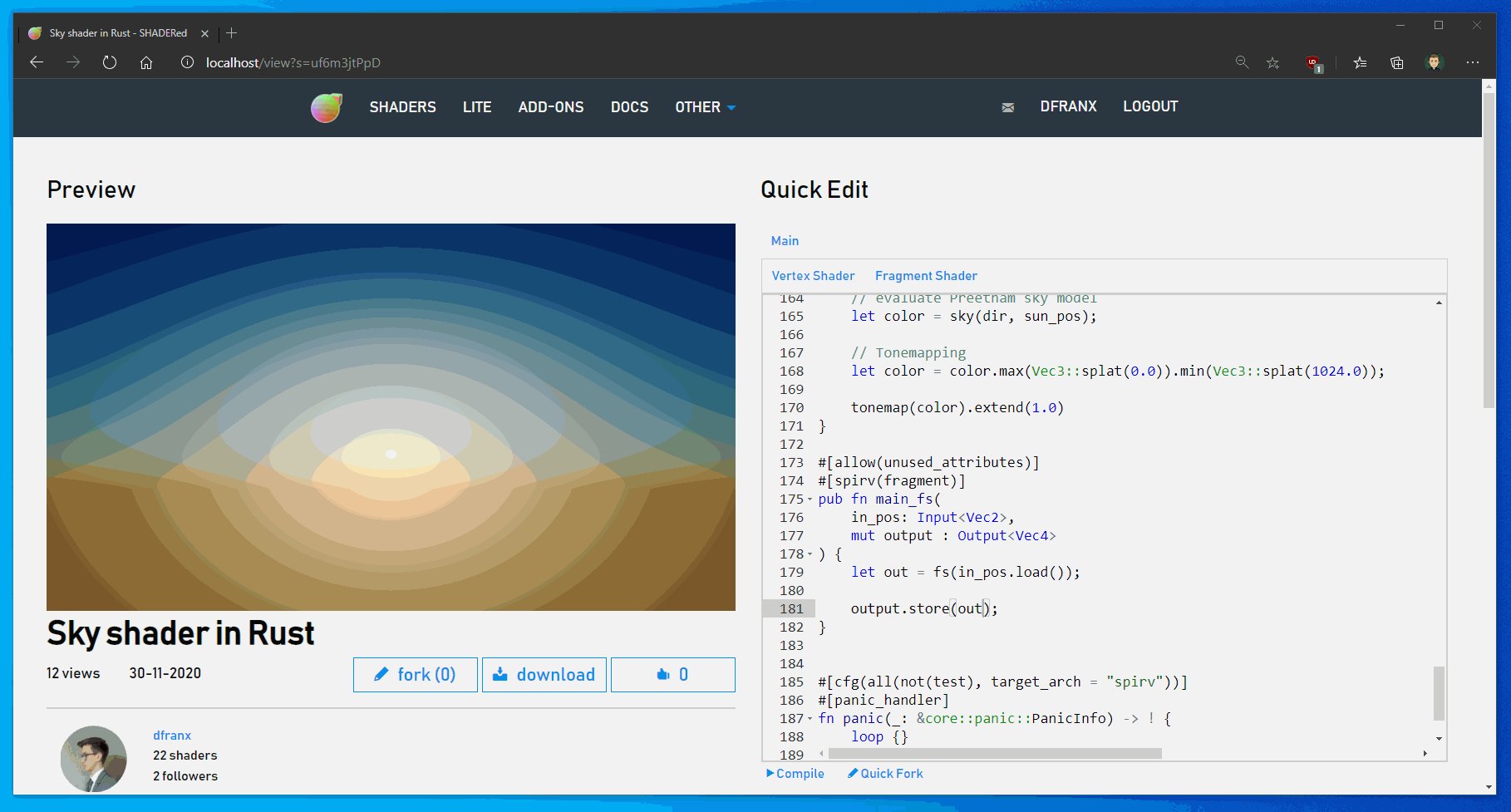
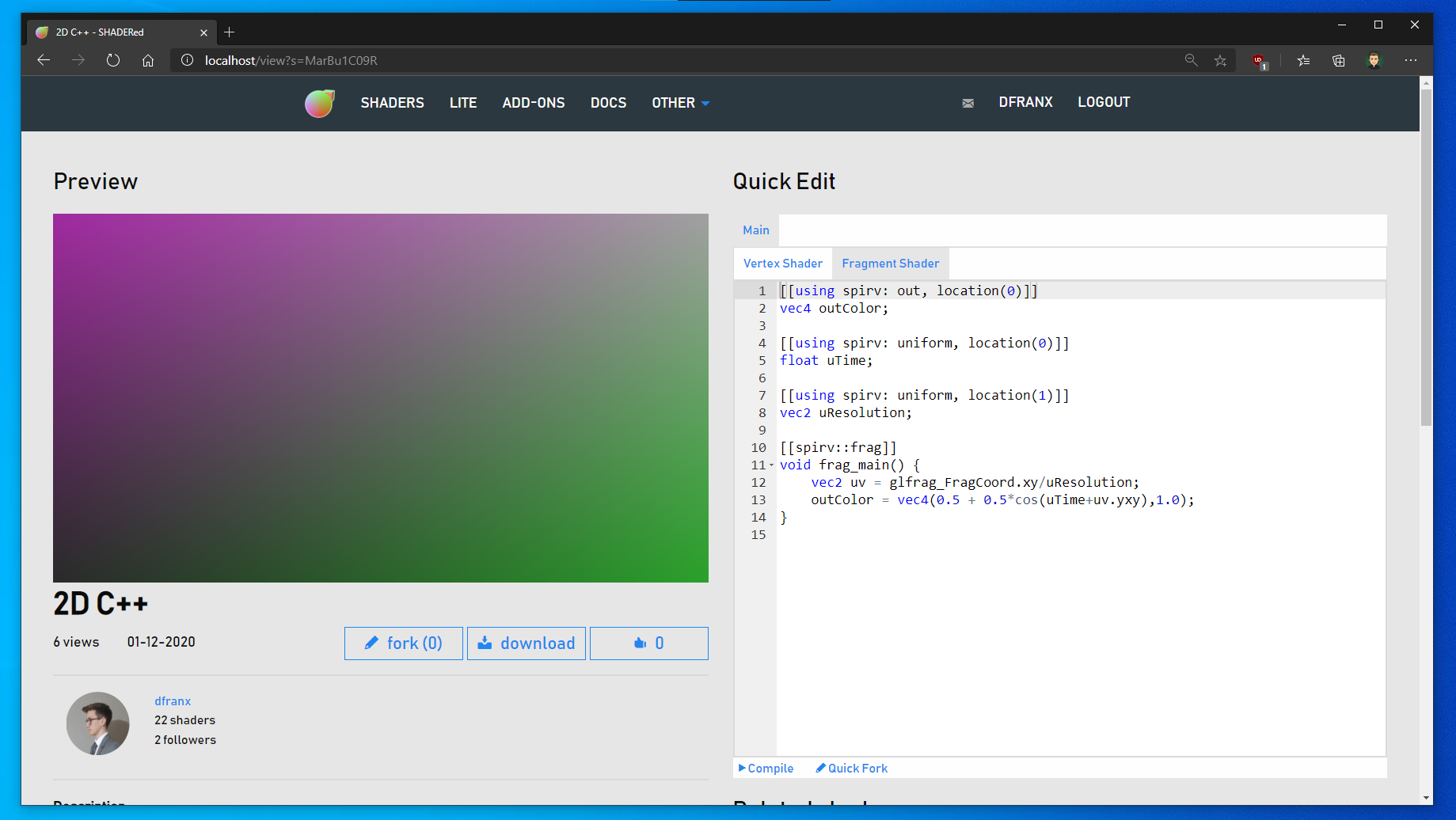
You can test your changes on the "Quick edit" page without having to load the full SHADERed Lite IDE:

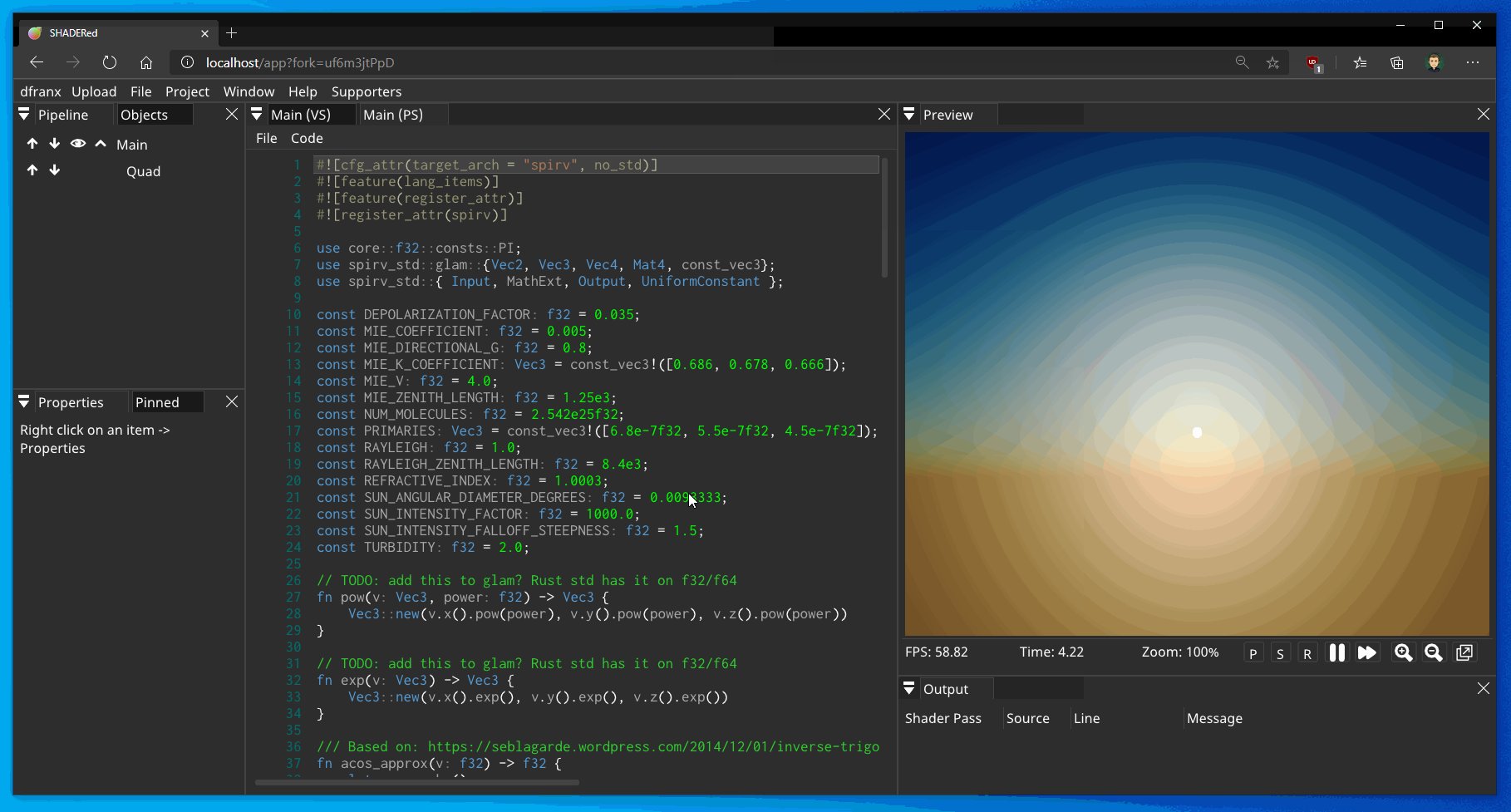
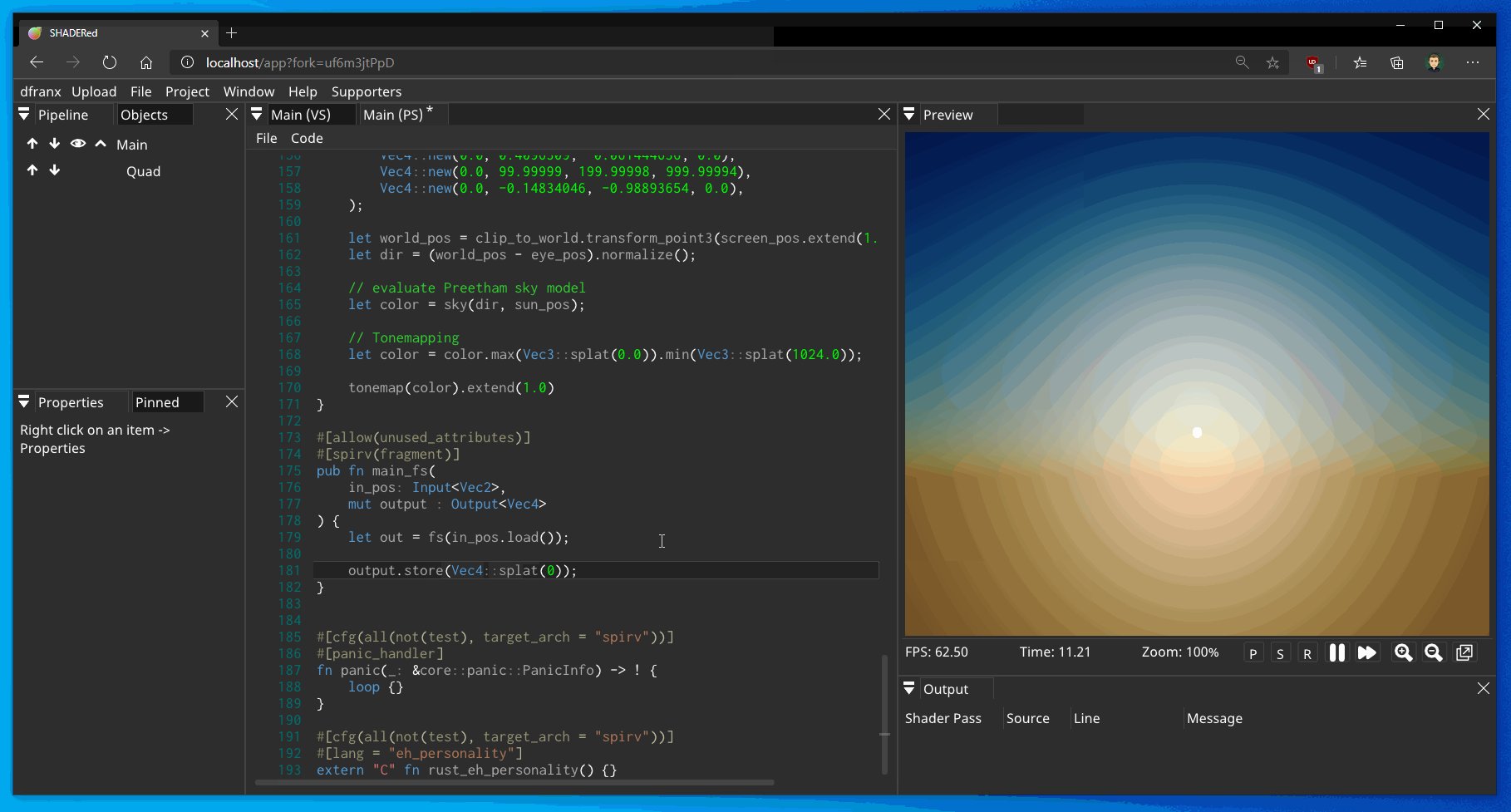
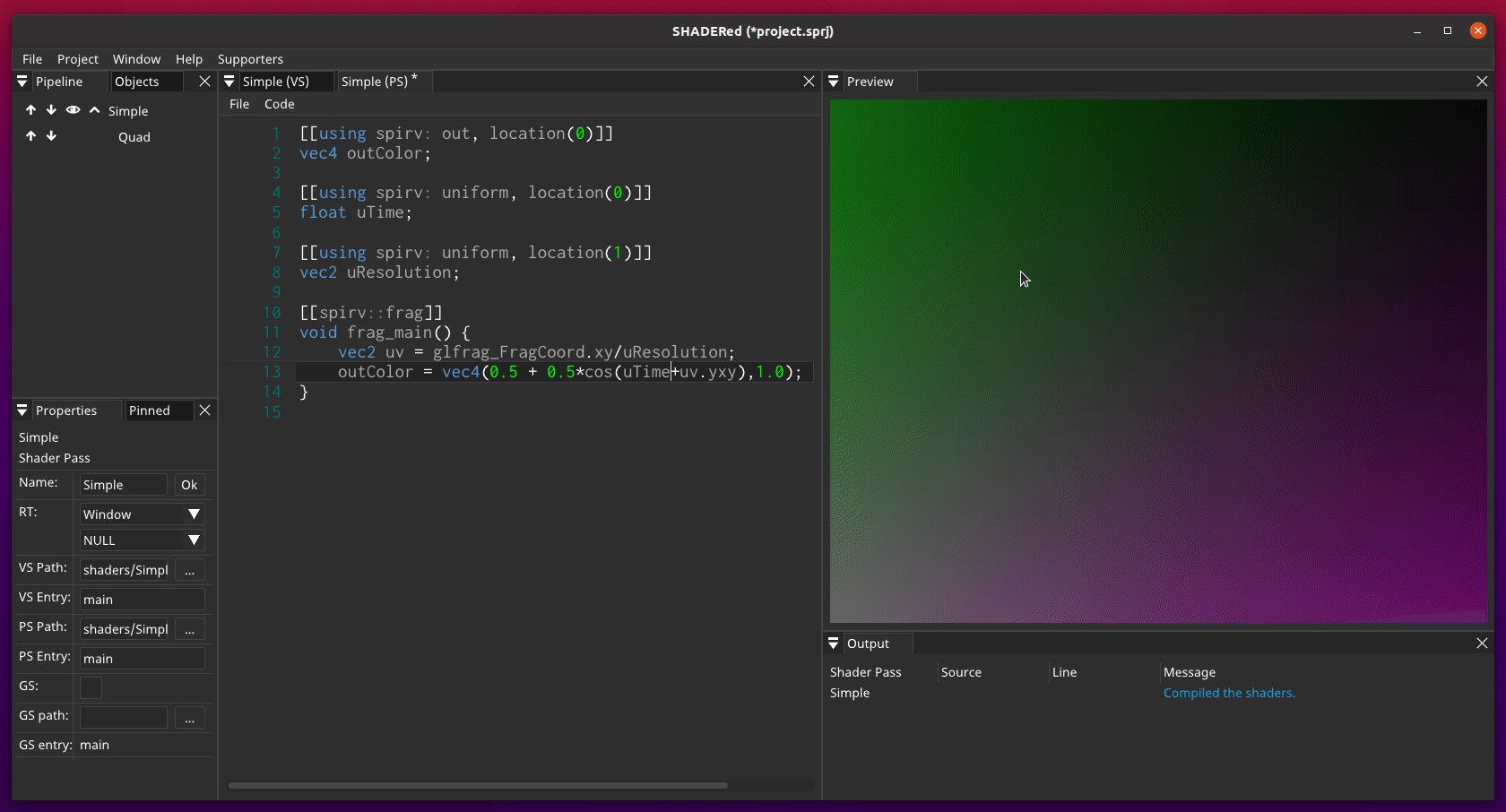
Or you can press the "Fork" button to open the shader in 'Lite' version of SHADERed. There you can modify the project more extensively (add new variables, geometry objects, shader passes, textures, etc...):

