SpearNode is a plugin built exclusively for SHADERed. It adds the ability to create shaders with node graphs. It consists of around ~130 nodes but can be expanded with custom built node libraries. Nodes are based on Unity's Shader Graph. It also supports debugging and exporting to HLSL, GLSL, SPIR-V and Unity's Shader Graph.

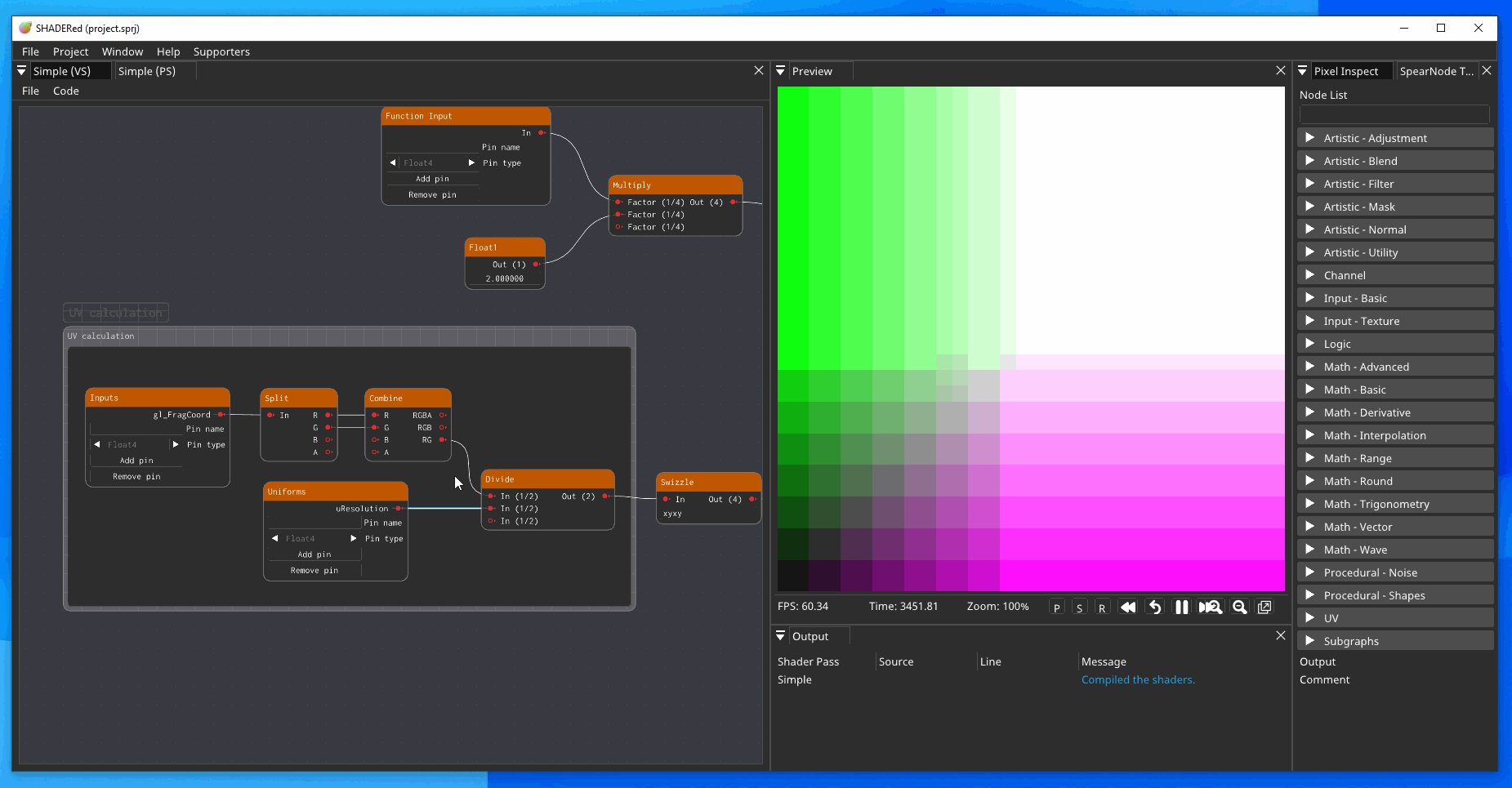
Nodes
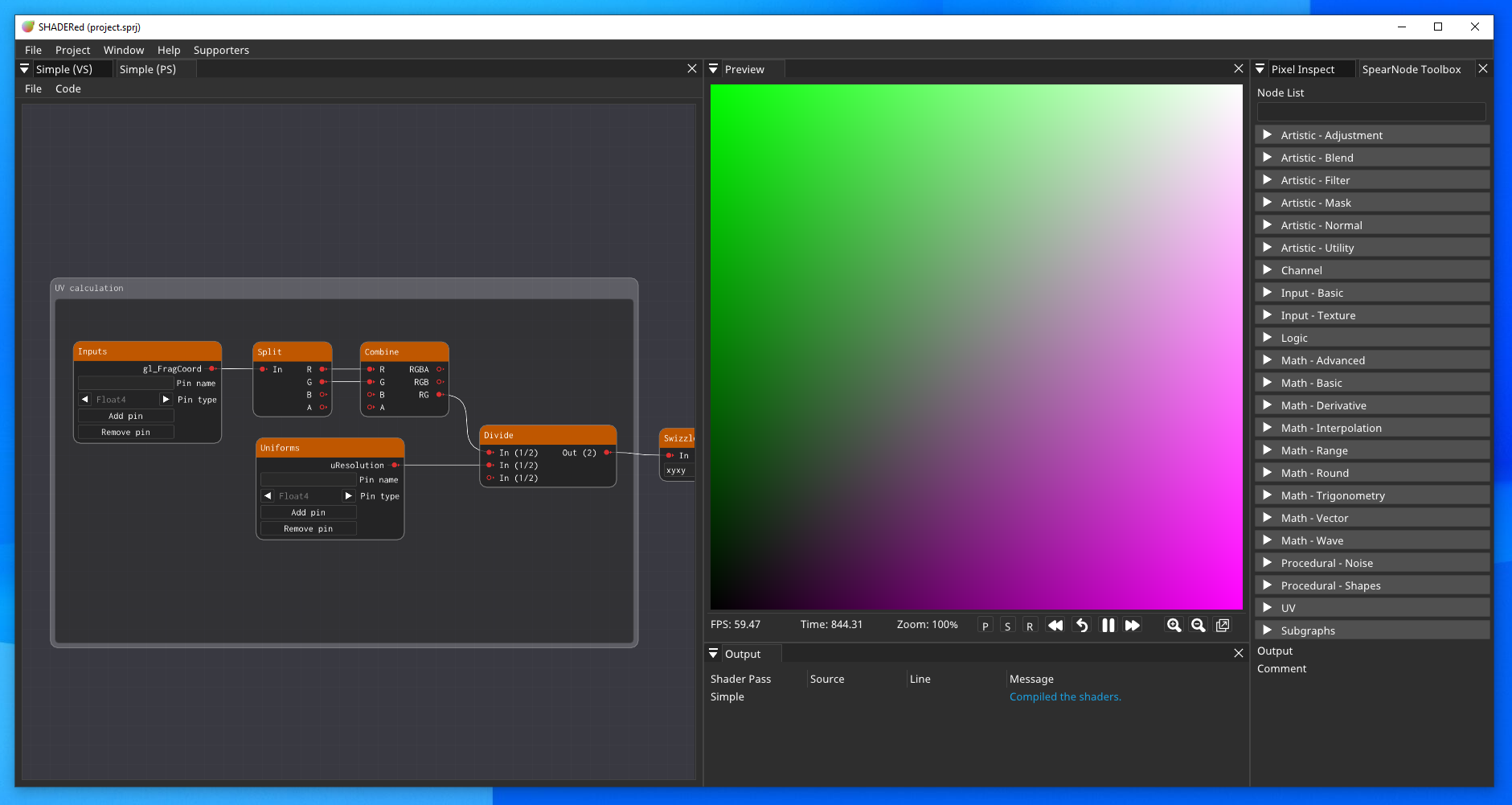
SpearNode implements most of the nodes available in the Unity's Shader Graph so if you are familiar with Shader Graph, you should be familiar with SpearNode.
