Tessellation shaders
2021-02-16 13:34:55
2021-02-16 13:34:55
In this update, SHADERed gains a completely new file dialog, support for tessellation shaders & the text editor becomes even more feature complete.
Table of contents:
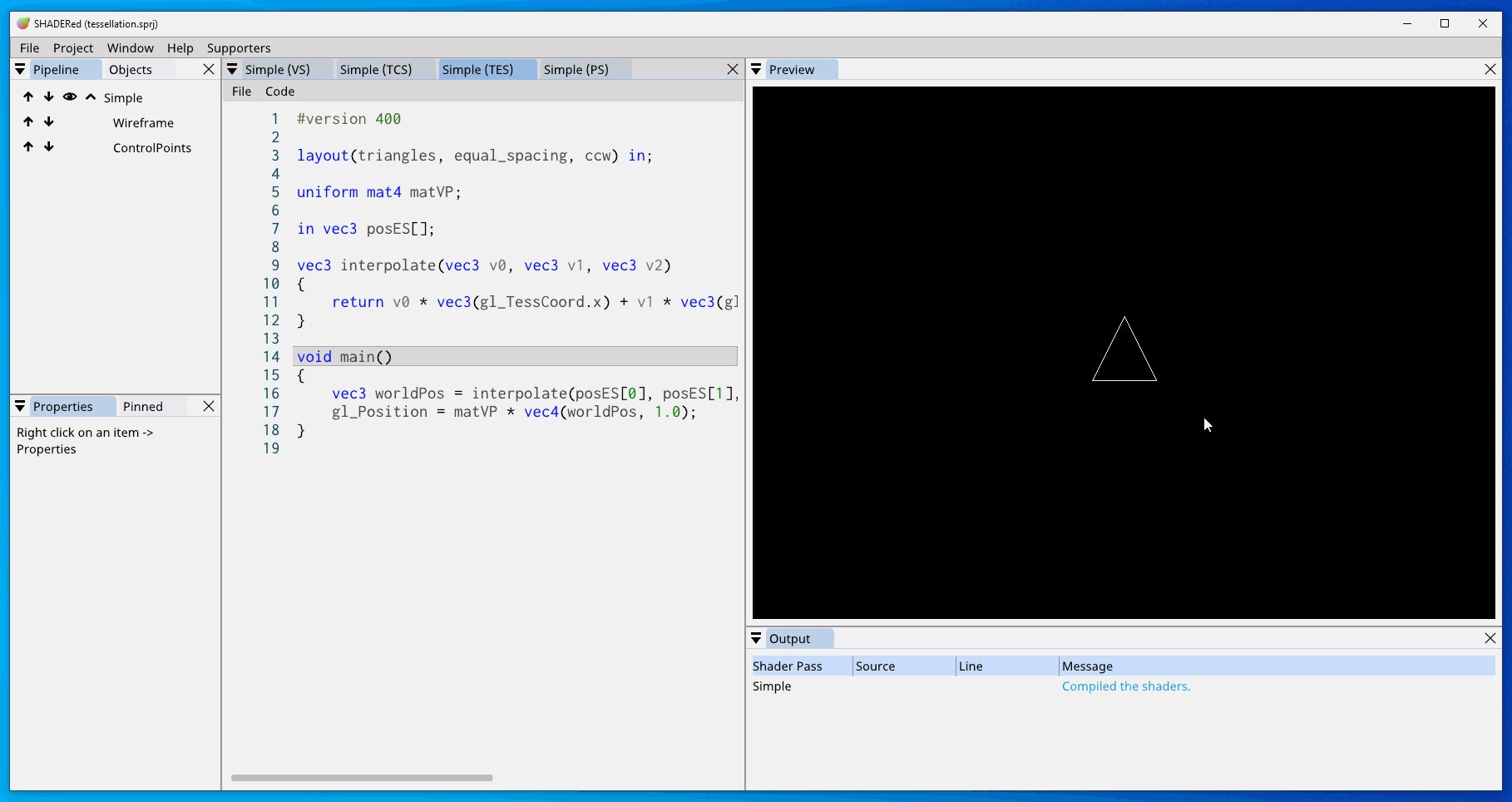
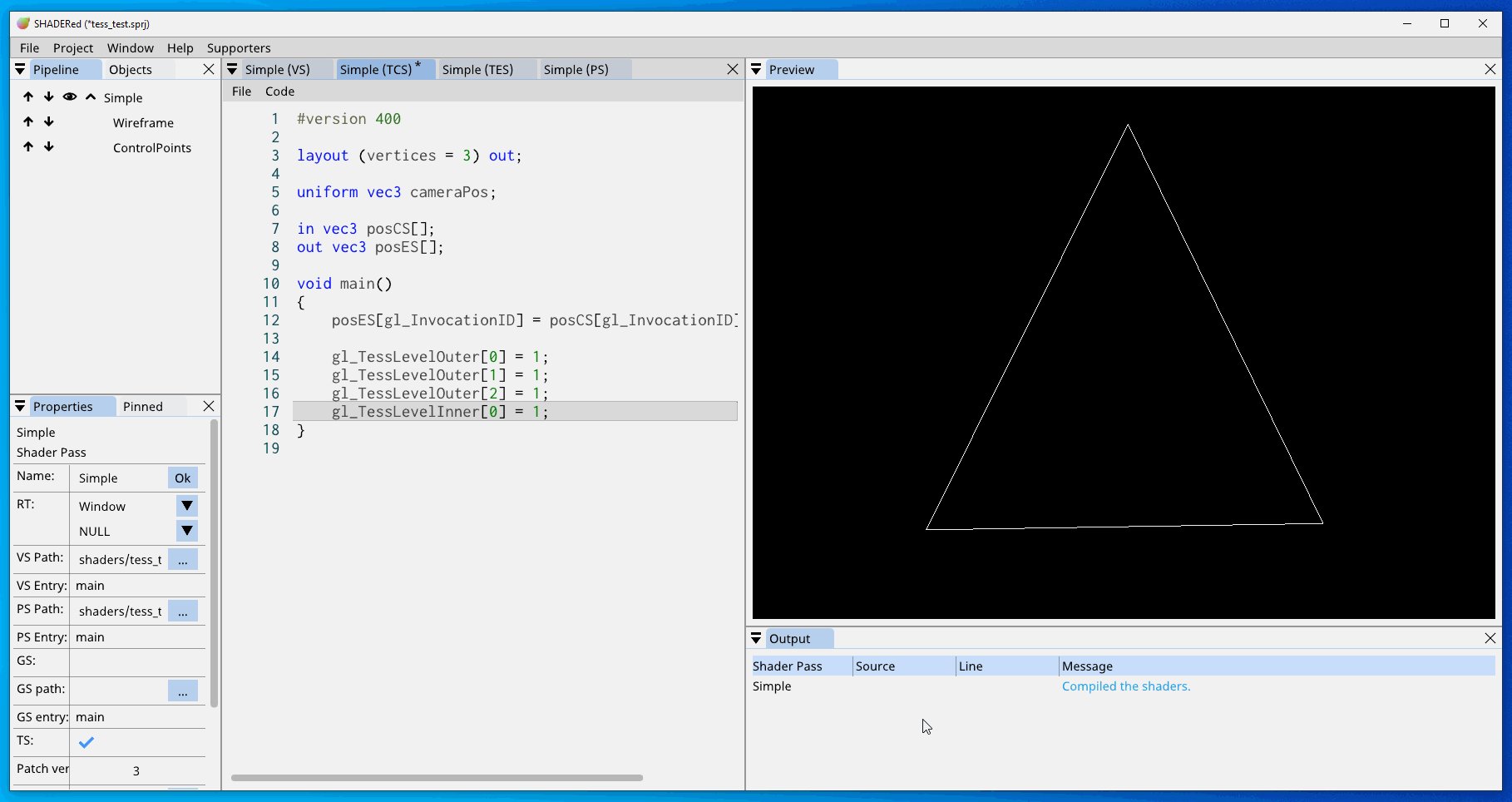
SHADERed now supports all OpenGL shader stages (vertex, geometry, tessellation, pixel & compute)! These shaders can be written in HLSL, GLSL & various other languages.
I would like to mention, while this update adds tessellation shaders, it unfortunately does not add the ability to debug them. I will most definitely add this feature in one of the future updates. For now, you can debug every other supported shader stage.