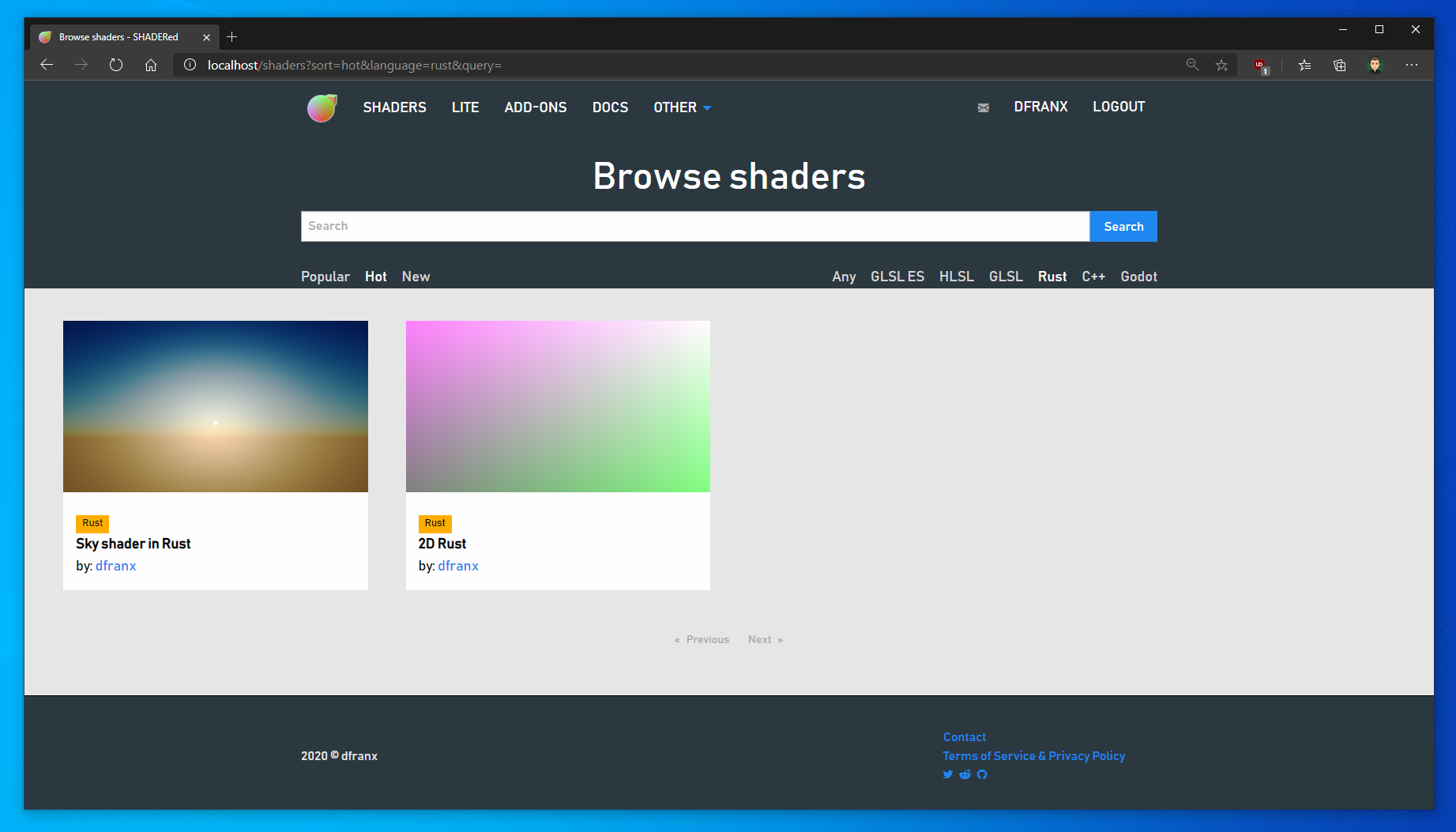
After you are done with your shader, you can upload it to shadered.org database so that everyone can see the shader in action and the code behind it (note that you must be logged in to upload it):

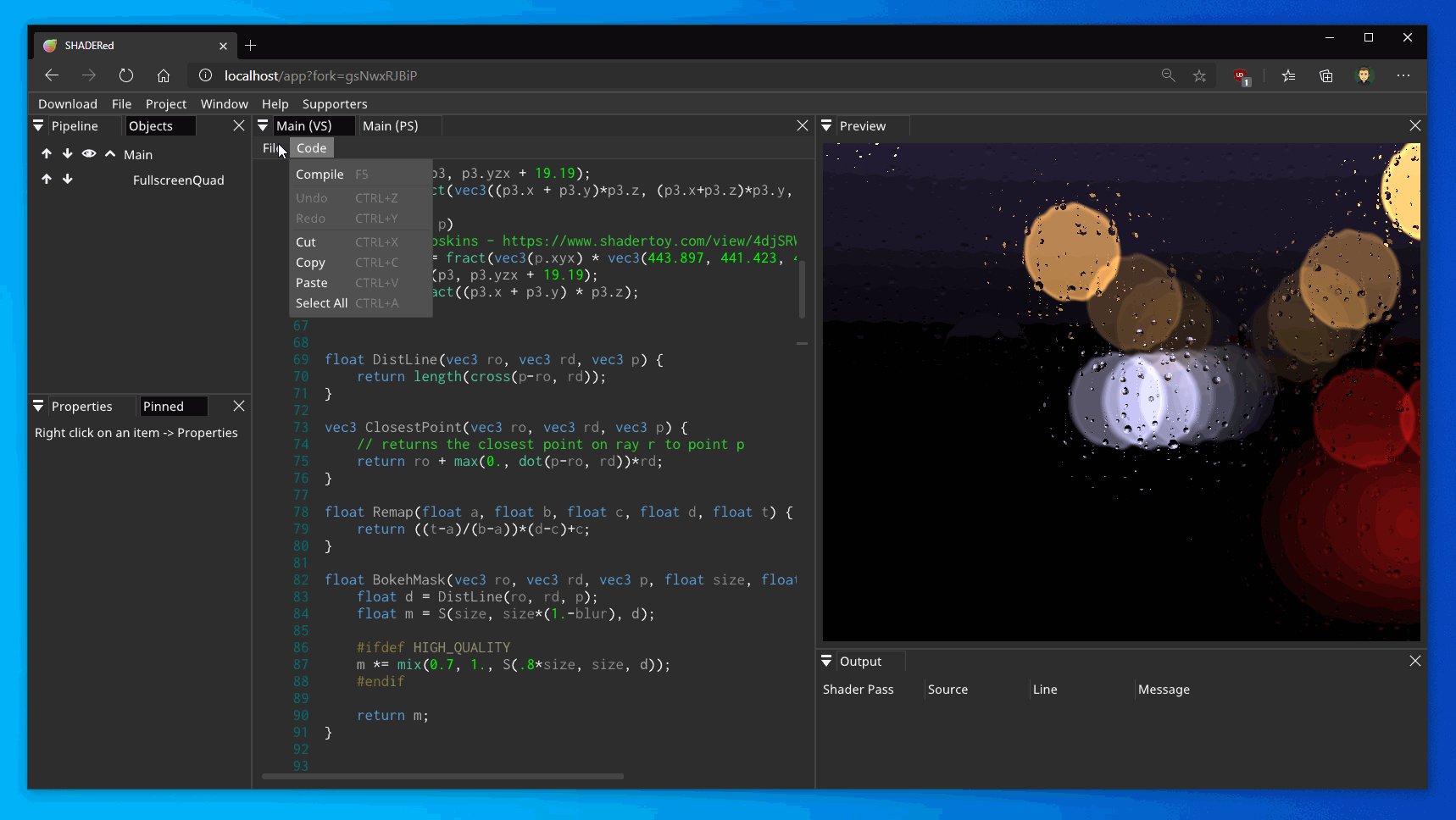
If you want to save it to your computer, hit the File -> Download button and SHADERed will download the .zip file containing your project (for this action you do not have to be logged in). You can also save the SPIR-V binary of your Rust shaders through SHADERed Lite.