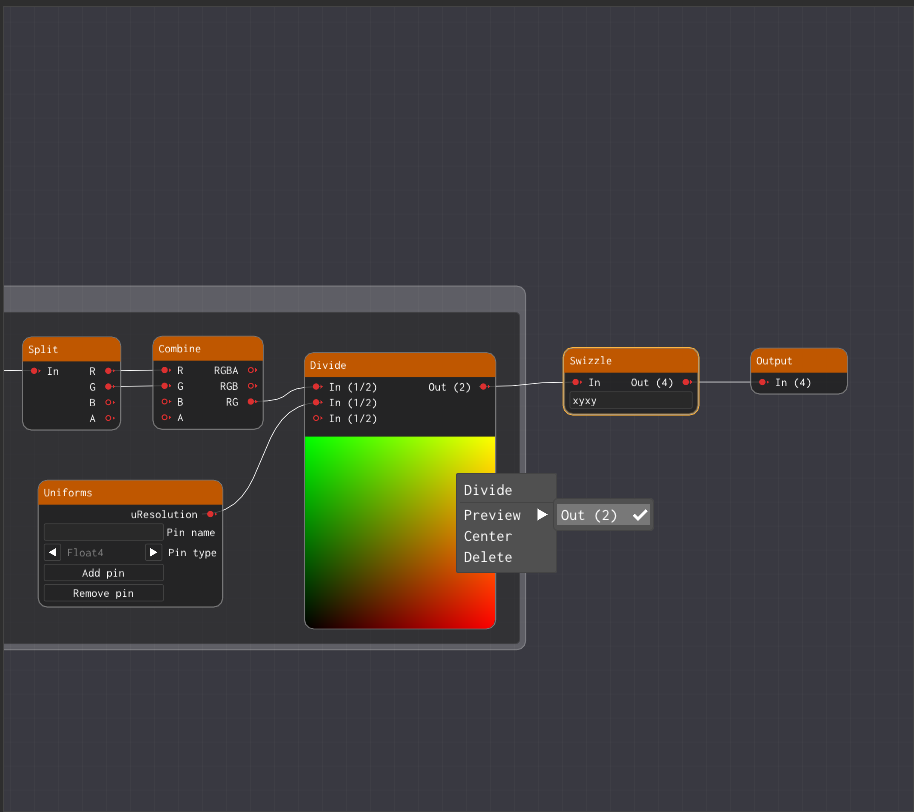
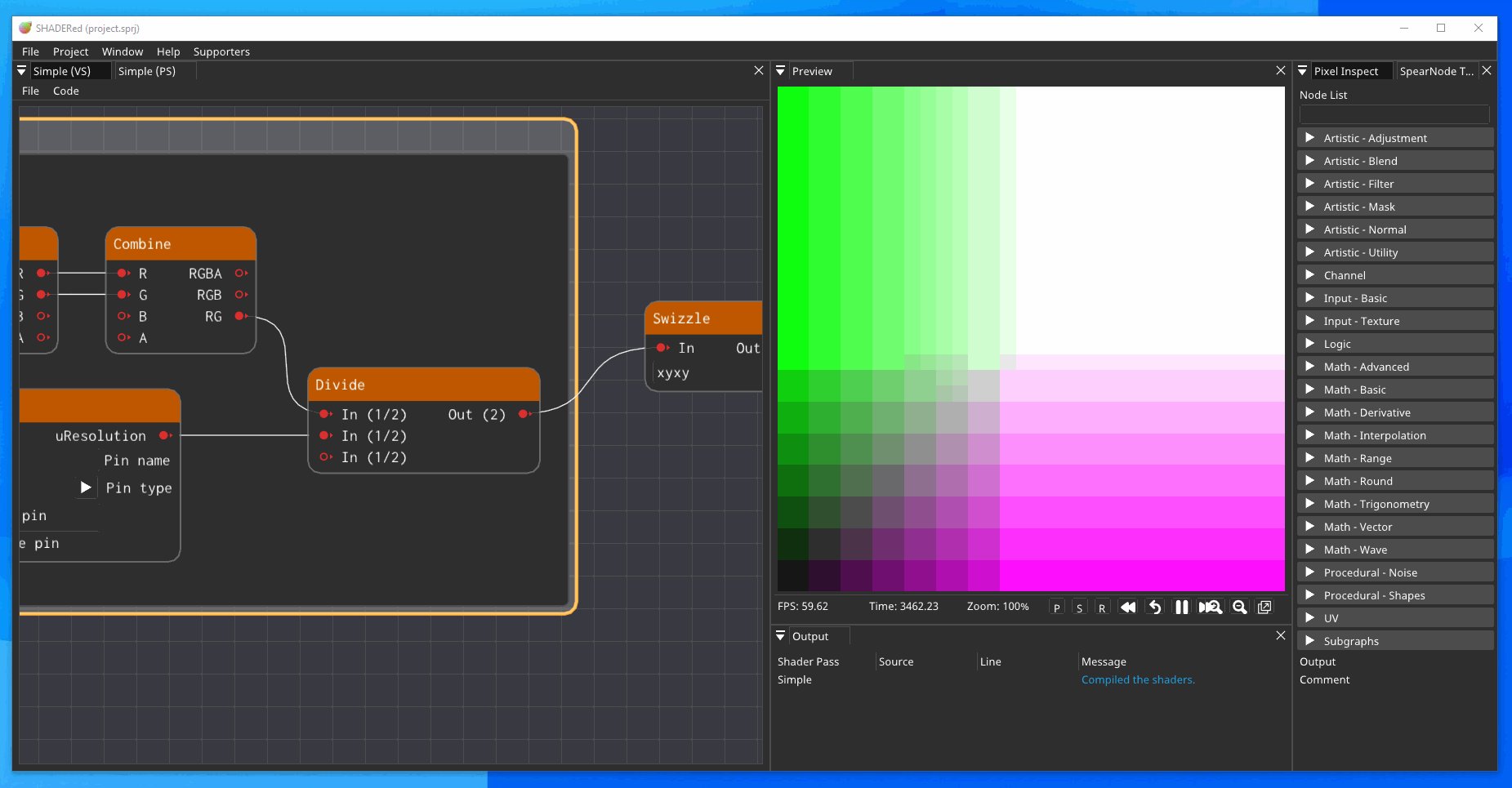
You can show the output of a node it has a float/vector of floats pin.