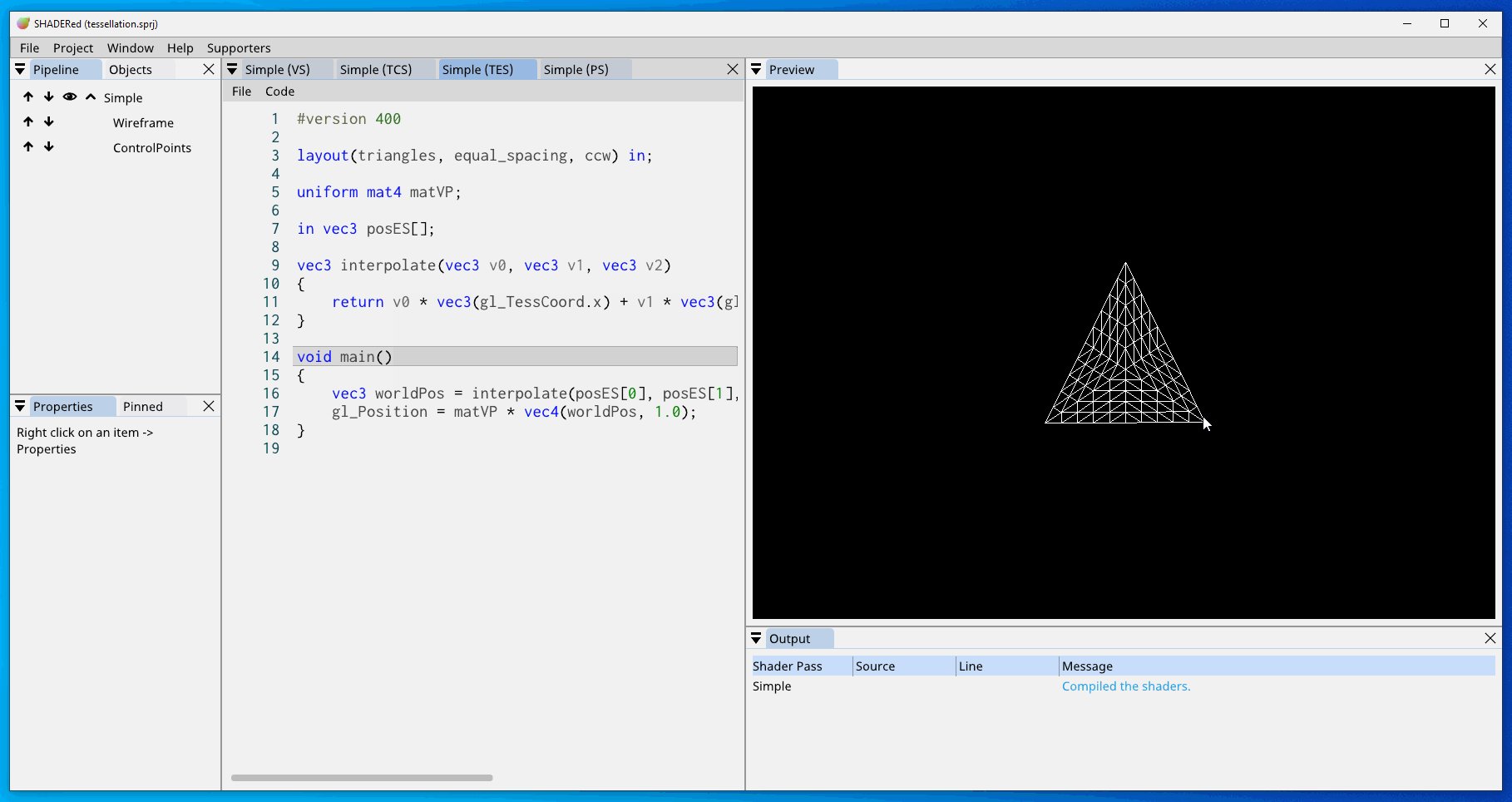
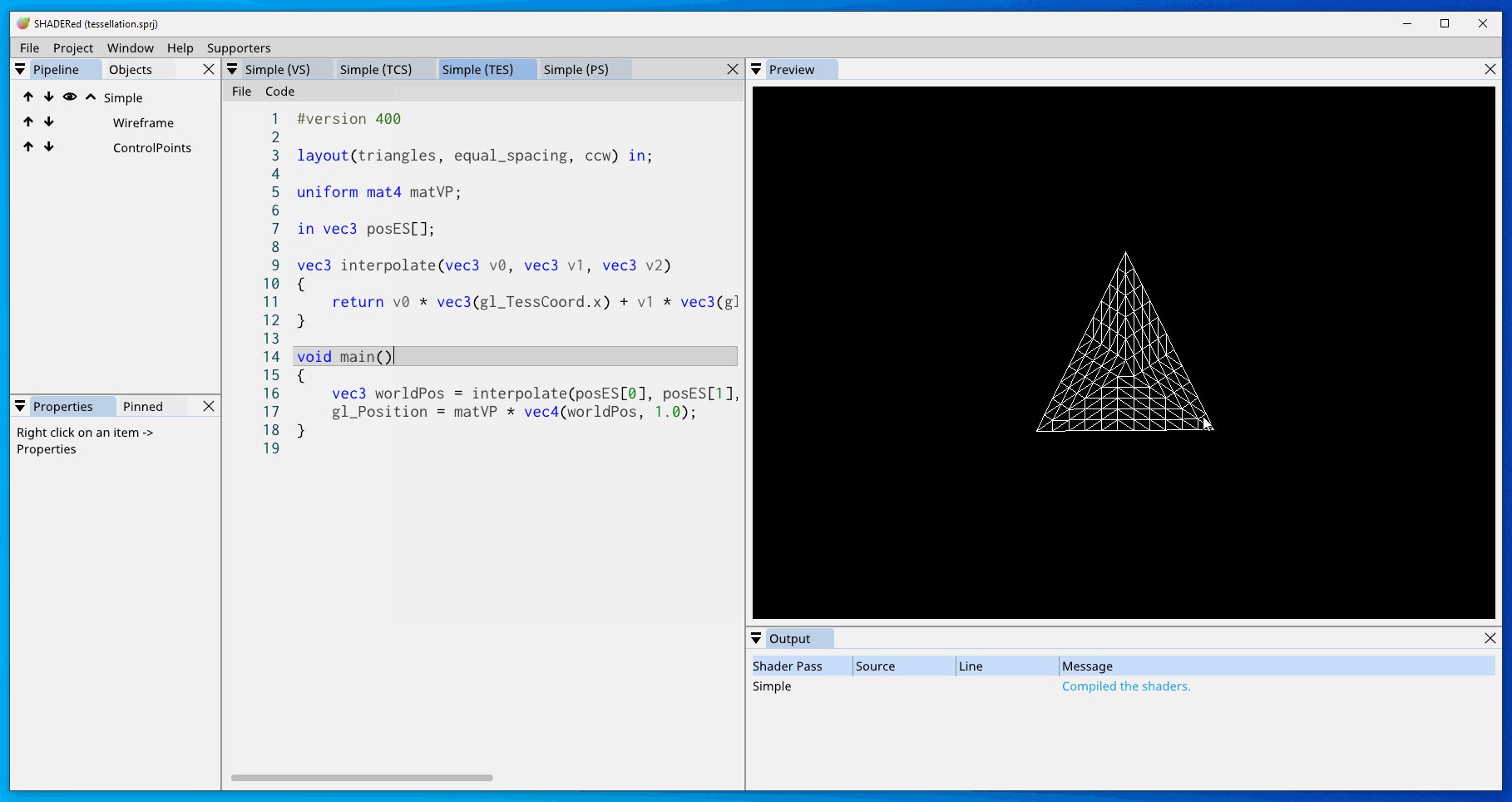
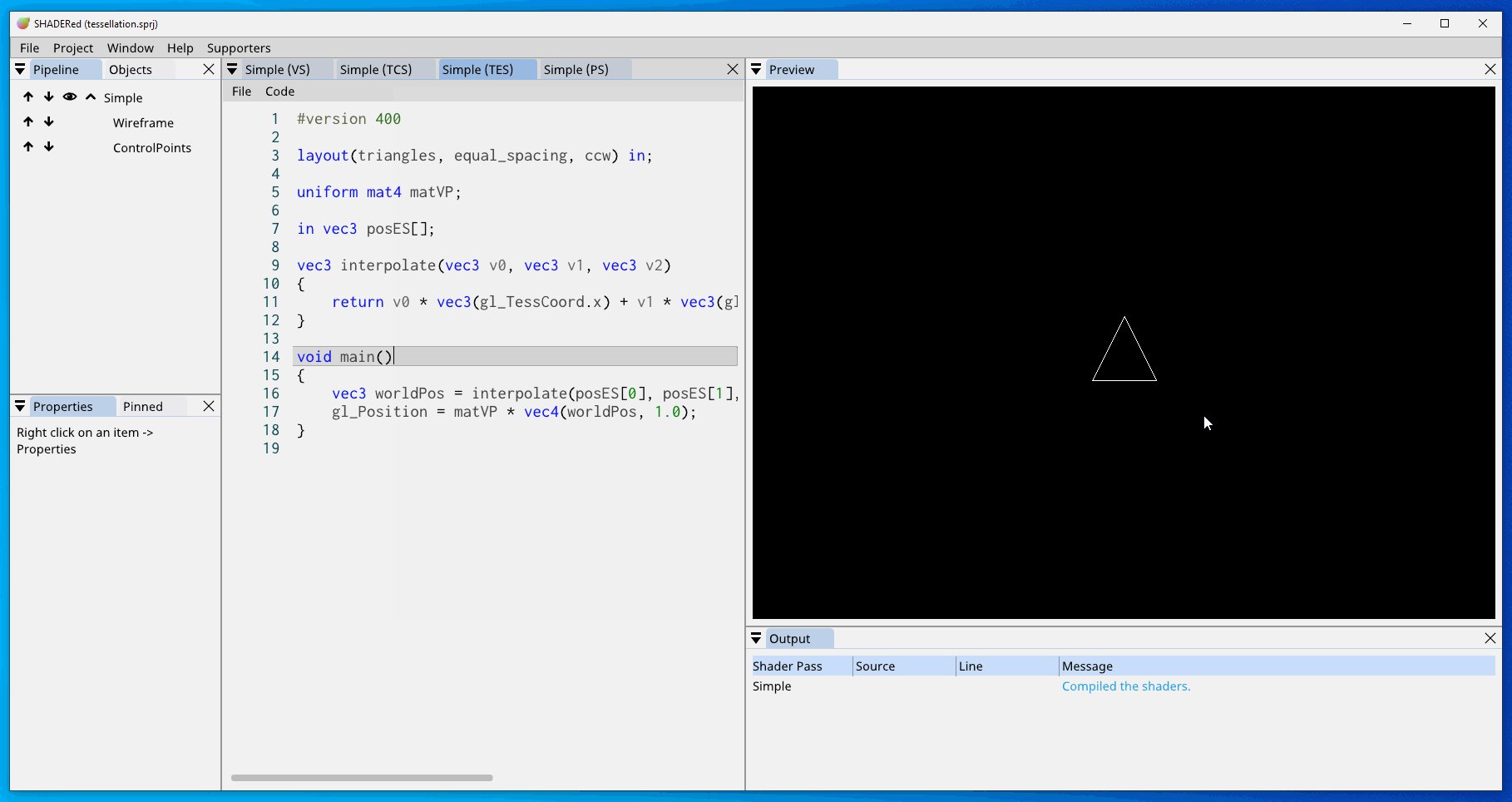
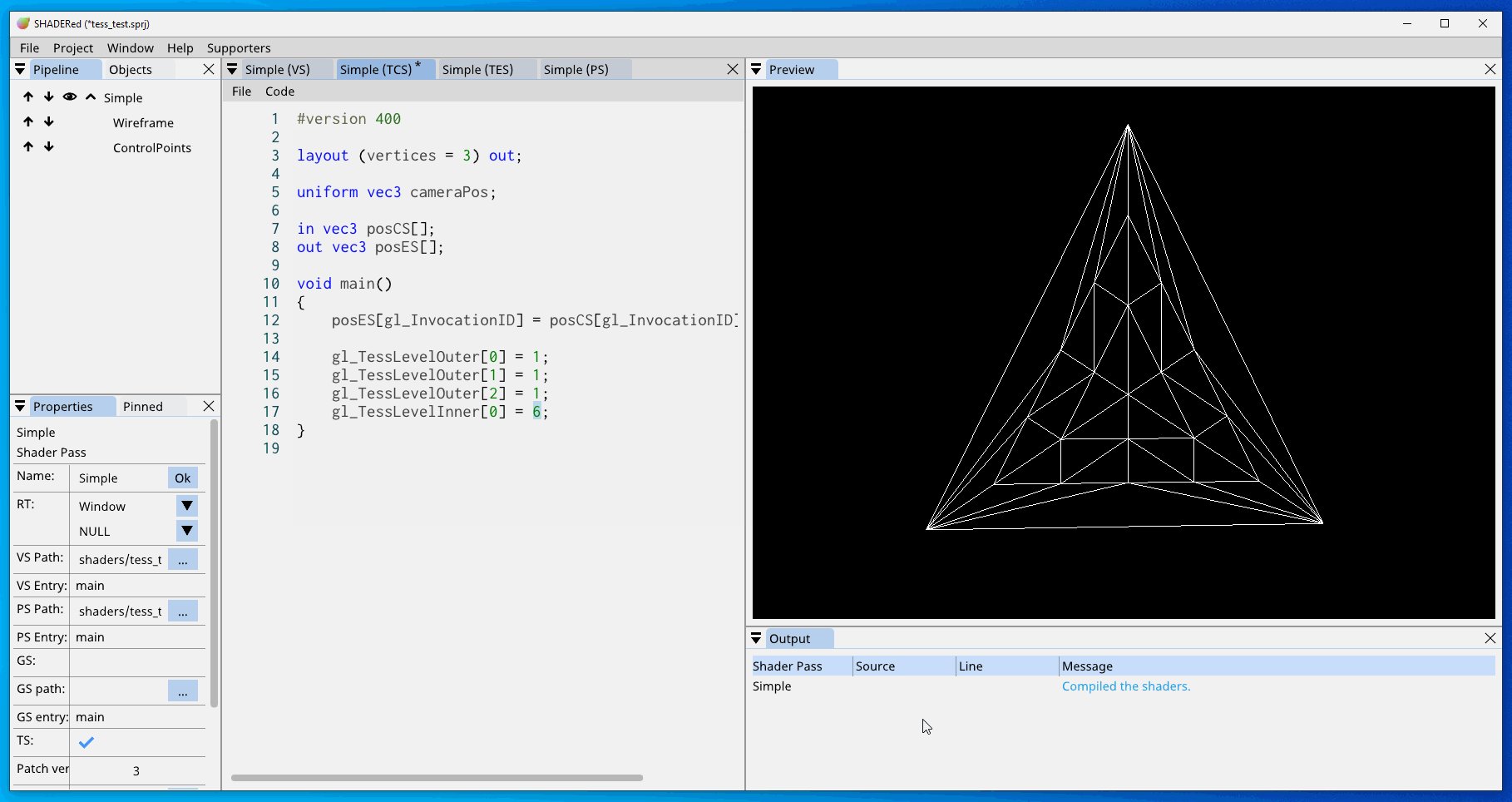
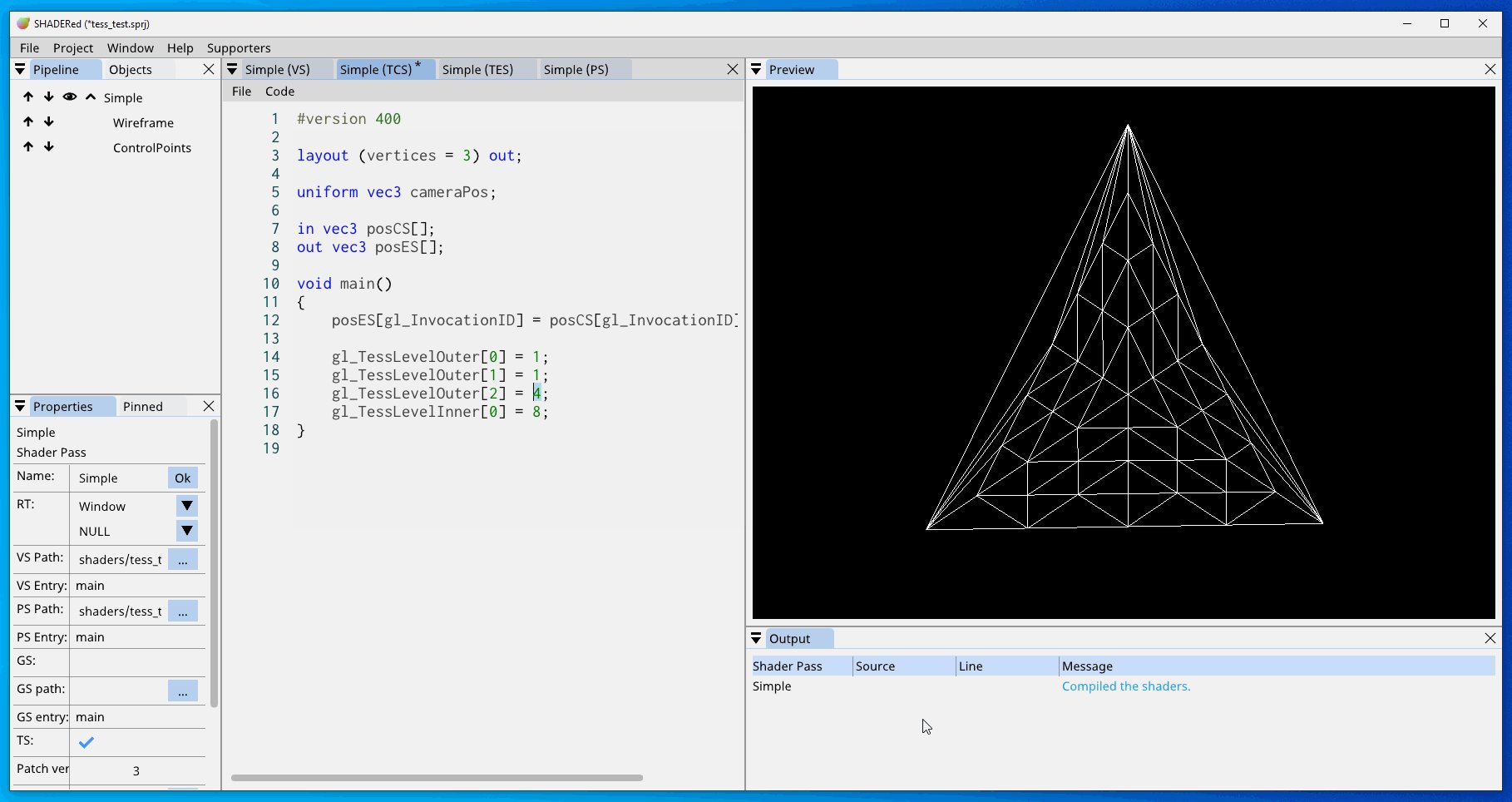
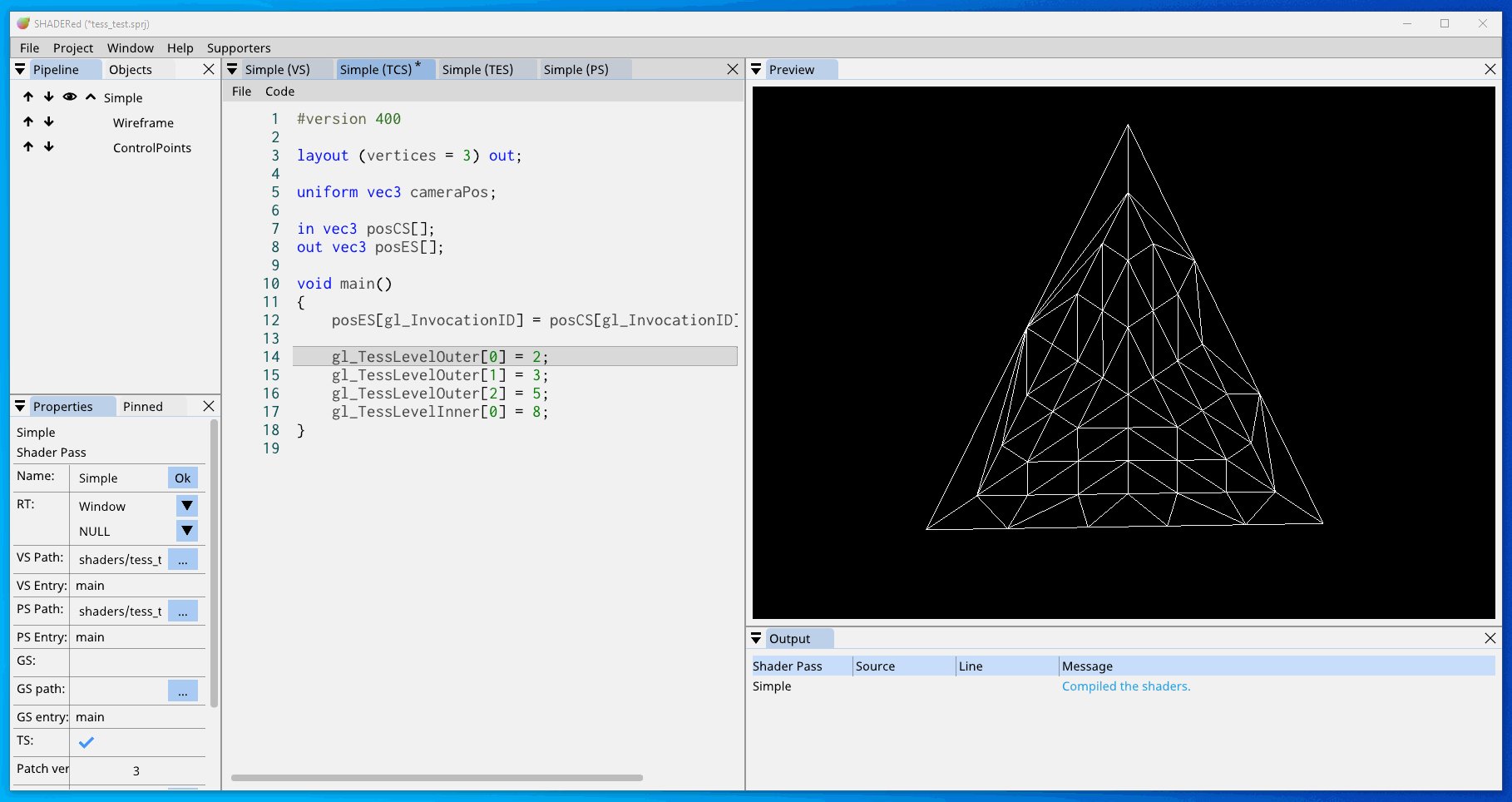
Thanks to the SHADERed's auto-recompile feature, you can easily check how each parameter affects the output:

Introduction of the tessellation shader stage means that I also needed to add Patches topology. This topology can be applied to every existing renderable pipeline item.
The text editor becomes even more feature complete with this update - it gains several new features. Let's take a look at them!
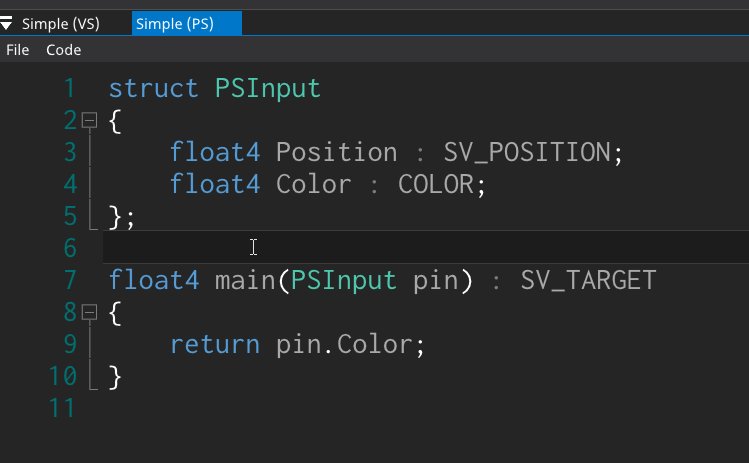
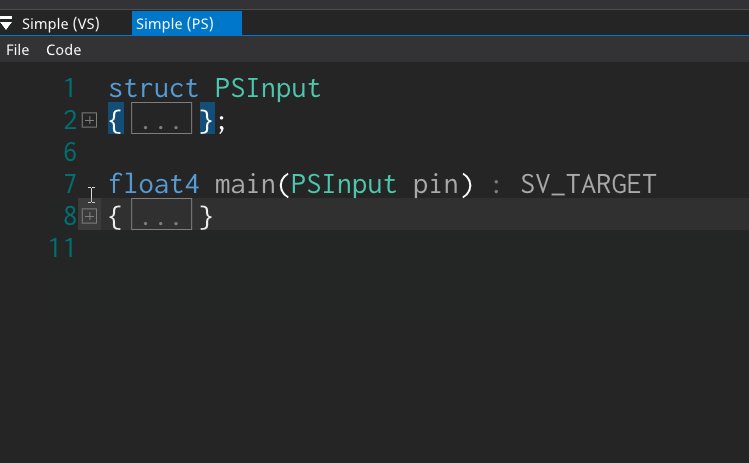
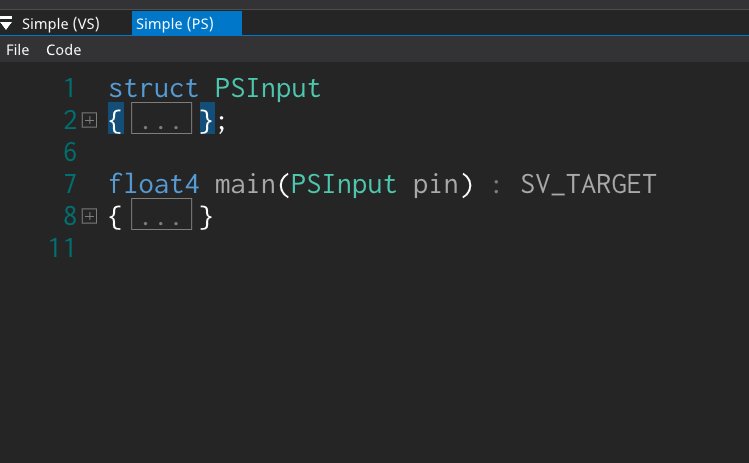