How does all of this work?
I've set up a special server that I send Rust code to. The server then gives me back the build status, error messages and generated SPIR-V. The compile times are around ~1 second. Though, on first few days of launch it might be slower due to higher traffic. Be aware that the first ever compile takes very long, around 10 seconds or so. This is because the compiler has to build some additional Rust crates. But I've designed the server so that it creates a 'session' for the user so that even when you close your browser and then reopen it, the next build time will be ~1 second (the compiler won't have to build those additional crates again).
I still recommend you to use the plugin (if you've got everything set up required by rust-gpu). This way you'll get the fastest possible compile times and you won't depend on any servers.
All of this is possible thanks to this awesome rust-gpu project made by Embark Studios! It is fully open source!
Besides adding Rust shaders to the web version of SHADERed, I am also bringing the C++/Circle shaders to the web and I made some smaller changes to the website.
The C++ shader addition to SHADERed Lite is currently more of an experiment. The circle compiler sometimes crashes and sometimes the SPIR-V it produces causes the spirv-cross to throw an exception (and thus SHADERed Lite stops working). The compile times are also pretty long since I have to run the compiler in a virtualized environment (because of the @meta).
Since this is basically C++ you should be able to use stuff such as templates, std::complex, etc...

Similarly to Rust shaders, I definitely recommend you to rather use the plugin (that is if you have Linux). The plugin doesn't require any additional software and the compile times are blazingly fast, they are almost instantaneous (unlike on the web version of SHADERed).
Check out the circle project that made this possible and it's creator Sean Baxter.