GLSL node
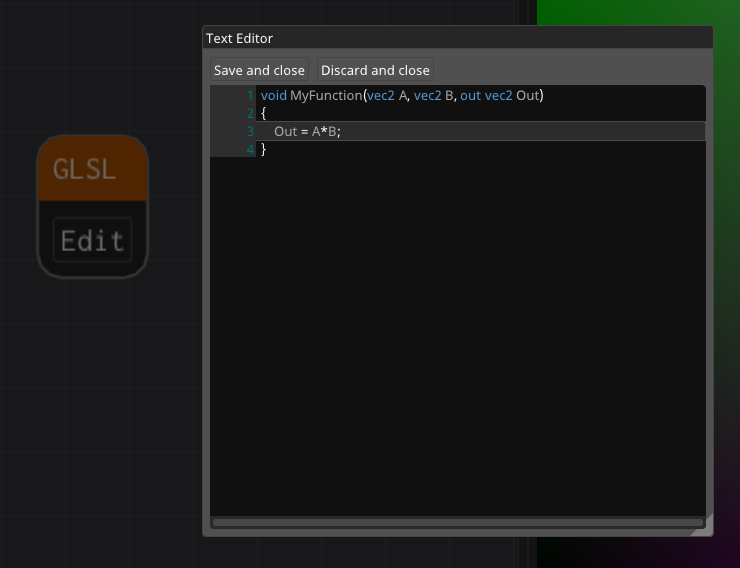
SpearNode also supports writing custom GLSL code within the GLSL node.

After you enter your code, SHADERed will automatically create all the pins. The limitation of the GLSL node is that it must have only one function.