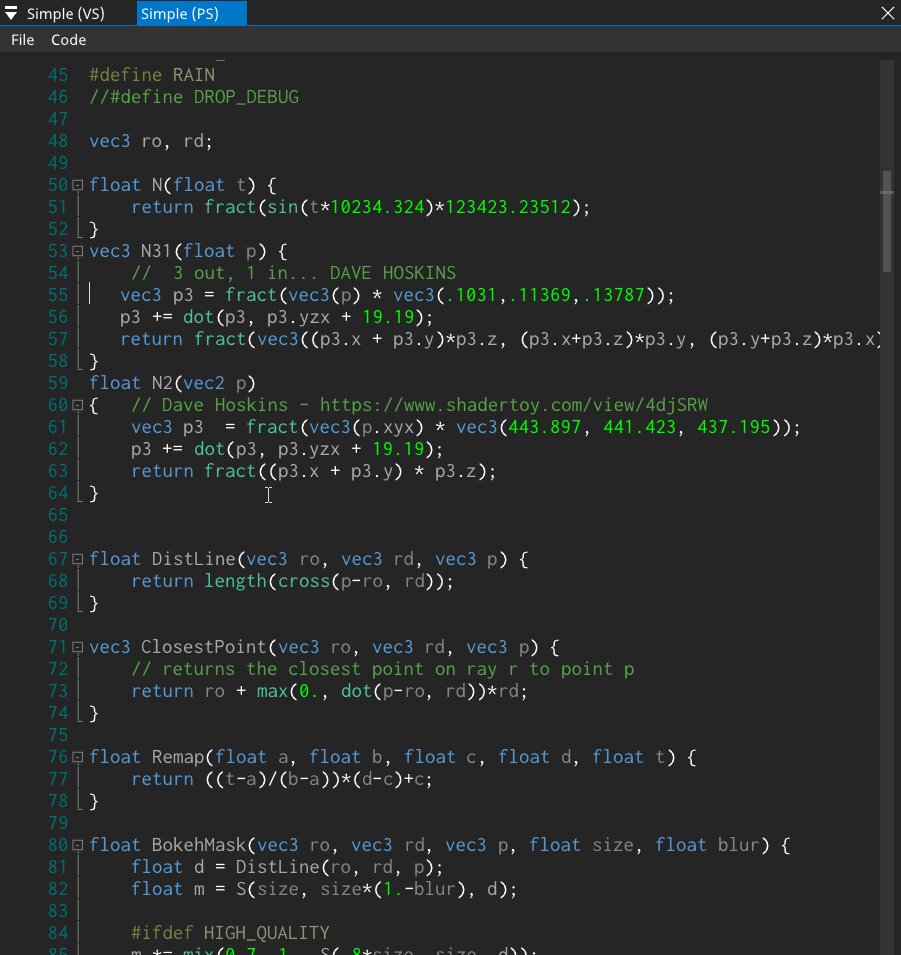
First one is the "Code folding" feature. This one took some time to implement, but I am really happy with how it turned out. I tried to make it as efficient as possible, and hopefully I've achieved that. This feature is turned on by default. It might be a bit buggy now, so please feel free to either e-mail me or open a GitHub issue.