Some smaller changes include:
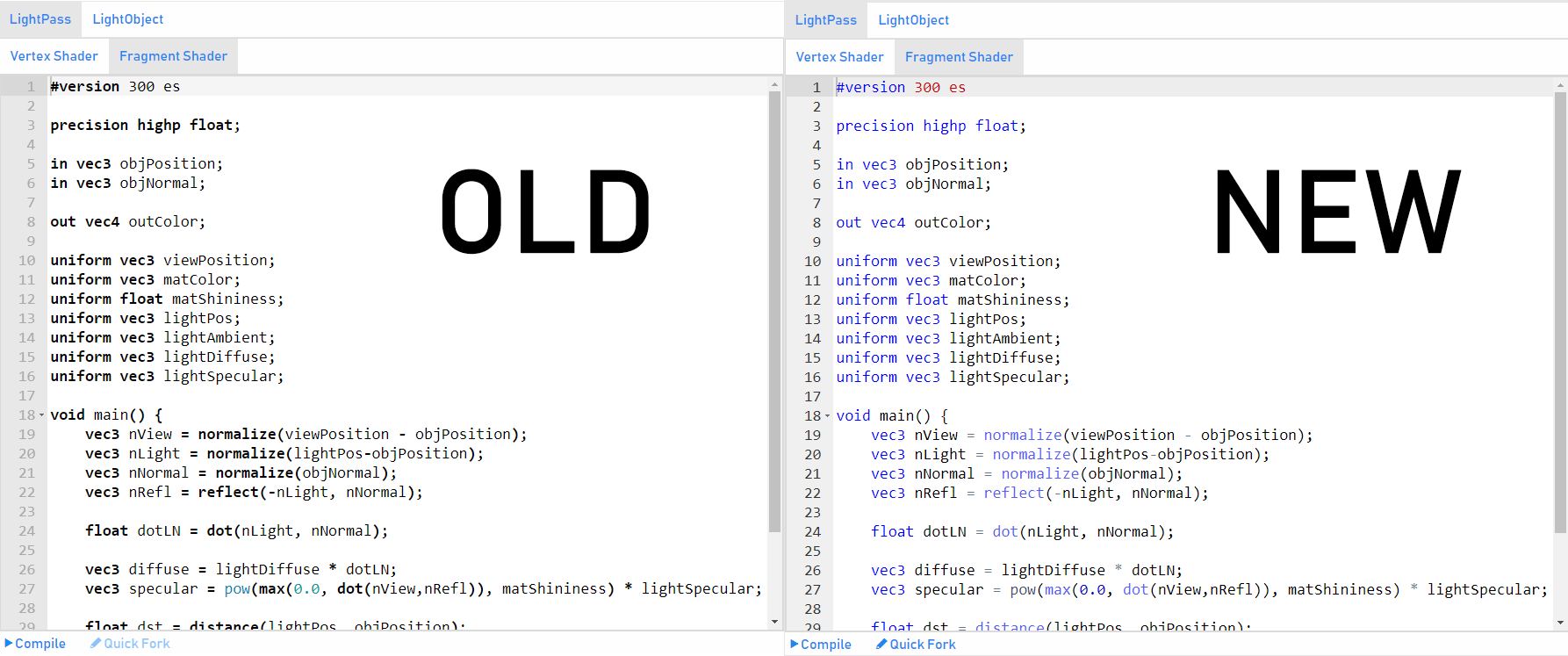
new syntax highlighting in the "Quick edit" page

'Save SPIR-V binary' option

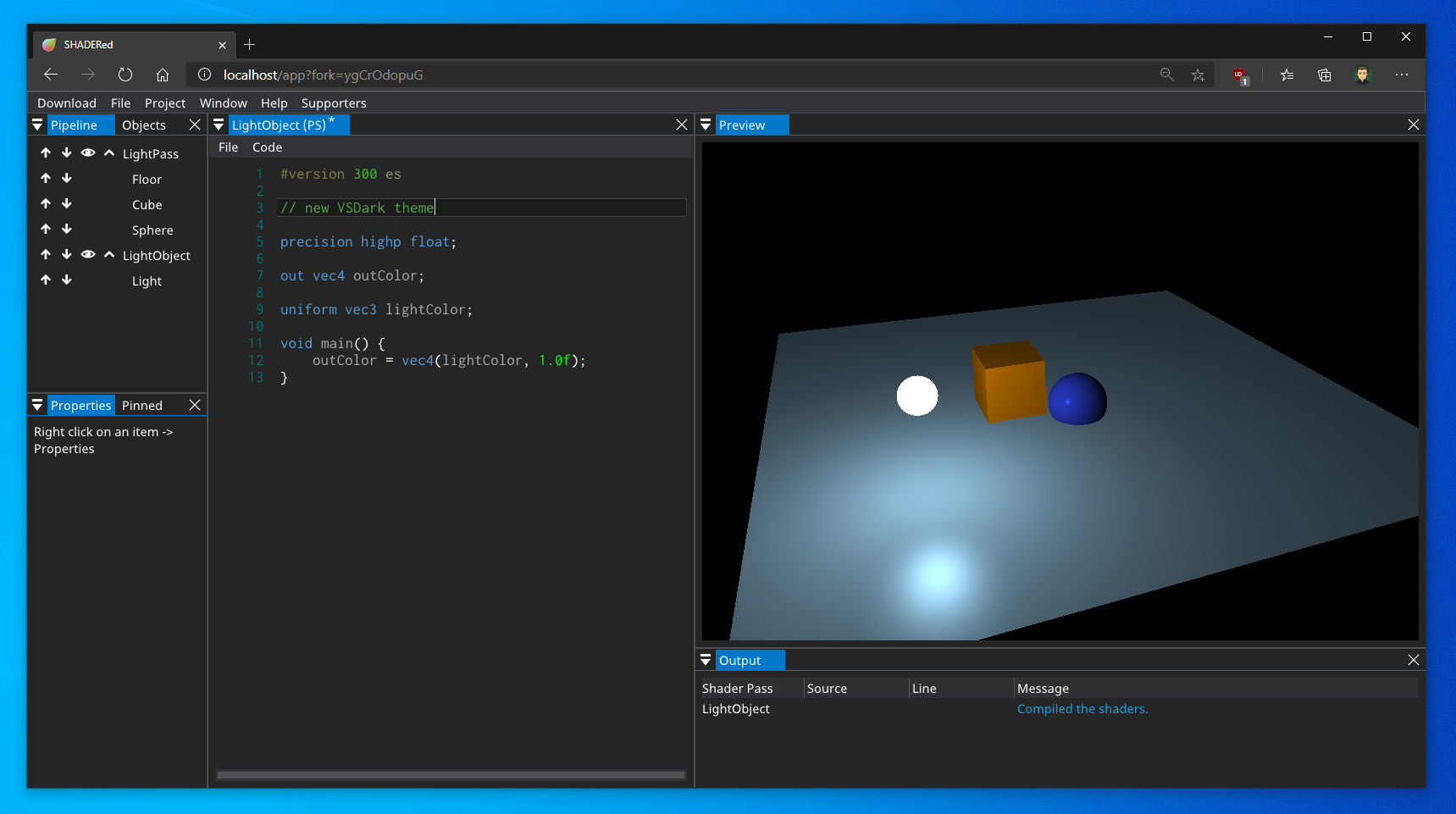
added the VSDark theme

added sponsors to the loading page of SHADERed Lite

notification button now shows the number of unread notifications:

the compiler used on the "Quick Edit" page is now 4 times lighter, so now when you hit the "Compile" button for the first time it should hopefully load the compiler .js file faster.