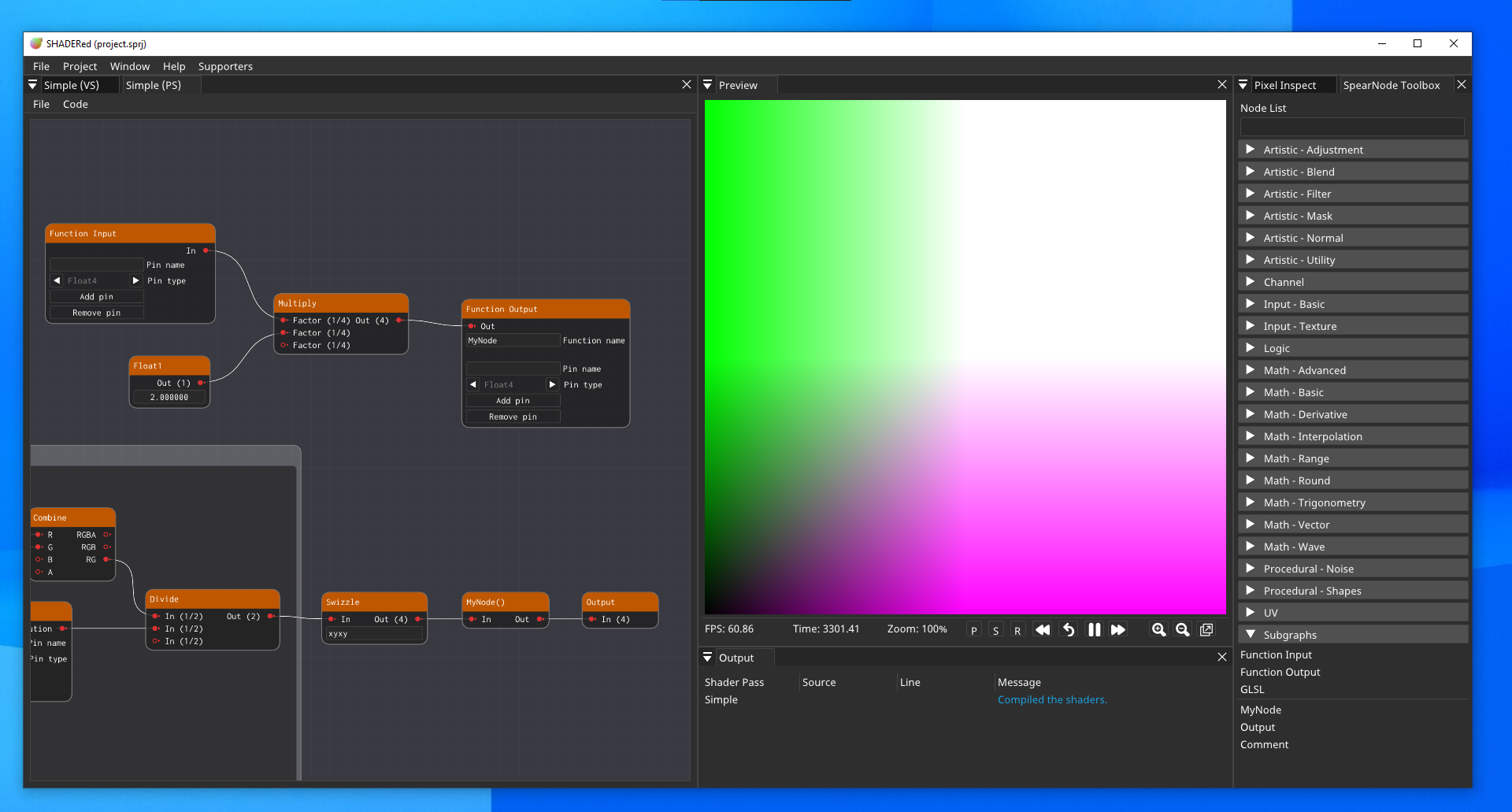
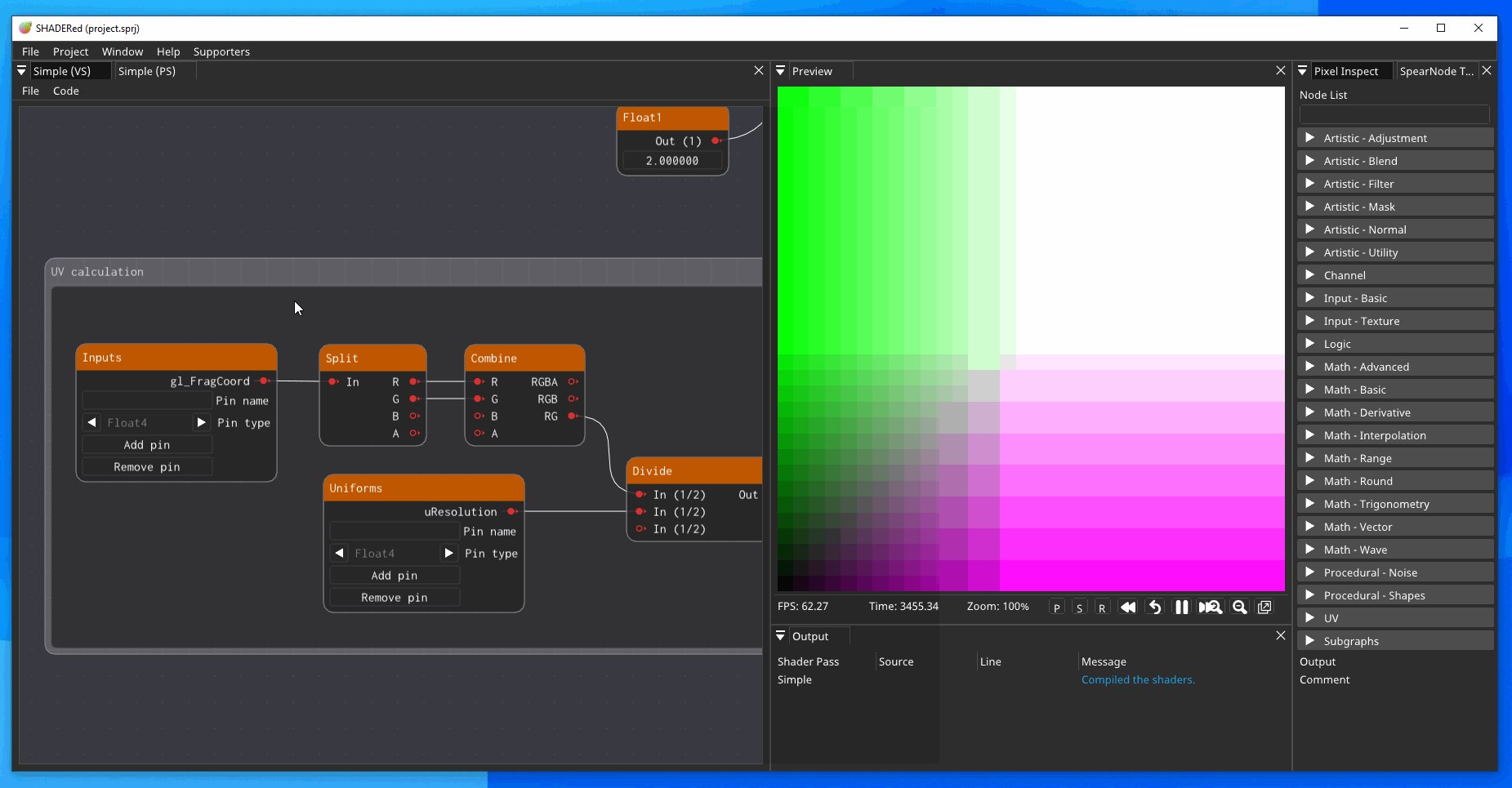
Subgraphs
You can create a 'subgraph' if you want to reuse part of the node graph in other places.

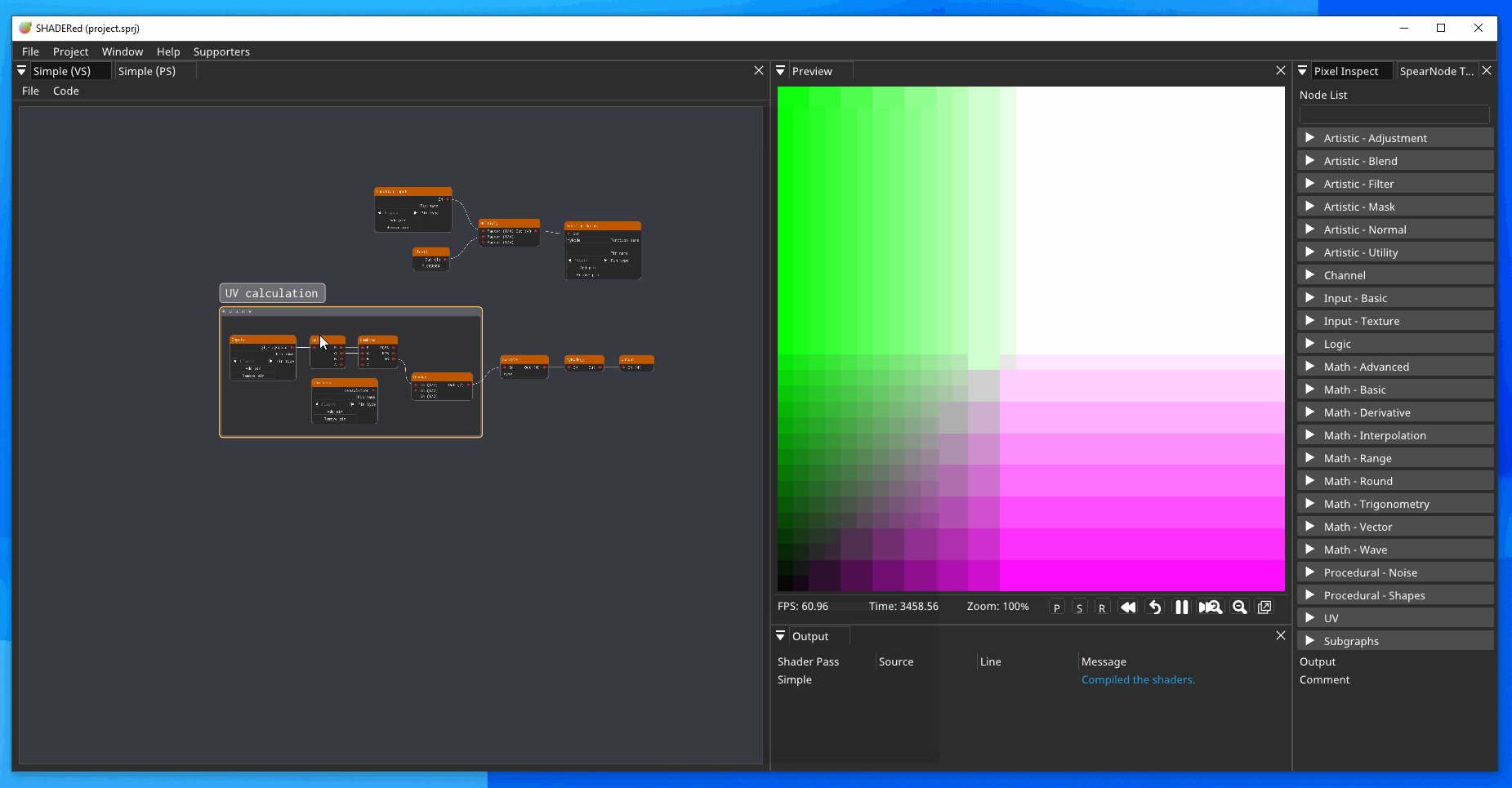
Comments
Create groups/comments to make your graphs more tidy.