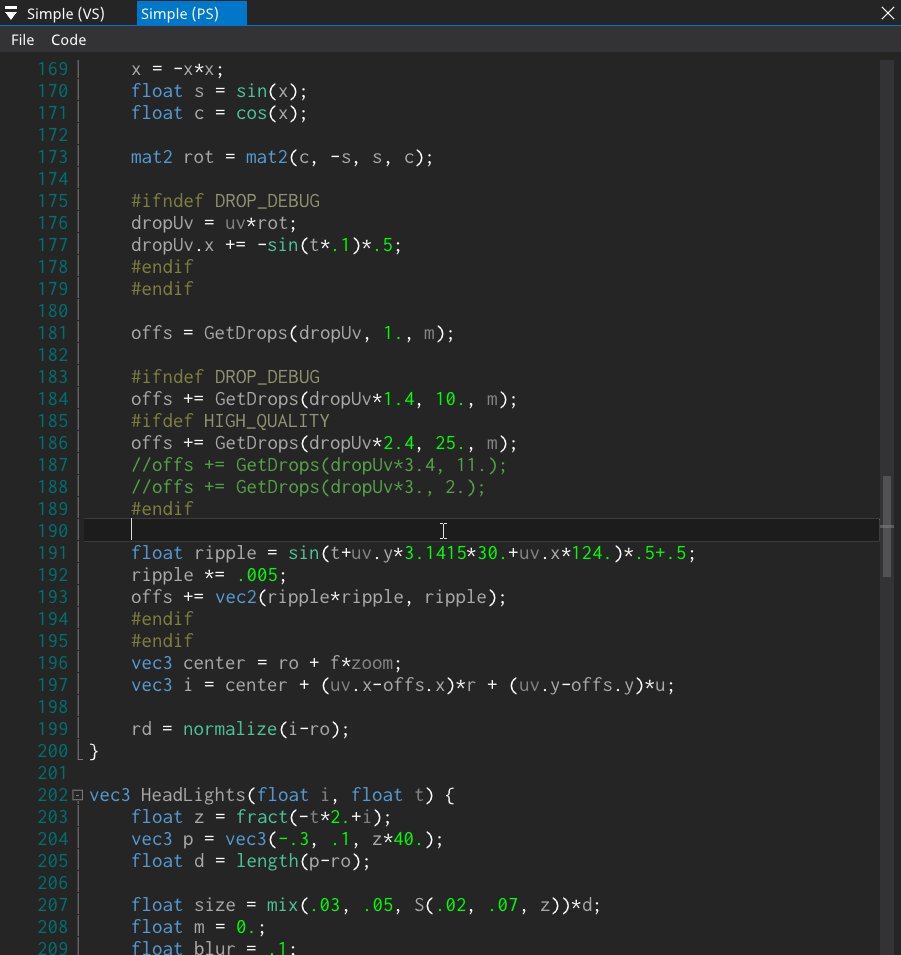
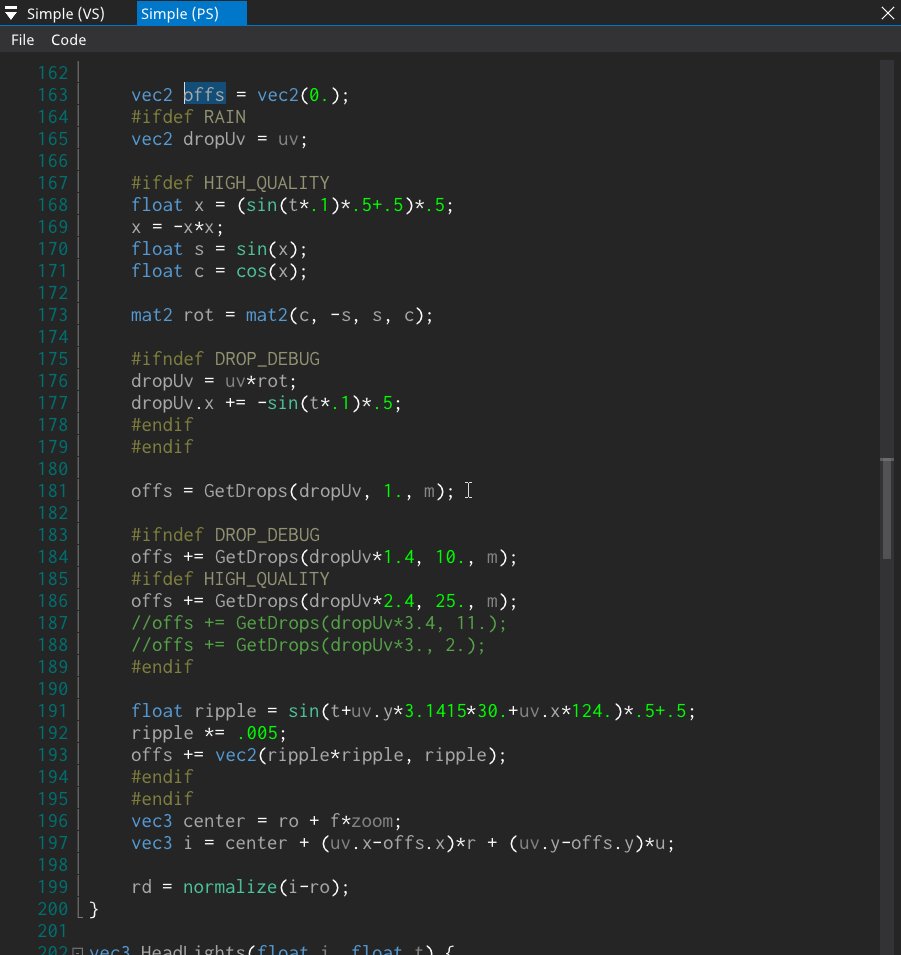
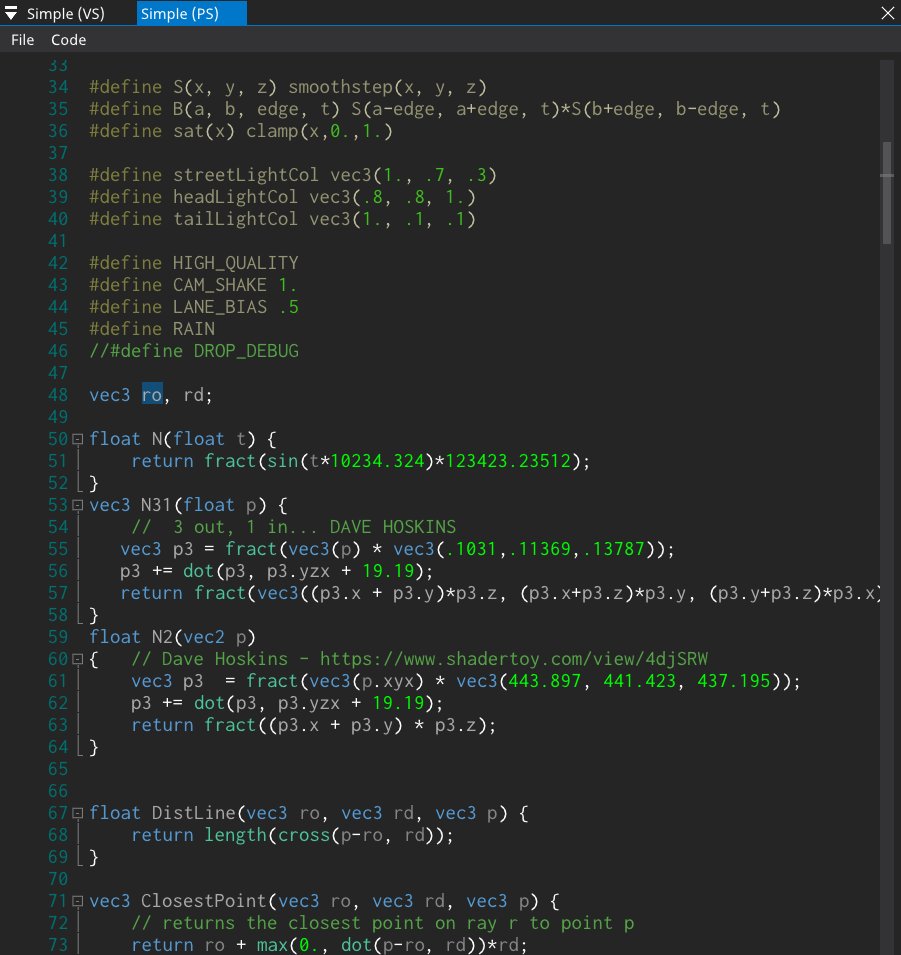
Second feature is the ability to CTRL + click on variables, functions, types, etc... Once you do CTRL + click on a variable name, SHADERed will automatically go to the line on which that variable has been defined:

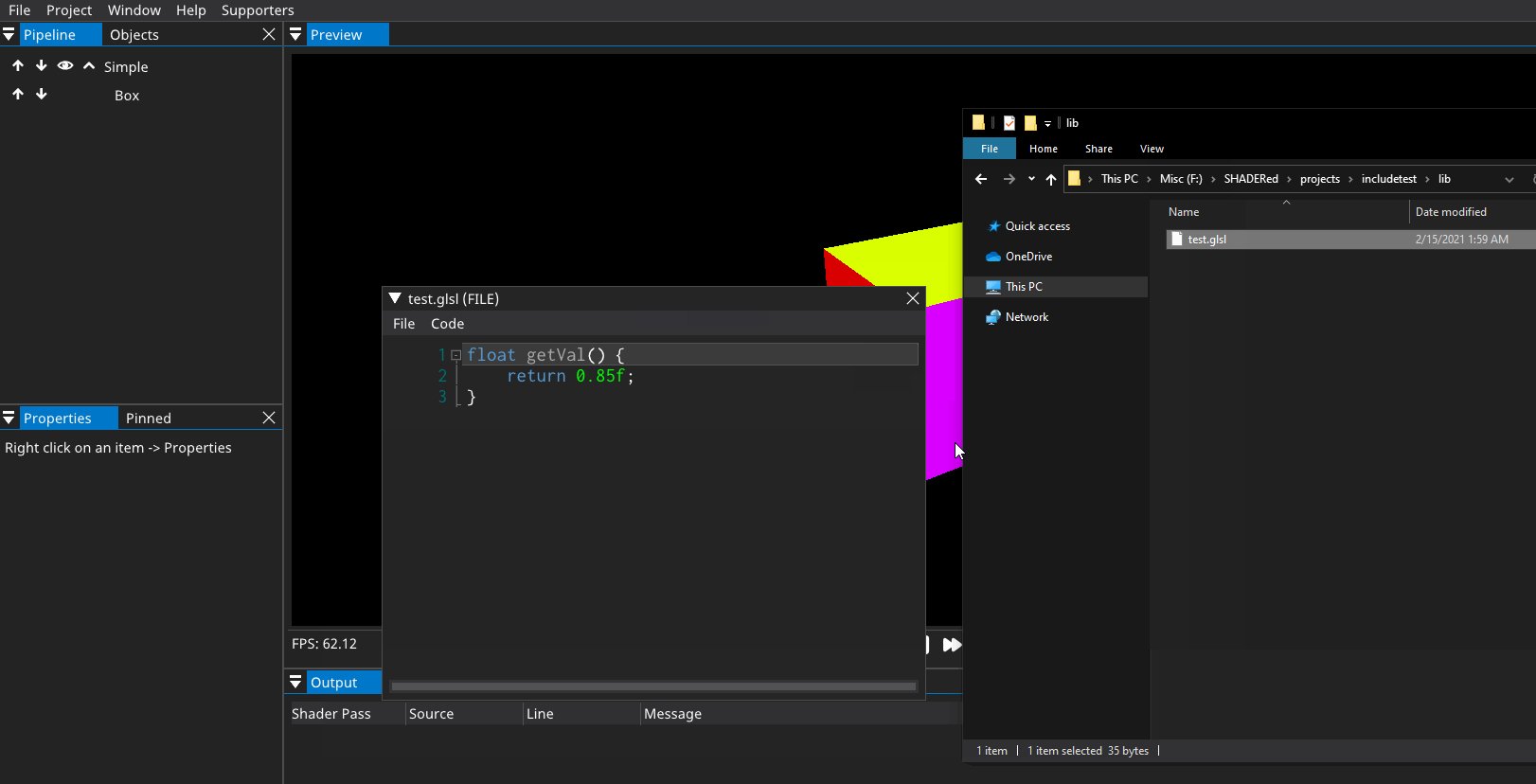
You can now also CTRL + click on a #include line. Doing this will open included file right in SHADERed:

At some point in the future I would like to add the ability to open built-in function documentation in-app by CTRL + clicking on that function's name in the text editor. This feature could also be expanded upon by plugins (so that, for example, Rust shader plugin can provide it's own documentation).
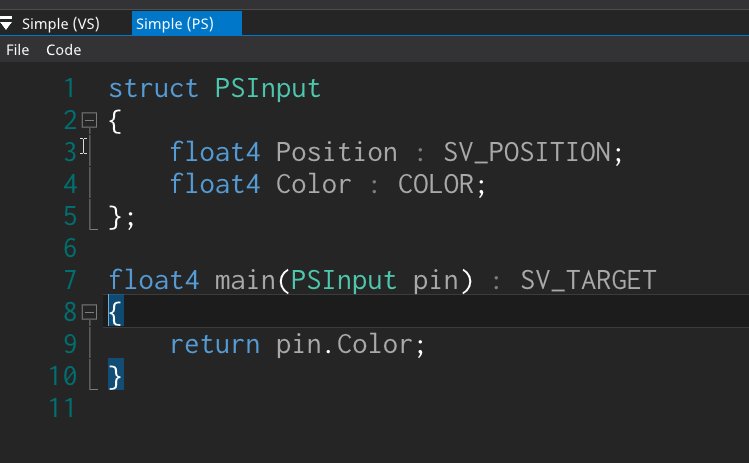
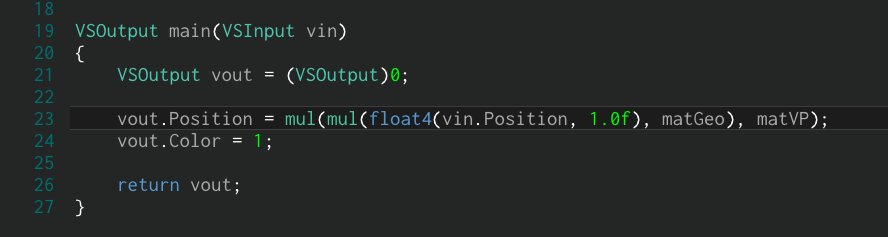