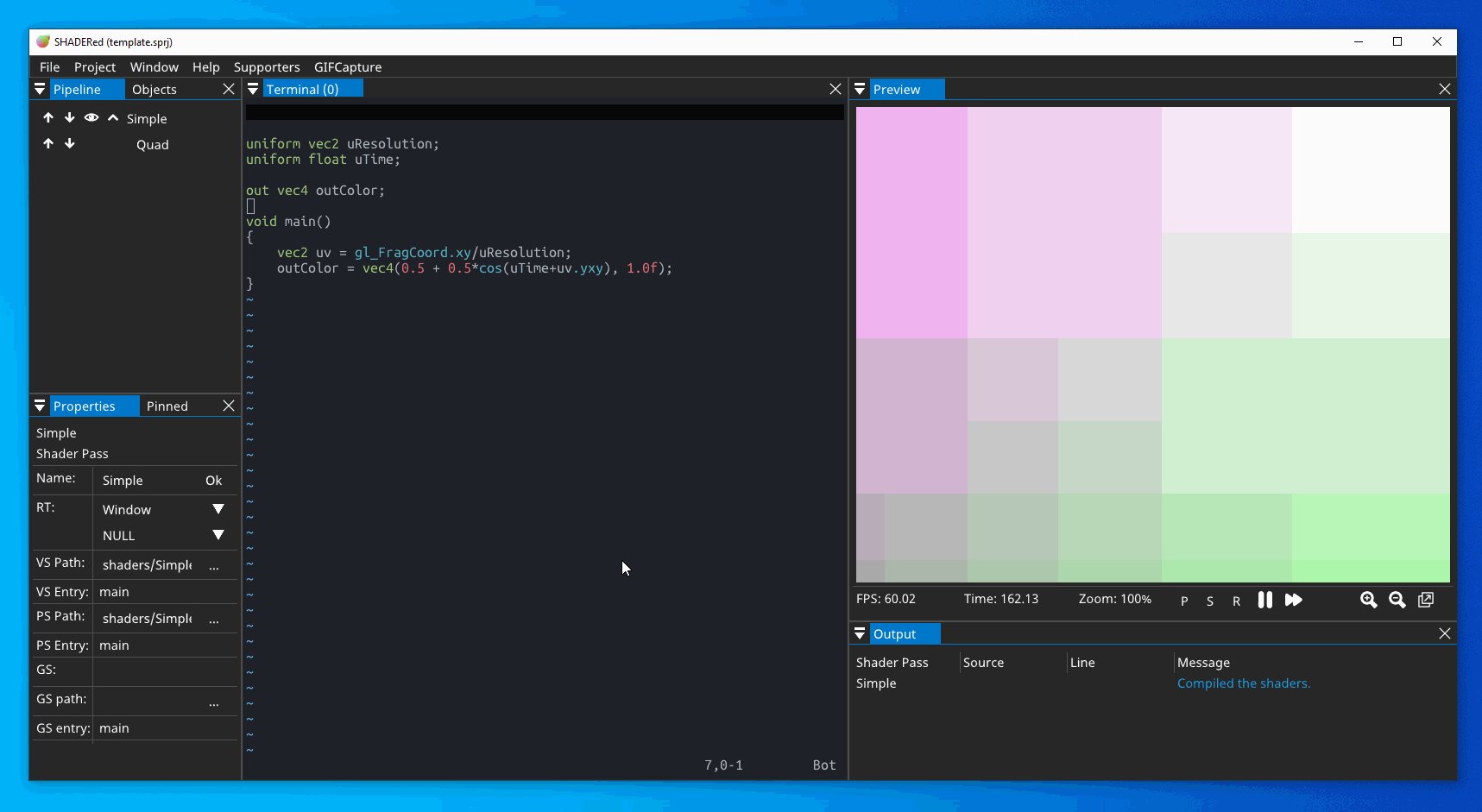
Another thing worth mentioning is probably the terminal plugin. This plugin lets you open terminal (PowerShell, CMD, WSL) windows inside SHADERed. While mostly useless for shader development, it lets you (for example) run the actual Vim within SHADERed

If you would also like to sponsor/support the development, consider becoming a patron or contacting me.