Libraries
SpearNode supports custom nodes. To create a node library, add a JSON formatted .spearlib file to the nodes directory. Each custom node must have the group defined (this is where your node will appear in the toolbox, you can add nodes to already existing groups), the name is the name of the node that will show up in the toolbox, code is GLSL code that contains your function that the node should execute, function_name is the name of the function to be executed (since you can have multiple functions defined in the code section)
{
"nodes": [
{
"group": "Custom",
"name": "Brighten",
"function_name": "my_node_Brighten",
"code": "void my_node_Brighten(vec2 In, out vec2 Out) { Out = In * 1.5f; }"
},
{
"group": "Custom",
"name": "Darken",
"function_name": "my_node_Darken",
"code": "void my_node_Darken(vec2 In, out vec2 Out) { Out = In * 0.5f; }"
}
]
}Debugging
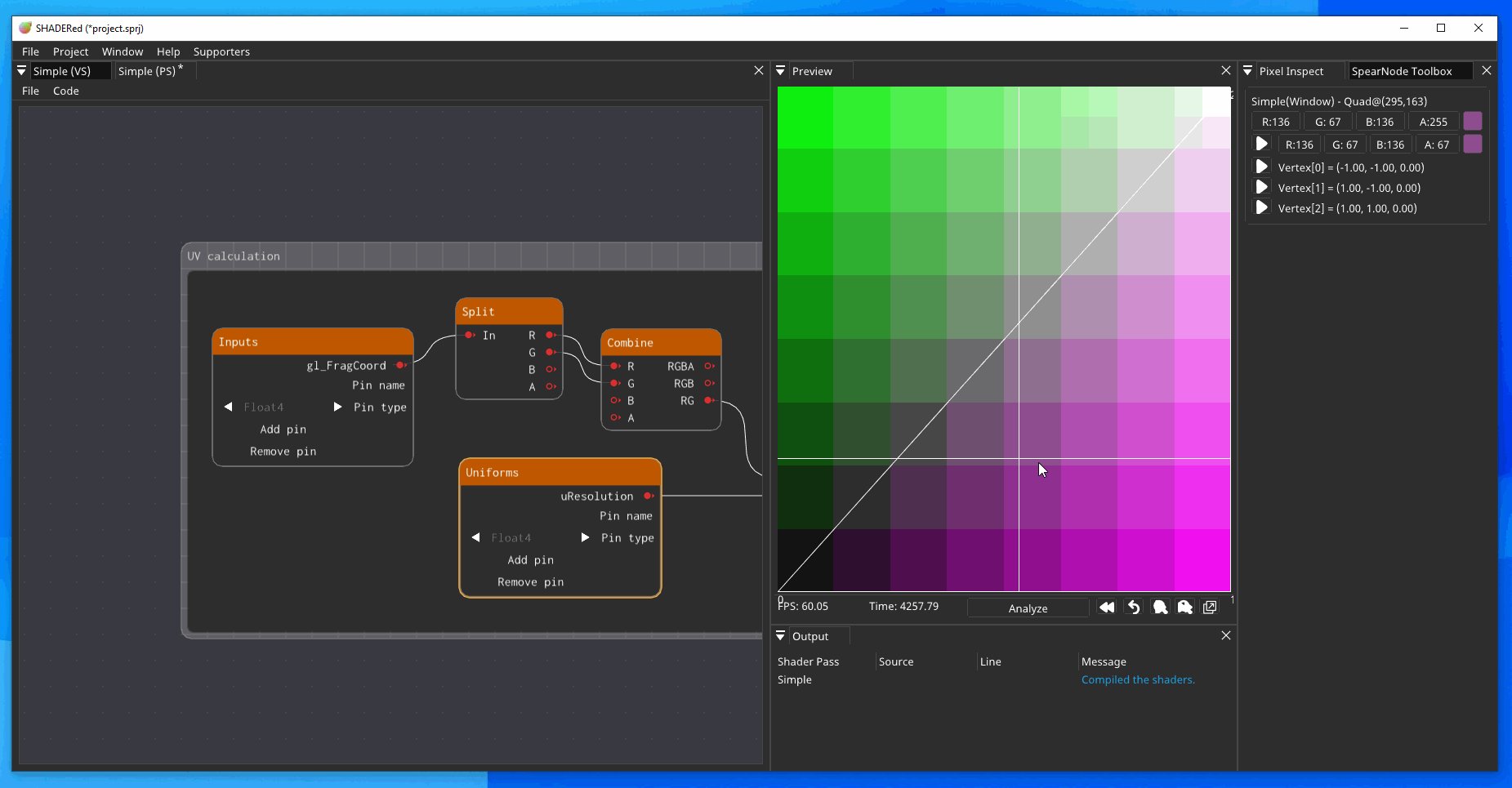
It wouldn't be a SHADERed addon without it supporting debugging -- SpearNode also supports debugging. SpearNode might be the first and only node based shader editor to support debugging.