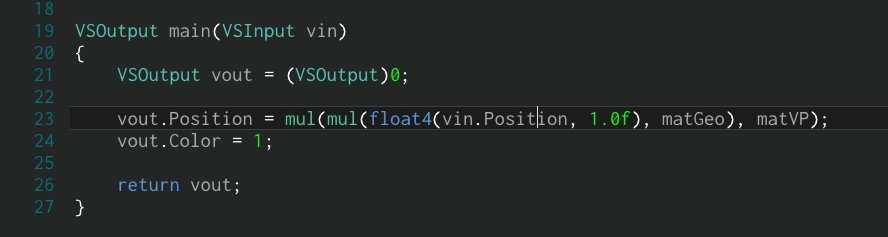
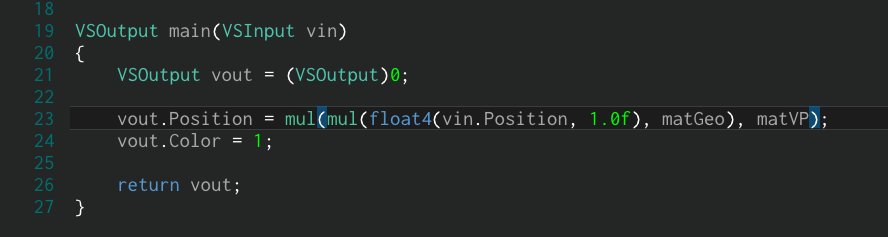
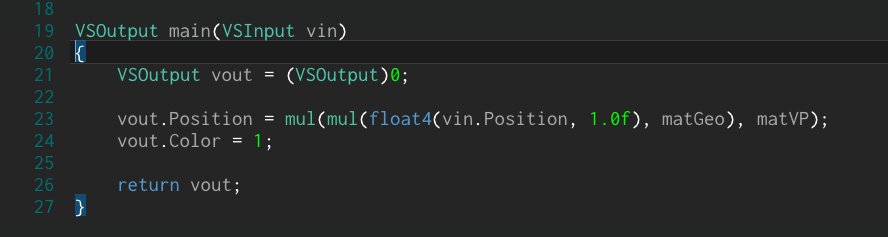
Third (and last) text editor feature is the "Bracket highlighting". SHADERed will now highlight bracket pair when the cursor is on the bracket:

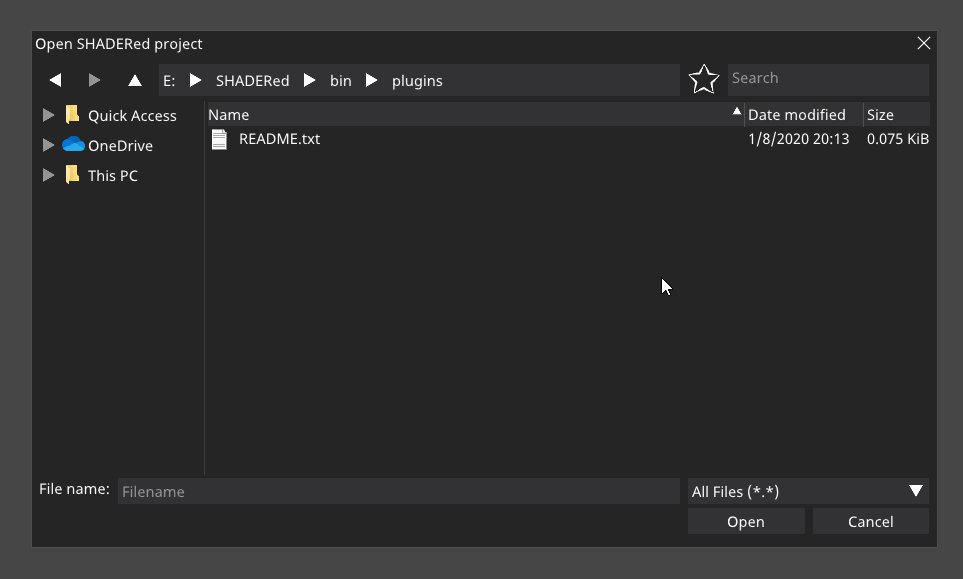
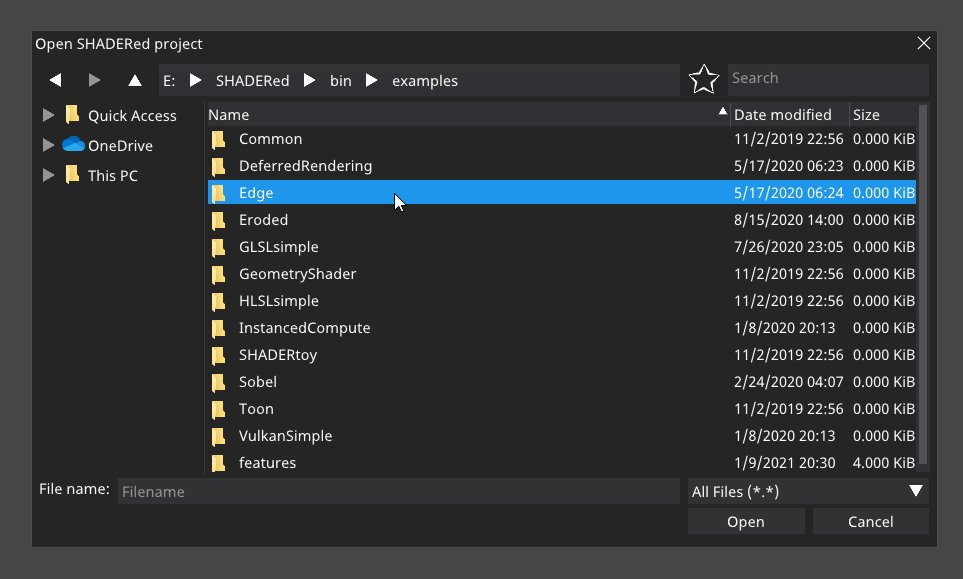
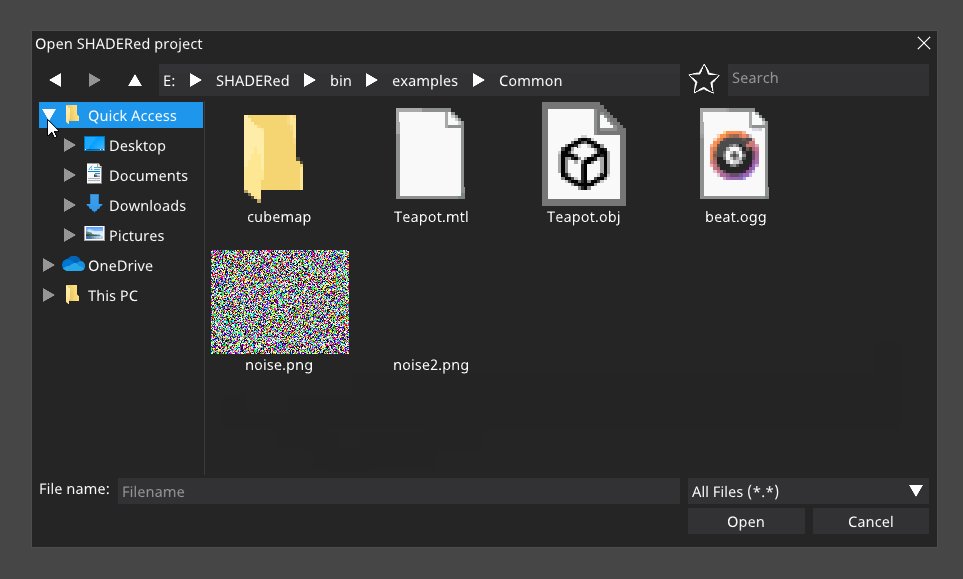
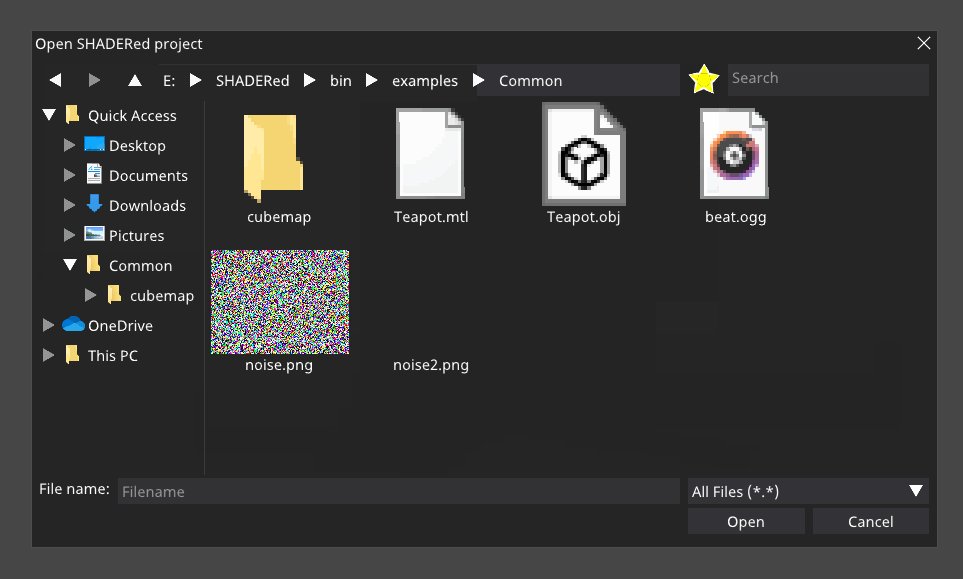
Long time ago I decided to switch from native file dialogs to Dear ImGui one because native ones caused way too many problems on some of the OSes. I used an existing Dear ImGui file dialog library but with today's release I am switching to my own file dialog library. This means that I have more control over it and that I can easily fix bugs and add new features. This new file dialog already comes with lots of new features: zooming in, actual Windows file icons, image preview & more.