To debug your SpearNode shaders, pause the preview and select a pixel, then click the "play" button next to the fragment color in the Pixel inspect window (check out this YouTube video ).
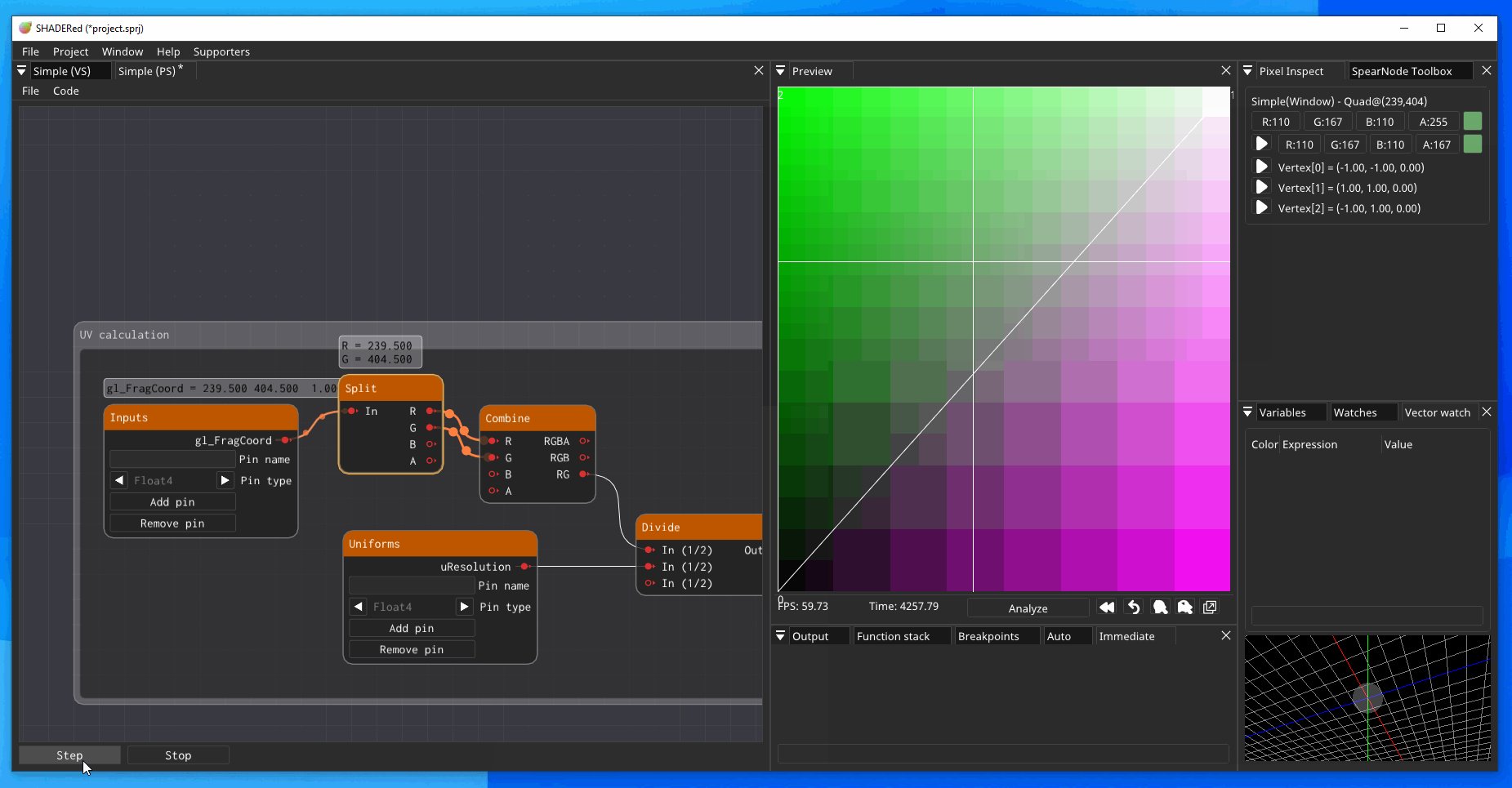
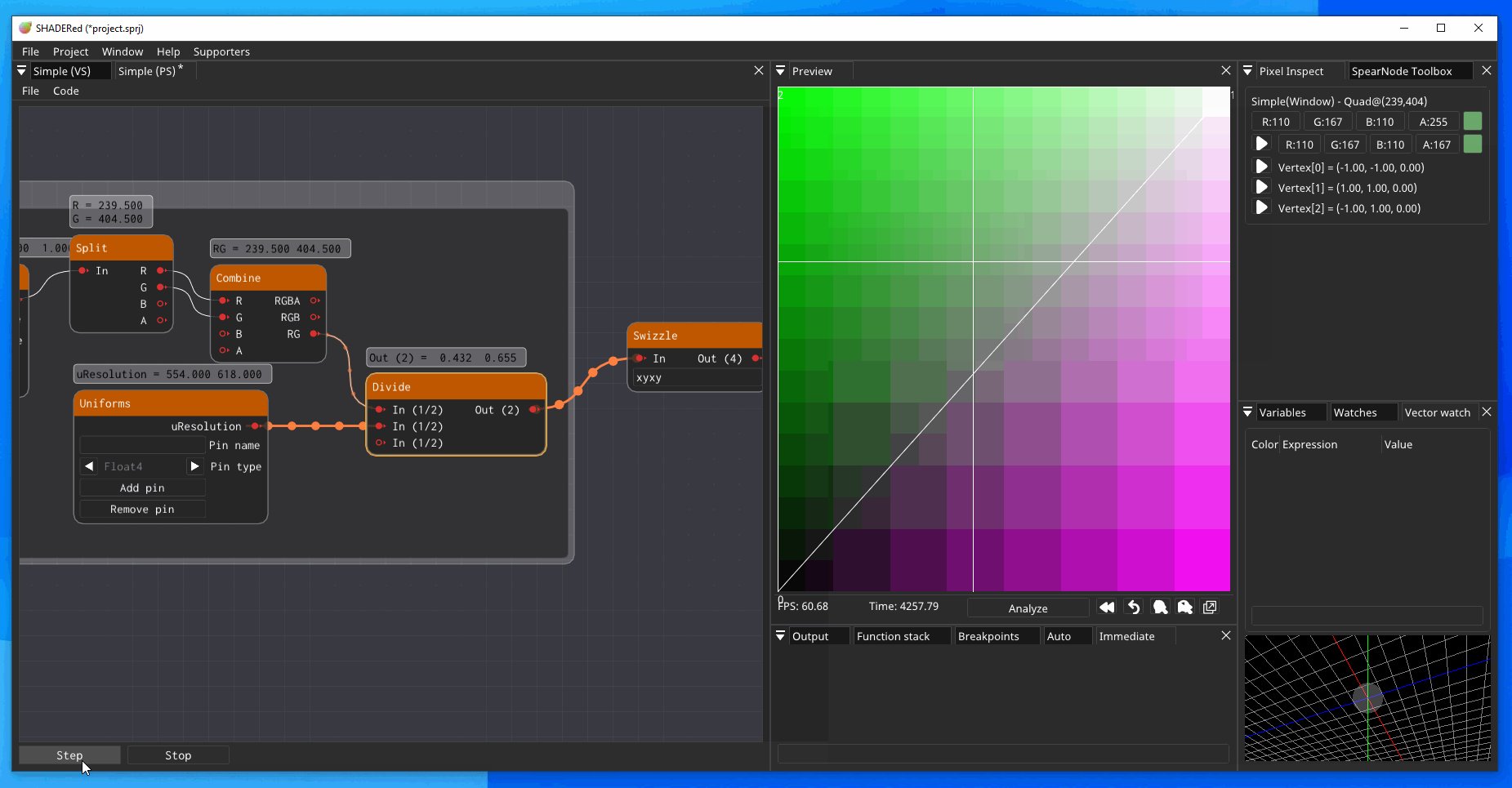
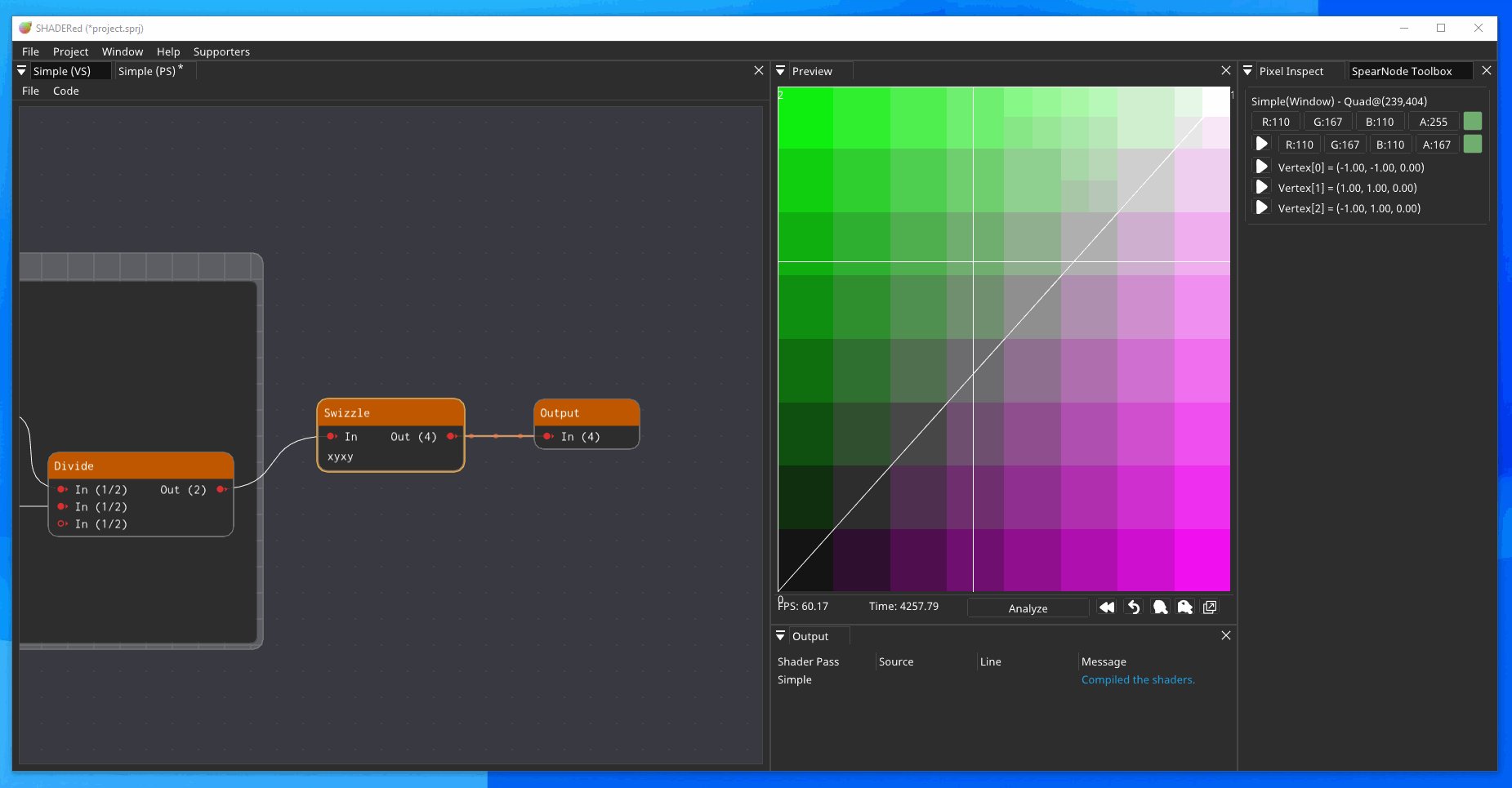
Once the debugger starts, "Step" and "Stop" buttons will appear at the bottom of the canvas. Press "Step" to go to the next node. Above each executed node you'll be able to see the value output by each pin. You can also see the 'flow' of the graph with a nice smooth animation.

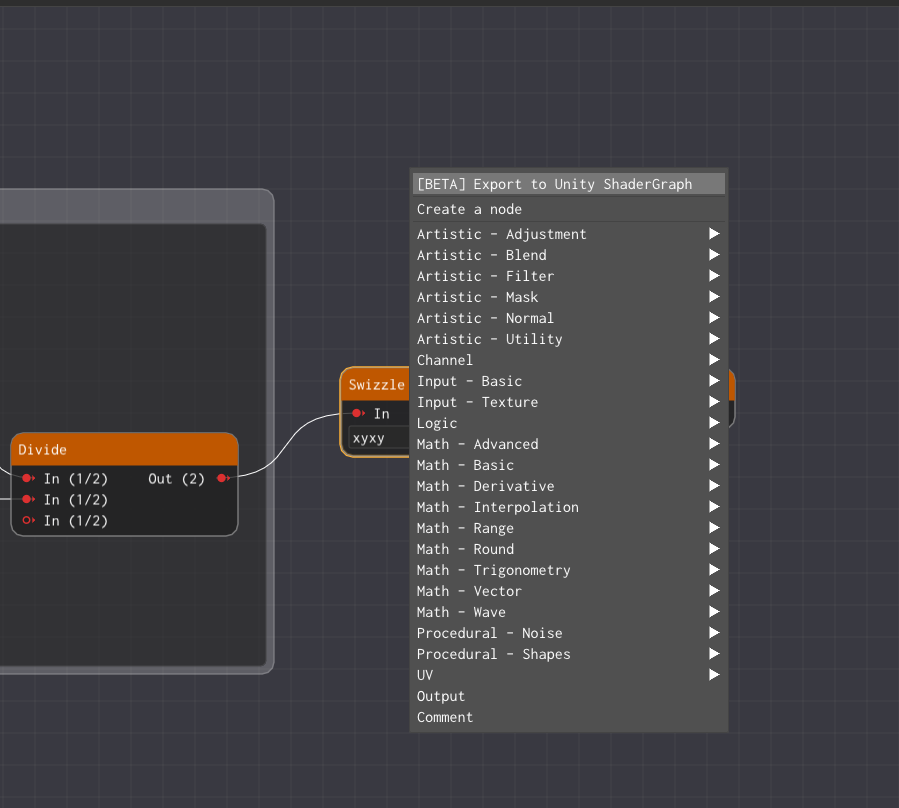
Exporting to Unity's Shader Graph
Right click on your shader editor and click the "Export to Unity ShaderGraph" option. This is a very experimental feature. There's a 99% chance that the exported shader won't function properly. Most of the properties and node values (like the Blend type) aren't currently exported... But it should hopefully ease the porting (rather than trying to recreate the whole shader again). I will update this feature to make it more complete.

Installing and using SpearNode
To install SpearNode, first you have to have at least SHADERed v1.5.5 installed. SpearNode doesn't work with older version of SHADERed. After you've installed SHADERed, you can install the plugin:
- manually -- visit SpearNode page, download the version you want, and extract all the contents in the directory where your SHADERed.exe is
- through SHADERed -- open SHADERed, click
Filein the menu →Browse online→Pluginstab → find SpearNode → clickDownload→ restart SHADERed
To create and use a SpearNode shader, you just need to provide a .spear file to a shader pass item in the pipeline window. SpearNode currently only supports fragment shaders.
To have instant preview of your shaders (rather than having to press CTRL+S each time), go to Windows → Options → General → turn on the Recompile shader on content change option.
Controls:
- drag with right mouse button → drag the view
- left click → selecting nodes, connecting pins, etc
- scroll wheel → zoom in/out
- right click → access menu for canvas or the nodes
To hide or show the "Toolbox" window, go to Windows and click on the SpearNode toolbox.
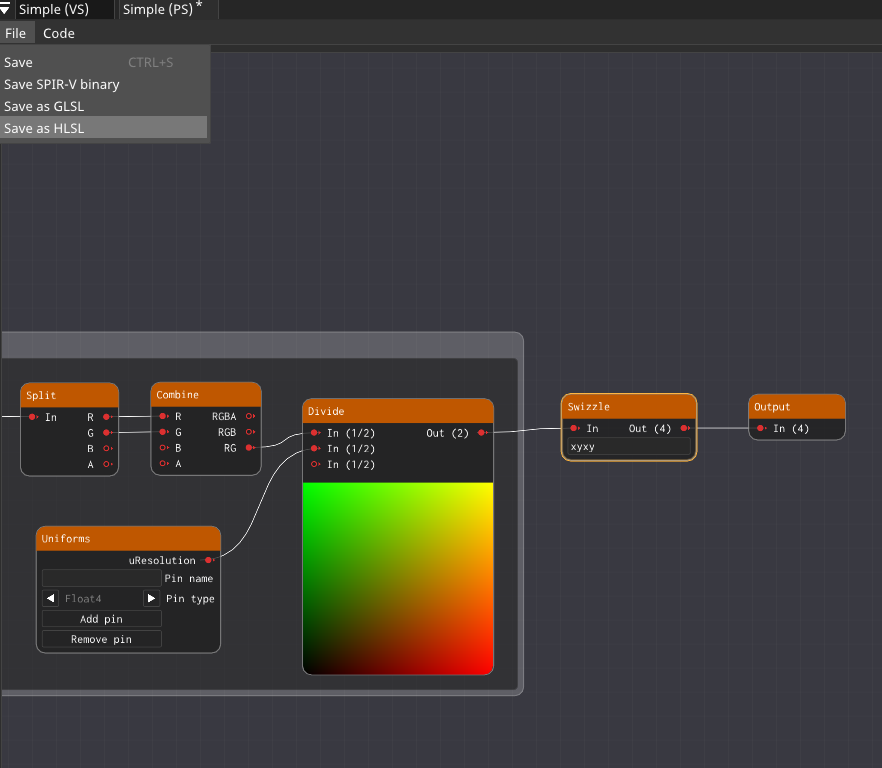
To export your shaders as HLSL/GLSL, click on the File menu inside of the editor and than choose the language:

Limitations
I've been working on this project for a long time now and wanted to release it already, but as I have less and less time to work on personal projects lately, this project lacks some features and might be buggy in some places. Here's a list of some bugs/limitations that I am aware of:
- while there is a Linux binary, for some reason it won't load.
- exporting to Unity's .shadergraph is very limited / experimental.
- debugger might crash sometimes (this is due to SHADERed though)
GLSLnode appends double(x)to the pins
What's next
First, huge thanks to SiNGUL4RiTY for creating SpvGenTwo and the linker. Without it, it would take me ages to create SpearNode. If you want an amazing library to play with SPIR-V, check out:
 .
And thanks to thedmd for creating the C++ node library being used in SpearNode: imgui-node-editor
.
And thanks to thedmd for creating the C++ node library being used in SpearNode: imgui-node-editor
In the next few months I will be mostly fixing bugs and recoding SHADERed. The code there is terrible in some places, I've rushed some of the features and the build times are super long. So unfortunately, nothing exciting will be released for SHADERed this year. Though, I will most likely release a SpearNode update to fix these bugs/limitations.
If you or your company uses (and/or likes) SHADERed, please do consider sponsoring the project as SHADERed is completely free & open-source.
Thank you so much for all the support throughout the years (SHADERed turned 2 few months ago!) and many thanks to my patreons.