It is licensed under MIT license and you can use it in your own Dear ImGui project: ImFileDialog.
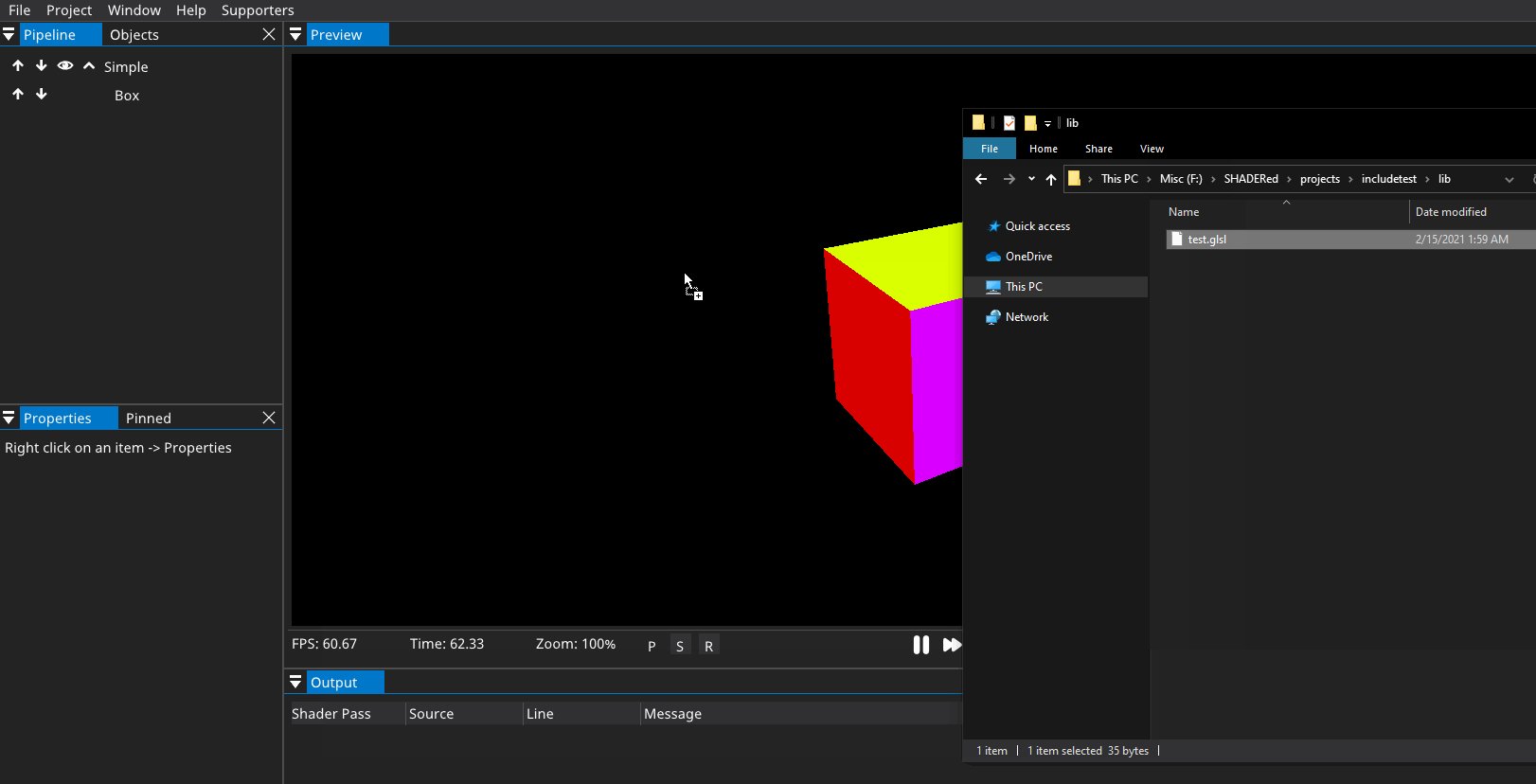
This update also includes some smaller changes. For example, you can now drop a shader file into SHADERed to open it in SHADERed's text editor:

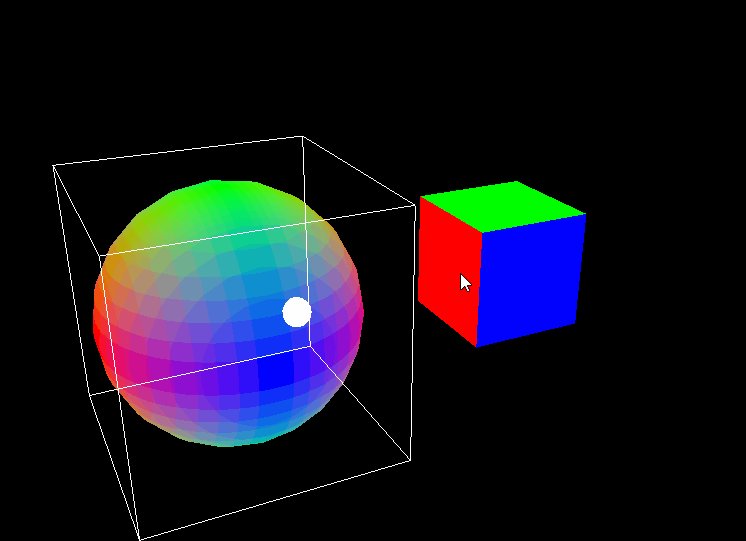
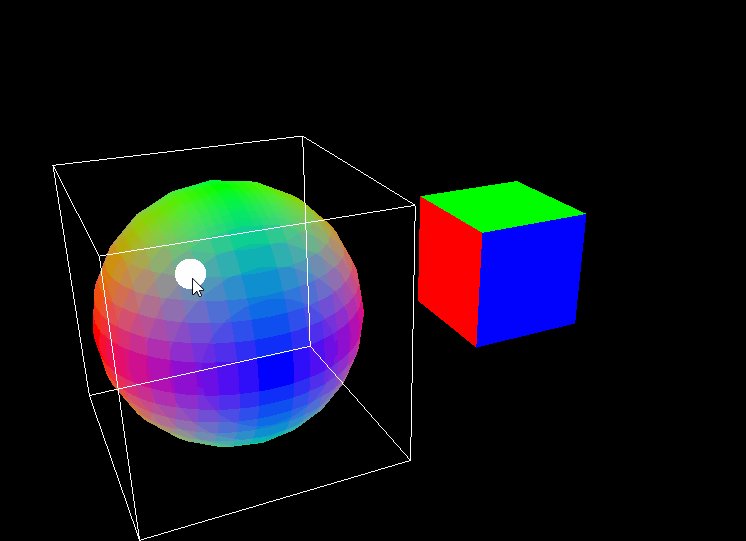
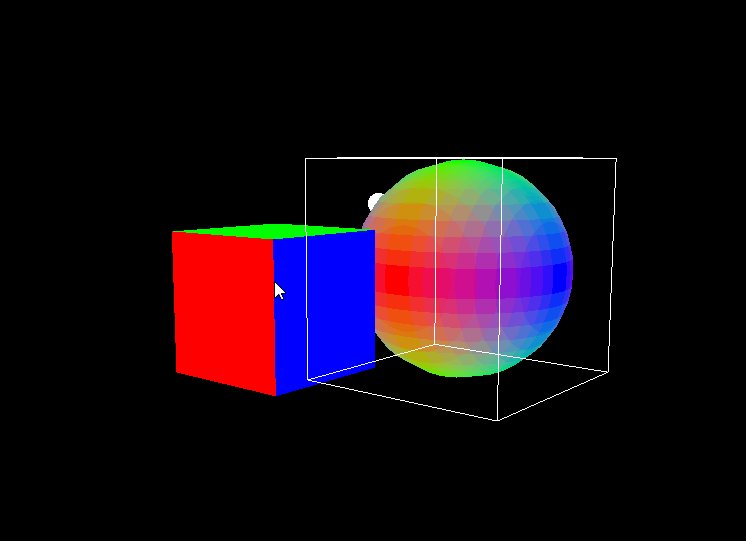
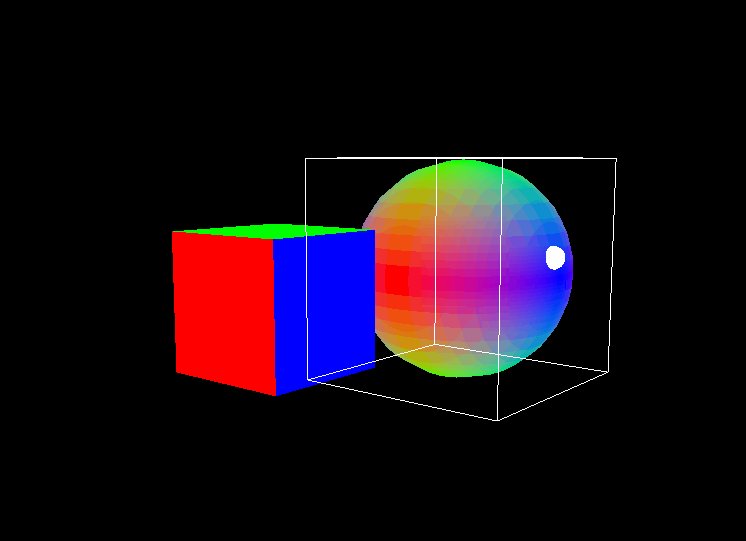
I've added two new variables. One is called "PickPosition" and stores the position of the last ray-object intersection.

The second variable is less useful, it's called "VertexShaderPosition". I added this one to test the ground for the features that I plan to add in v1.5. It basically sends object's position through it's vertex shader and calculates (on the CPU) where it's actually located. The value is updated every 30ms.
The only use case I can think of for this is if you don't want to duplicate the animation code - you can animate the object in one vertex shader and forward that result to other shaders:

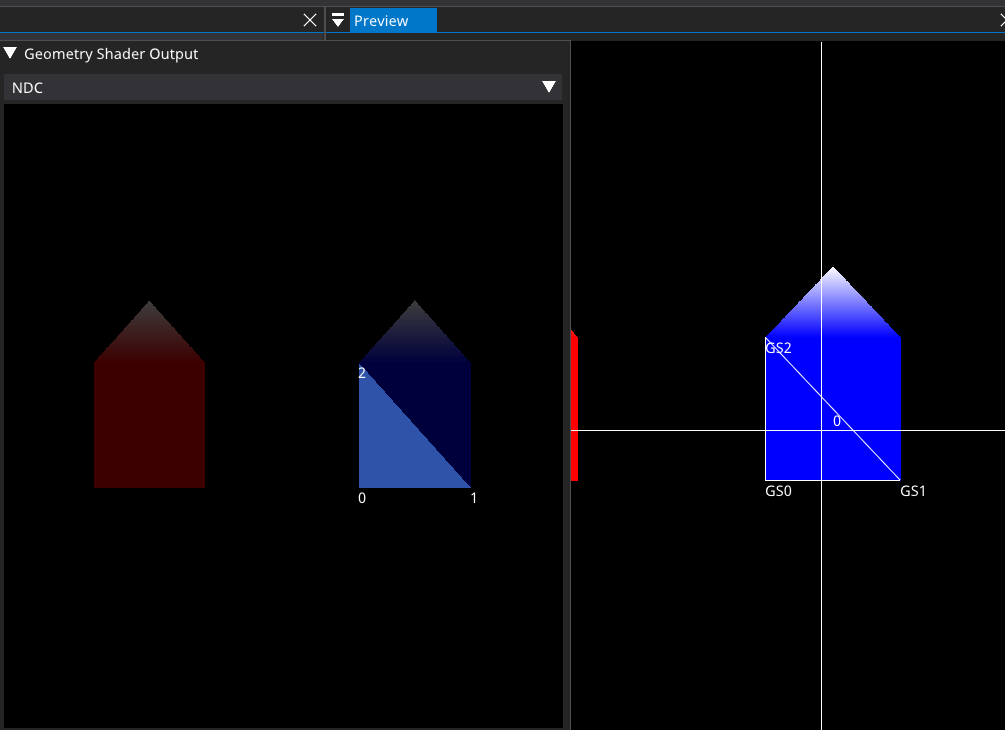
I've also updated the "Geometry Shader Output" window - it now shows render texture's content behind the geometry shader's output while debugging:

I can't express how excited I am for the next release. Almost one year ago (Feb 25th, 2020) I added the debugging capabilites to the SHADERed. With the SHADERed v1.5 I want to expand the debugger with lots of new and, I believe, unique features. I won't publicly share the details yet, though I will post some of it on my Patreon today and I might gradually post the progress on my Twitter.
Huge thanks to my sponsors and patrons for supporting the development!
See you all soon with SHADERed v1.5.